1. 下载并解压Library和SDK
在浏览器中访问http://support.esrichina.com.cn/2011/0223/960.html,选择需要下载的版本(目前最新版本是2.8,建议下载该版本)。其中,Library的内容是地图API,SDK的内容是API说明文档和示例,为了方便本地开发,建议两个文件都下载。

查看下载好的两个压缩文件,其中都包含arcgis_js_api文件夹:


分别将其中的arcgis_js_api解压到某一相同的目录下,如:E:\Web(可以自行选择),目录组织结构如下所示:

2. 修改Library中的配置信息
这一步是部署的关键,Library中使用了“[HOSTNAME_AND_PATH_TO_JSAPI]”来代替真实的IP地址信息,需要对他们进行修改才能使用。
进入Library\2.8目录,可以看到里面有jsapi和jsapicompat目录,他们一个是标准版本,一个是压缩版本。

他们之间的区别可以参考:http://help.arcgis.com/en/webapi/javascript/arcgis/help/jshelp_start.htm
在Concepts选项卡下Inside the API - Compat Build中有详细的介绍,这里不再赘述。简而言之,压缩版本是为网络较慢或者延时较大的用户准备的,总体上讲包含的模块更少(标准版包含80个模块,而压缩版仅为32个),而且不包含Dojo Widgets,如果希望使用jQuery或者ExtJS代替Dojo作为JS框架的话可以使用压缩版(这里推荐使用标准版)。
需要修改的三个文件分别为:
(1) arcgis_js_api\library\2.8\jsapi\js\esri\ersi.js
(2) arcgis_js_api\library\2.8\jsapi\js\dojo\dojo\dojo.xd.js
(3) arcgis_js_api\library\2.8\jsapi\js\dojo\dojo\dojo.xd.js.uncompressed.js
使用文本替换功能将其中的 "[HOSTNAME_AND_PATH_TO_JSAPI]
替换为 djConfig.serverIP + "/arcgis_js_api/library/2.8/jsapi/
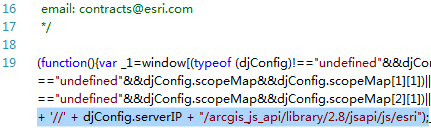
以esri.js为例,修改后的内容显示为:

3. 在Web服务器中发布
以Win7 64位机器为例(IIS版本为7.5),
第一步,通过IIS管理器以arcgis_js_api目录为根目录新建应用程序(这里新建了一个网站,端口是2000,可以自行设置,注意程序中要和这里设置的保持一致);

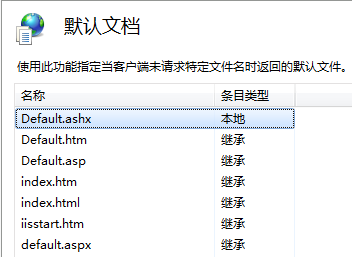
第二步,将默认文档的第一个设置为Default.ashx(其他的可以去掉);

4. 测试API是否可用
编写一个测试页面arcgis_jsapi.html,里面包含如下内容:
| <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <title>ArcGIS JSAPI Demo</title> <link rel="stylesheet" type="text/css" href="http://localhost:2000/arcgis_js_api/library/2.8/jsapi/js/dojo/dijit/themes/claro/claro.css"> <style> html, body { height: 100%; width: 100%; margin: 0; padding: 0; } #map { padding:0; } </style> <script type="text/javascript"> djConfig = { parseOnLoad: true, isDebug: false, baseUrl: './', locale: 'zh', serverIP: 'localhost:2000' }; </script> <script type="text/javascript" src="http://localhost:2000/arcgis_js_api/library/2.8/jsapi/"></script> <script type="text/javascript"> dojo.require("dijit.layout.BorderContainer"); dojo.require("dijit.layout.ContentPane"); dojo.require("esri.map"); var map;
function init() { var initExtent = new esri.geometry.Extent({ "xmin": -17731, "ymin": 6710077, "xmax": -12495, "ymax": 6712279, "spatialReference": { "wkid": 102100} }); map = new esri.Map("map", { extent: initExtent }); var basemap = new esri.layers.ArcGISTiledMapServiceLayer("http://server.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer"); map.addLayer(basemap);
dojo.connect(map, 'onLoad', function (theMap) { dojo.connect(dijit.byId('map'), 'resize', map, map.resize); }); } dojo.addOnLoad(init); </script> </head> <body class="claro"> <div dojotype="dijit.layout.BorderContainer" design="headline" gutters="false" style="width: 100%; height: 100%; margin: 0;"> <div id="map" dojotype="dijit.layout.ContentPane" region="center" style="overflow: hidden;"> </div> </div> </body> </html> |
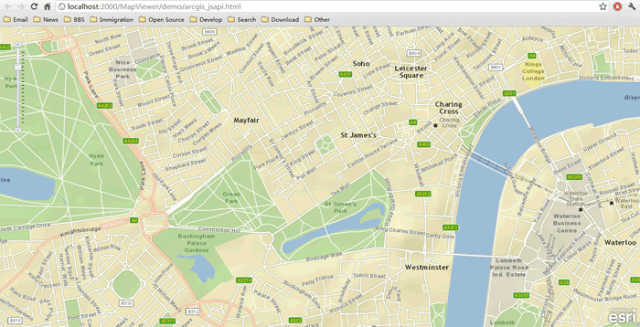
使用浏览器访问测试页面,如果地图显示正常那代表部署已经成功,否则请检查配置信息是否修改正确和完整。

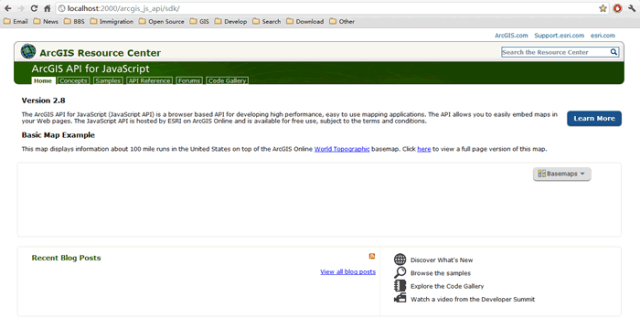
同时,在浏览器中访问 http://localhost:2000/arcgis_js_api/sdk/ 还可以查看地图API文档。






















 2198
2198











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








