1、事件冒泡
在一个对象上触发某类事件(比如单击onclick事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果没有定义此事件处理程序或者事件返回true,那么这个事件会向这个对象的父级对象传播,从里到外,直至它被处理(父级对象所有同类事件都将被激活),或者它到达了对象层次的最顶层,即document对象(有些浏览器是window)。
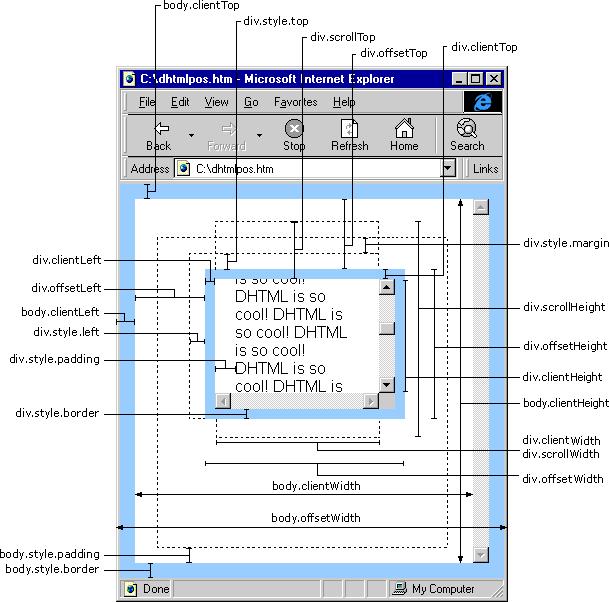
2、offset、scroll、client(下图来自网络,侵删)
3、JavaScript Cookies
cookie是浏览器提供的一种机制,它将document 对象的cookie属性提供给JavaScript。可以由JavaScript对其进行控制,而并不是JavaScript本身的性质。cookie是存于用户硬盘的一个文件,这个文件通常对应于一个域名,当浏览器再次访问这个域名时,便使这个cookie可用。因此,cookie可以跨越一个域名下的多个网页,但不能跨越多个域名使用。
感觉有点像C#中的字典等键值存储,比如:
document.cookie = "userName=xiaoming";
document.cookie = "userName=xiaohong";
会有重置的效果
- 创建和存储 cookie:
function setCookie(c_name, value, expiredays) { var exdate = new Date() exdate.setDate(exdate.getDate() + expiredays) document.cookie = c_name + "=" + escape(value) + ((expiredays == null) ? "" : ";expires=" + exdate.toGMTString()) } - 否已设置 cookie:
function getCookie(c_name) { if (document.cookie.length > 0) { c_start = document.cookie.indexOf(c_name + "=") if (c_start != -1) { c_start = c_start + c_name.length + 1 c_end = document.cookie.indexOf(";", c_start) if (c_end == -1) c_end = document.cookie.length return unescape(document.cookie.substring(c_start, c_end)) } } return "" }
4、Ajax
AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。
AJAX = 异步 JavaScript和XML(标准通用标记语言的子集)。
AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必须重载整个网页页面。
小函数:
function ajax(url, fnSucc, fnFaild) {
//1.创建Ajax对象
var oAjax = null;
if (window.XMLHttpRequest) {
oAjax = new XMLHttpRequest();
}
else {
oAjax = new ActiveXObject("Microsoft.XMLHTTP");
}
//2.连接服务器
oAjax.open('GET', url, true);
//3.发送请求
oAjax.send();
//4.接收服务器的返回
oAjax.onreadystatechange = function () {
if (oAjax.readyState == 4) //完成
{
if (oAjax.status == 200) //成功
{
fnSucc(oAjax.responseText);
}
else {
if (fnFaild)
fnFaild(oAjax.status);
}
}
};
}请求状态监控
onreadystatechange事件
readyState属性:请求状态
0 (未初始化)还没有调用open()方法
1 (载入)已调用send()方法,正在发送请求
2 (载入完成)send()方法完成,已收到全部响应内容
3 (解析)正在解析响应内容
4 (完成)响应内容解析完成,可以在客户端调用了
status属性:请求结果
responseText:服务端返回内容
作者:jiankunking 出处:http://blog.csdn.net/jiankunking























 429
429

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








