
简介
大多APP都具有搜索功能,但是大部分都是在标题栏中放置搜索的图标或者是不可输入的EditText,当点击的时候,开启另外一个界面进行搜索,但是业务要求:点击搜索按钮,就会出现输入框,点击返回时,又会再次收起,我们就可以使用SearchView来实现。
SearchView拥有强大的功能和属性,让我们在做搜索框时不再使用EditText和大量处理来实现!简单、方便!
使用
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/action_search"
android:title="搜索"
android:icon="@mipmap/ic_search"
app:actionViewClass="android.support.v7.widget.SearchView"
app:showAsAction="always"/>
</menu>
其中,actionViewClass中指定view类型为SearchView
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
supportRequestWindowFeature(Window.FEATURE_NO_TITLE)
setContentView(R.layout.activity_search)
toolbar = (Toolbar) findViewById(R.id.toolbar)
toolbar.setNavigationIcon(R.mipmap.ic_arrow_back)
toolbar.setTitleTextColor(Color.WHITE)
toolbar.setTitle("搜索")
setSupportActionBar(toolbar)
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_search, menu);
MenuItem menuItem = menu.findItem(R.id.action_search);
searchView = (SearchView) MenuItemCompat.getActionView(menuItem);
return super.onCreateOptionsMenu(menu);
}
4、更换默认图标颜色
<style name="SeachViewActivityTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<!
<item name="android:textColorSecondary">@android:color/white</item>
</style>
5、设置SearchView的样式
大家看代码就很清楚了,不再详细介绍
searchView.setSubmitButtonEnabled(true);//显示提交按钮
searchView.setIconified(false);//设置searchView处于展开状态
searchView.onActionViewExpanded();// 当展开无输入内容的时候,没有关闭的图标
searchView.setIconifiedByDefault(true);//默认为true在框内,设置false则在框外
searchView.setSubmitButtonEnabled(true);// 显示提交按钮
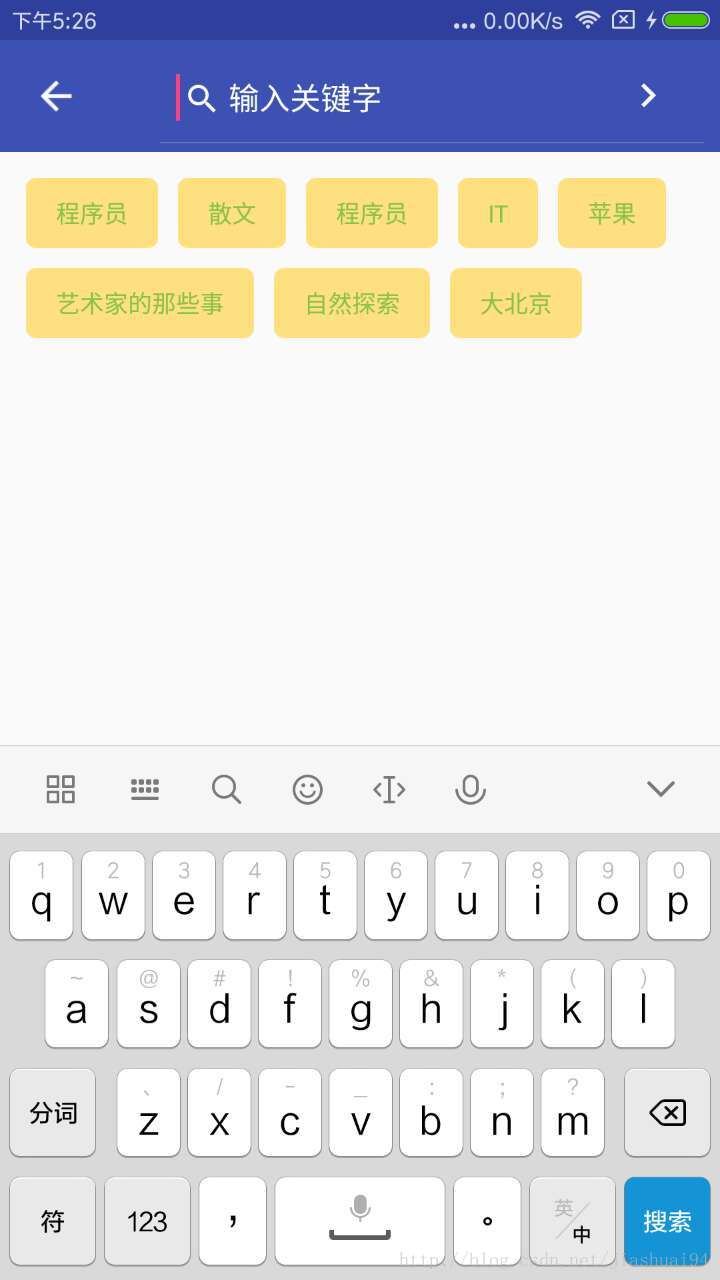
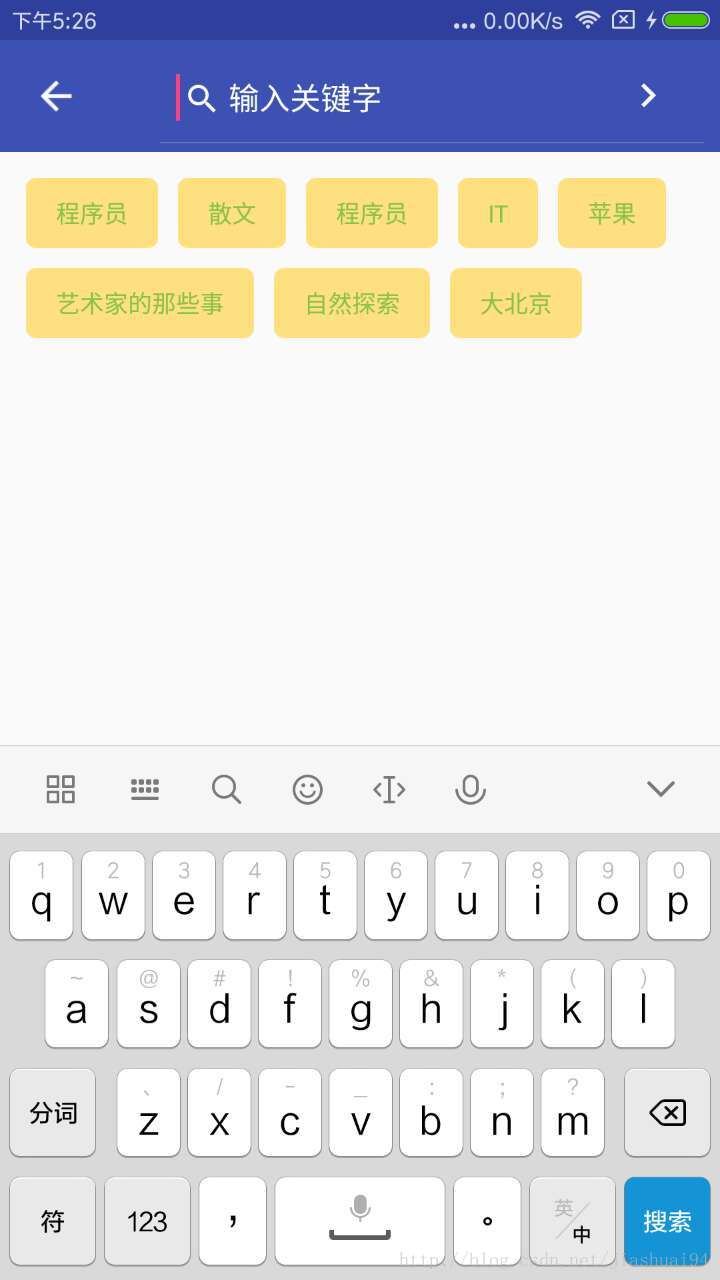
searchView.setQueryHint("输入关键字");
6、SearchView字体颜色设置
mSearchAutoComplete = searchView.findViewById(R.id.search_src_text)
mSearchAutoComplete.setHintTextColor(getResources().getColor(android.R.color.white))
mSearchAutoComplete.setTextColor(getResources().getColor(android.R.color.white))
7、SearchView内容监听
searchView.setOnQueryTextListener(new SearchView.OnQueryTextListener() {
@Override
public boolean onQueryTextSubmit(String query) {
Snackbar.make(searchView, "搜索" + query,BaseTransientBottomBar.LENGTH_LONG).show();
return false;
}
@Override
public boolean onQueryTextChange(String newText) {
return false;
}
});
8、关联navigationIcon的点击
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (mSearchAutoComplete.isShown()) {
try {
mSearchAutoComplete.setText("");
Method method = searchView.getClass().getDeclaredMethod("onCloseClicked");
method.setAccessible(true);
method.invoke(searchView);
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (InvocationTargetException e) {
e.printStackTrace();
} catch (NoSuchMethodException e) {
e.printStackTrace();
}
} else {
finish();
}
}
});
ok!到这里,大家就对SearchView有个初步认识了,期待大家的回复,一起深入研究!
顺便简单说一下FlexboxLayout
相信大家都写过流式布局,典型用处就是搜索界面的标签和商品界面的筛选功能。
之前用过鸿洋大神写的FlowLayout,不过Google开源了新的容器,就是FlexboxLayout,使用它会让我们流式布局更加简单。
另外FlexboxLayout还可以结合RecyclerView轻松实现瀑布流,这个打算以后再整理。
1、添加依赖
compile 'com.google.android:flexbox:0.2.3'
2、布局简单写法
<com.google.android.flexbox.FlexboxLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="8dp"
app:flexWrap="wrap"
app:alignItems="center"
app:alignContent="flex_start"
app:flexDirection="row"
app:justifyContent="flex_start">
<TextView
android:layout_width="wrap_content"
android:layout_height="35dp"
android:paddingLeft="15dp"
android:paddingRight="15dp"
android:layout_margin="5dp"
app:layout_alignSelf="flex_start"
android:text="程序员"
android:gravity="center"
android:textColor="#8bc34a"
android:background="@drawable/shape_tag_item"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="35dp"
android:paddingLeft="15dp"
android:paddingRight="15dp"
android:layout_margin="5dp"
app:layout_alignSelf="flex_start"
android:text="散文"
android:gravity="center"
android:textColor="#8bc34a"
android:background="@drawable/shape_tag_item"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="35dp"
android:paddingLeft="15dp"
android:paddingRight="15dp"
android:layout_margin="5dp"
app:layout_alignSelf="flex_start"
android:text="程序员"
android:gravity="center"
android:textColor="#8bc34a"
android:background="@drawable/shape_tag_item"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="35dp"
android:paddingLeft="15dp"
android:paddingRight="15dp"
android:layout_margin="5dp"
app:layout_alignSelf="flex_start"
android:text="IT"
android:gravity="center"
android:textColor="#8bc34a"
android:background="@drawable/shape_tag_item"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="35dp"
android:paddingLeft="15dp"
android:paddingRight="15dp"
android:layout_margin="5dp"
app:layout_alignSelf="flex_start"
android:text="苹果"
android:gravity="center"
android:textColor="#8bc34a"
android:background="@drawable/shape_tag_item"
/>
</com.google.android.flexbox.FlexboxLayout>
3、父容器属性介绍
·a
app:flexWrap="wrap"
flexWrap 属性表示换行与否,默认为noWrap,表示不换行,wrap表示自动换行,还有一个wrap_reverse 表示副轴反转
·b
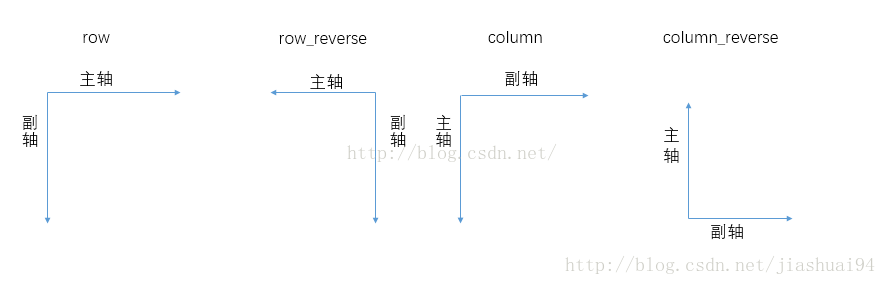
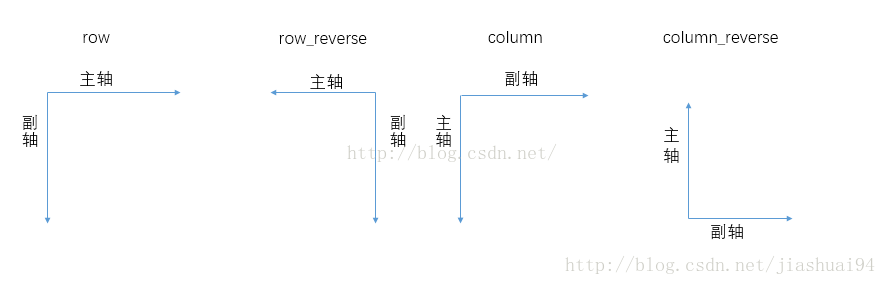
app:flexDirection="row"
flexDirection 表示子元素的排列方向,元素的排列方向为主轴的方向,该属性有四种取值,不同取值对应不同的主副轴,参考下图:

·c
app:justifyContent="flex_start"
justifyContent 表示控件沿主轴对齐方向,有五种取值,默认情况下大家看到控件是左对齐(flex_start),另外还有主轴居中对齐(center)
4、子控件属性介绍
·a
app:layout_order="2"
这个表示子元素的优先级,默认值为1,数值越大越靠后显示
·b
app:layout_flexGrow="2"
这个类似于权重属性
·c
app:layout_flexShrink="2"
表示空间不足时,子控件缩放比例,0表示不缩放,例如以下代码
<com.google.android.flexbox.FlexboxLayout
android:layout_width="300dp"
android:layout_height="wrap_content">
<TextView
android:layout_width="300dp"
android:layout_height="48dp"
app:layout_flexShrink="2"
android:background="@color/colorPrimary"/>
<TextView
app:layout_flexShrink="1"
android:layout_width="100dp"
android:layout_height="48dp"
android:background="@color/colorAccent"/>
</com.google.android.flexbox.FlexboxLayout>
父容器总宽度为300dp,结果两个子元素加起来就400,超过了100dp,总共需要缩小100dp,根据flexShrink属性,第一个TextView缩小100的三分之二,第二个TextView缩小100的三分之一。
OK,以上就是SearchView及FlexboxLayout的简单介绍,有错误的地方或不足的地方,希望大家能够指出。























 3907
3907











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








