最近接手了好几个新项目,看别人的代码总得记录一下,不然过脑之后一点感觉都没有。我会一边看代码,一边在编辑器里写一下代码的执行流程,但都是文字,不是很清晰。那画流程图吧,用个画图工具画流程图显得很麻烦!那怎么办,用markdown化流程图呗!
那在你的电脑先安装一个Atom吧,一般的文件编辑我都使用Atom,那黝黑的外表很符合我健康的肤色。
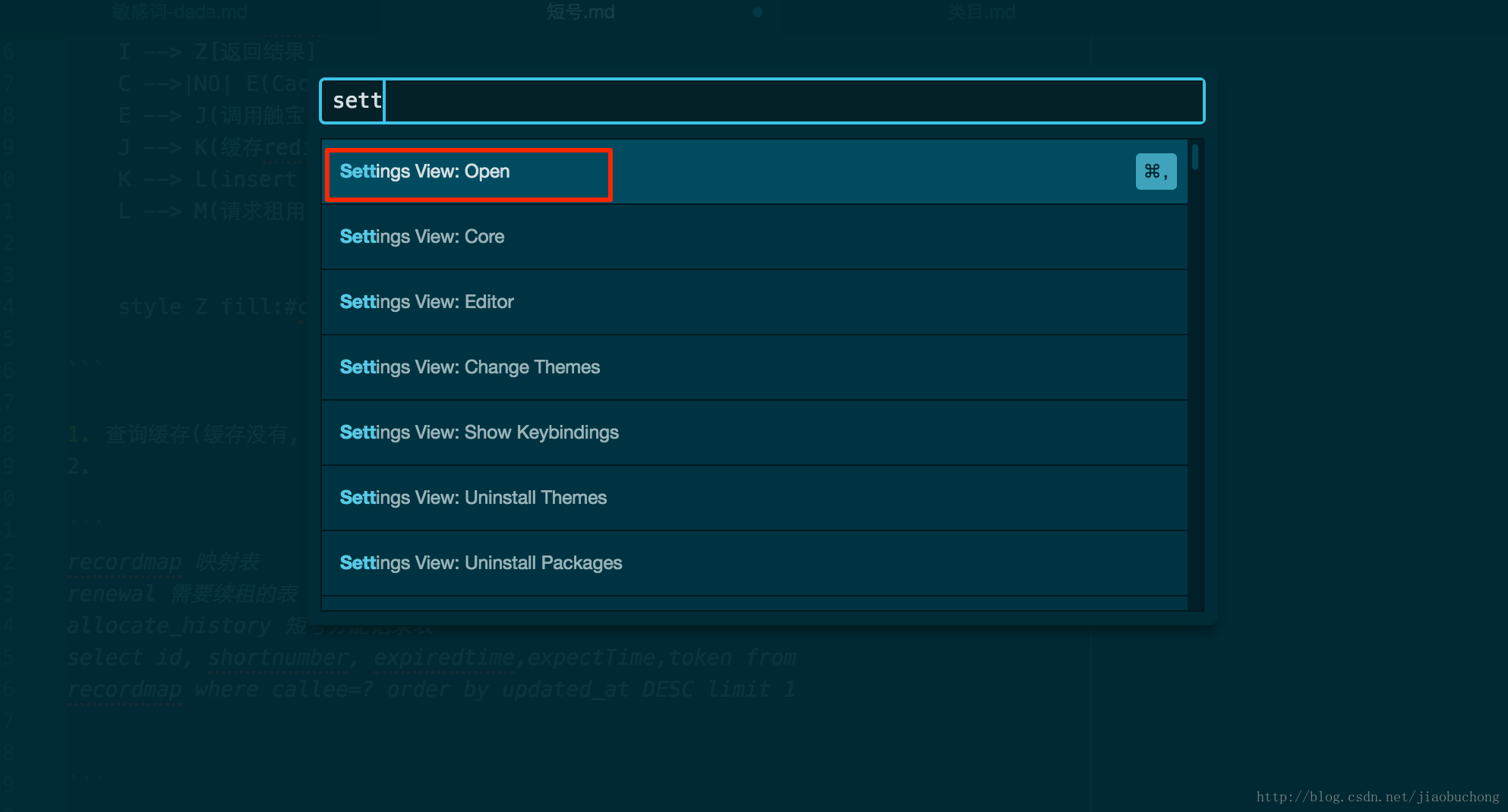
打开你的Atom,快捷键:cmd + shift + p,如下图:

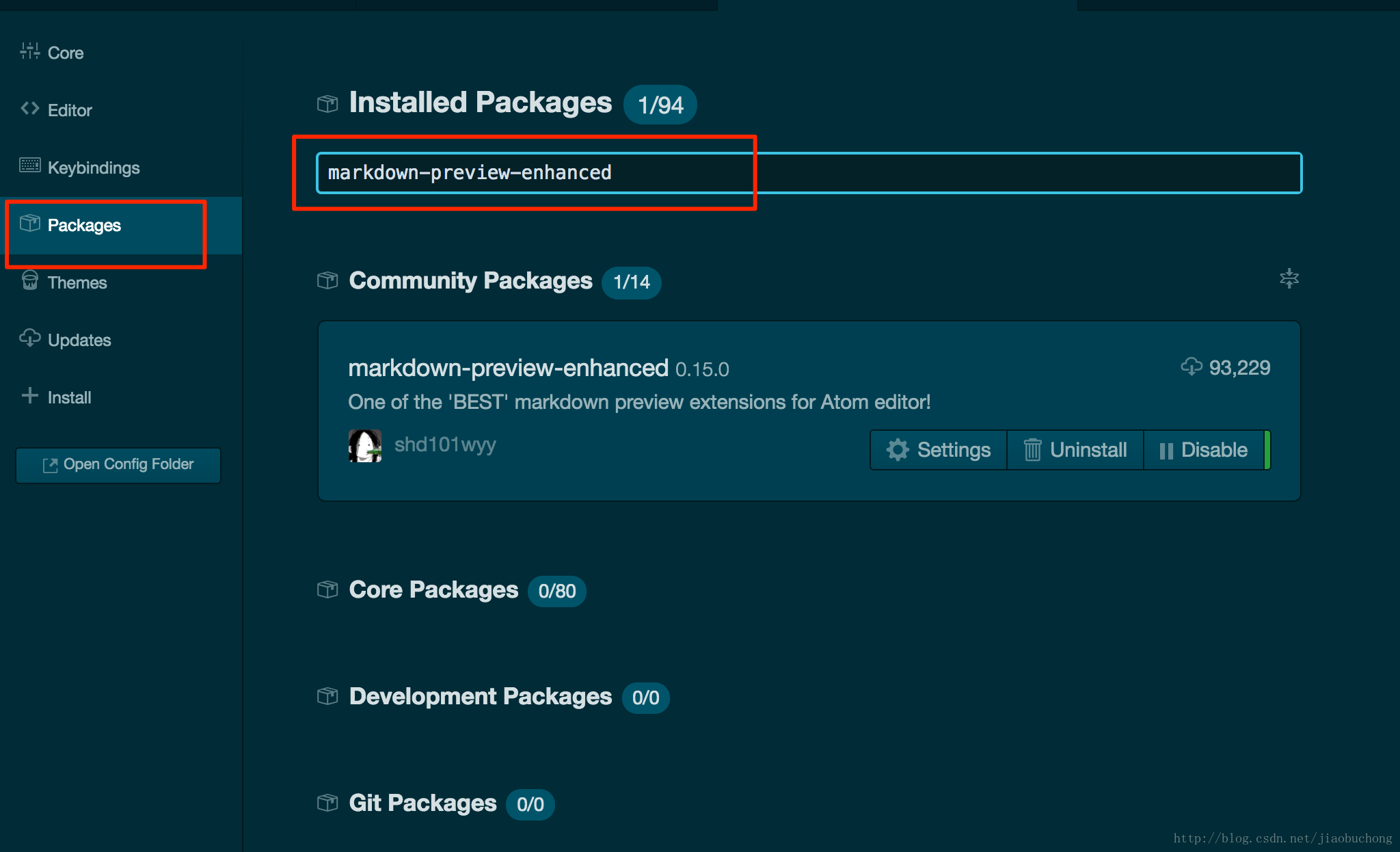
进入设置界面:
安装markdown-preview-enhanced 插件。下面就用markdown来画个流程图吧。此插件功能强大,我只说画流程图了,更多画图细节,看官方文档,授人以鱼不如授人以渔。
markdown-preview-enhanced介绍
其中使用了mermaid的功能,参考mermaid。
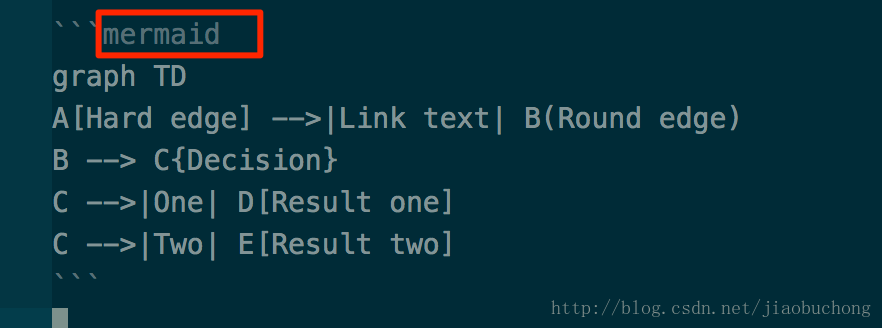
实战一个流程图,markdown代码:
graph TD
A[Hard edge] -->|Link text| B(Round edge)
B --> C{Decision}
C -->|One| D[Result one]
C -->|Two| E[Result two]注意加上mermaid:

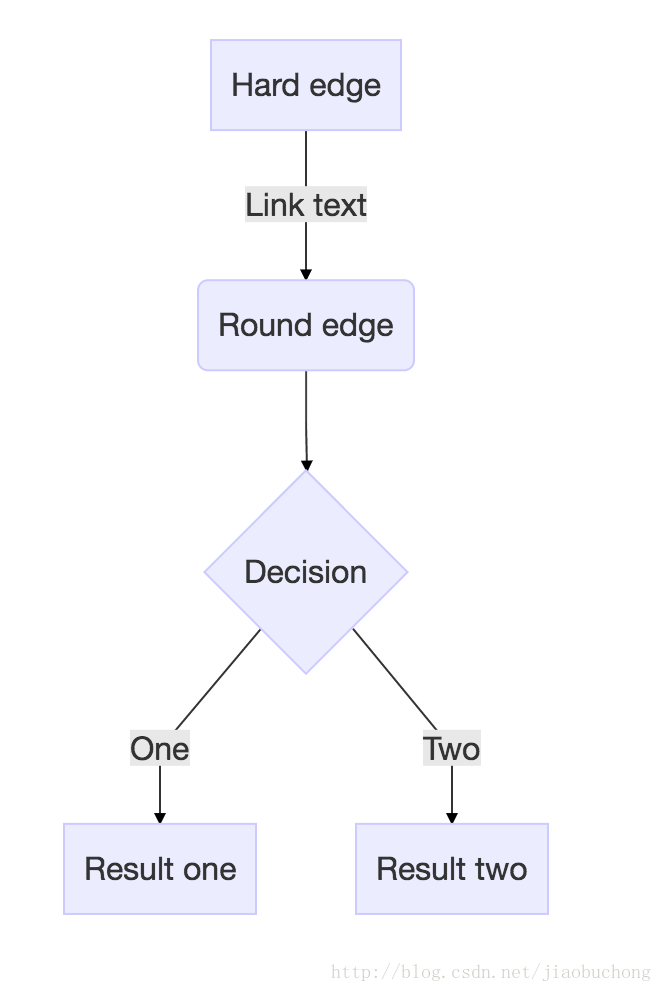
看预览:
不信你去试一试,反正比网上那些文章靠谱多了,呵呵,自己动手,丰衣足食。
期间遇到了一个快捷键冲突,cmd + shift + l不能调出markdown预览,可参考下面的链接解决快捷键冲突:快捷键冲突解决























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








