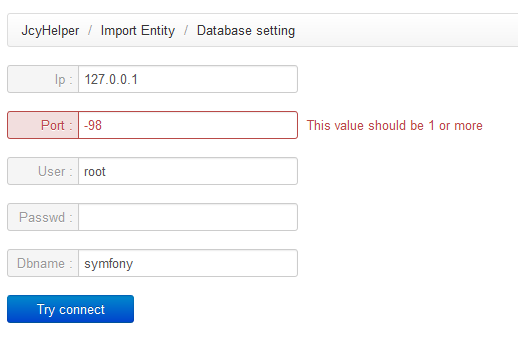
效果如图

调用很方便
{% import "JcyHelperBundle:tmp:jcyForm.html.twig" as forms %}
{{ forms.jcyForm(dbForm,path('JcyHelperBundle_db_set'),'Connect') }}
{% macro jcyForm(form,action,submit_name,onSubmitJs) %}
<form action="{{ action }}" method="post" οnsubmit="{{ onSubmitJs|default('') }}" {{ form_enctype(form) }}>
{% if form.vars.errors|length >0 %}
<div class="alert alert-error">
{% for error in form.vars.errors %}
{% if loop.index>1 %}<br>{% endif %}
{{ error.messageTemplate|trans(error.messageParameters, 'validators') }}
{% endfor %}
</div>
{% endif %}
{% for key,v in form.children %}
{% if key != '_token' %}
<div class="control-group{% if v.vars.errors|length >0 %} error{% endif %}">
<div class="input-prepend">
<label class="control-label add-on" style="width:60px;text-align:right" for="{{v.vars.id}}">{{v.vars.label}} :</label>
<div class="controls">
{{ form_widget(v) }}
<span class="help-inline">
{% if v.vars.errors|length >0 %}
{% for error in v.vars.errors %}
{% if loop.index>1 %},{% endif %}
{{ error.messageTemplate|trans(error.messageParameters, 'validators') }}
{% endfor %}
{% endif %}
</span>
</div>
</div>
</div>
{% endif %}
{% endfor %}
{{ form_rest(form) }}
<input type=submit id="submit_btn" class="btn-primary span2" value="{{ submit_name }}">
</form>
{% endmacro %}























 4813
4813

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








