折腾了一天,今天基本把自定义扫描二维码界面实现了,主要碰到的问题是文本过长,要居中并换行,绘制图片,点击切换不同图片,打开或关闭闪关灯,结果发现在一些机型上出现空指针异常,又牵扯到硬件加速问题。。。参考了网上一下解决办法,记录一下
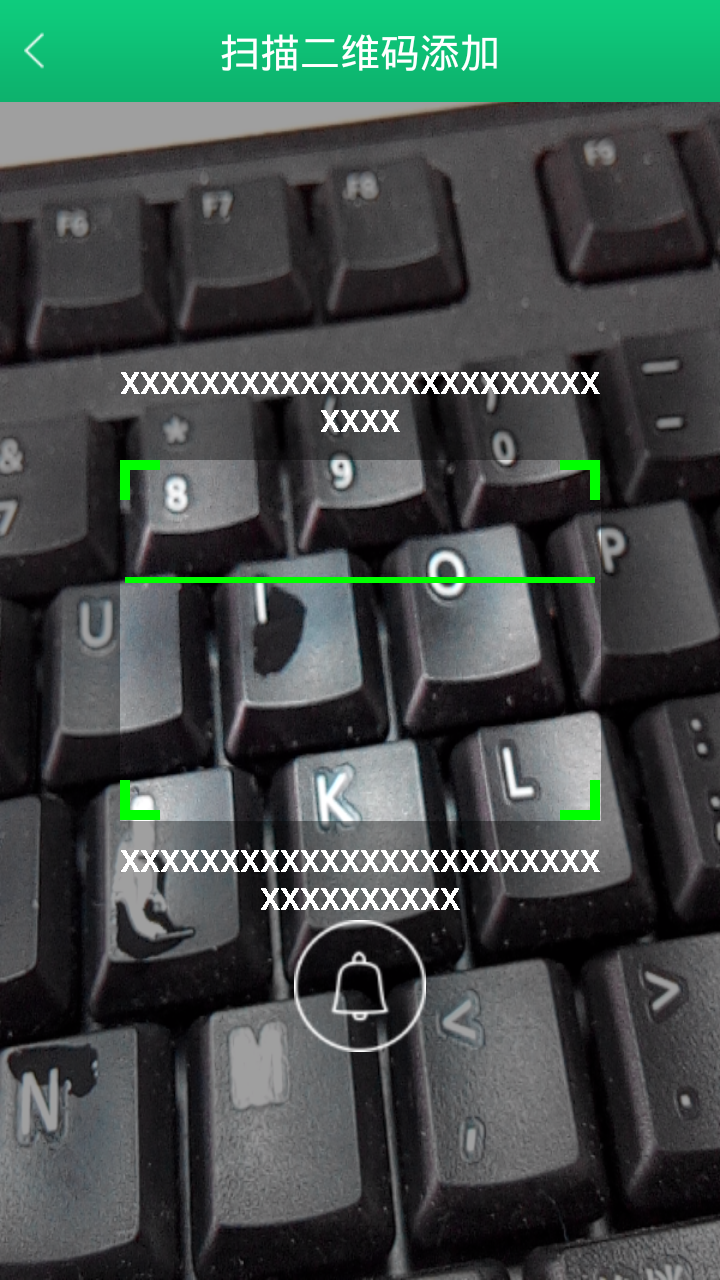
先上一张效果图

开发者遇到的问题以及知识点
1.长文本换行与居中
处理文字可以使用StaticLayout,本例中用到的构造方法是
public StaticLayout(CharSequence source, TextPaint paint,
int width,
Alignment align, float spacingmult, float spacingadd,
boolean includepad)
1).需要填写的字符串
2) .画笔
3).layout的宽度,字符串超出宽度时,自动换行。
4).对齐方式,有ALIGN_CENTER, ALIGN_NORMAL, ALIGN_OPPOSITE 三种。使用ALIGN_CENTER可居中
5).相对行间距,相对字体大小,1.5f表示行间距为1.5倍的字体高度。
6).相对行间距,0表示0个像素。
实际行间距等于这两者的和。
7).没查到这个参数表示的意思
默认是从画布的(0,0)坐标开始,如果需要在指定位置绘画,在draw之前移Canvas的起始坐标canvas.translate(x,y);
在canvas.translate(x,y)操作中,可以使用canvas的一些方法进行处理
canvas.save();//锁画布(为了保存之前的画布状态)
canvas.translate(x, y);//把当前画布的原点移到(x,y),后面的操作都以(x,y)作为参照点,默认原点为(0,0)
canvas.restore();//把当前画布返回(调整)到上一个save()状态之前
如果不进行处理也可以,再重新绘制其他View的时候,坐标就需要相应的调整了
2.第二个问题是在界面上绘制图片
绘制图片有两种方法
1)、基本
drawBitmap(Bitmap bitmap, float left, float top, Paint paint)
//Bitmap:图片,left:图片左边位置,top:图片顶部的位置
2)、对图片裁剪以及限定显示区域
drawBitmap(Bitmap bitmap, Rect src, RectF dst, Paint paint);
bitmap的默认坐标是0,0.矩形src为我们所剪辑的图片的包围框,即你所剪的图片,为空,就是整张图片。
矩形dst容纳裁剪的图片,然后根据此矩形的位置设置图片的位置。此参数不能为空。
当你剪的图片大小大于dst时,多余的部分将不会显示。
也就是说src是裁减区,对原始图的裁减区域,而dst是代表图片显示位置.
3.drawBitmap()方法空指针异常
在小米手机上测试,竟然提示
java.lang.NullPointerException
at android.view.GLES20RecordingCanvas.drawBitmap
在网上查了一下,这个是和硬件加速有关系,在AndroidManifest.xml application下设定:
android:hardwareAccelerated=”false”
测试没发现问题
下边记录一下在网上找到的关于硬件加速的资料
硬件加速可以在一下四个级别开启或关闭:
Application
Activity
Window
View
Application级别
往您的应用程序AndroidManifest.xml文件为application标签添加application android:hardwareAccelerated=”true”属性即可为整个应用程序开启硬件加速
Activity级别
控制每个activity是否开启硬件加速,只需在activity元素中添加android:hardwareAccelerated属性
Window级别
使用如下代码开启某个window的硬件加速:
getWindow().setFlags( WindowManager.LayoutParams.FLAG_HARDWARE_ACCELERATED, WindowManager.LayoutParams.FLAG_HARDWARE_ACCELERATED);
View级别
用以下的代码关闭单个view的硬件加速:
myView.setLayerType(View.LAYER_TYPE_SOFTWARE, null);
在这四个层次中,应用和Activity是可以选择的,Window只能打开,View只能关闭。
检查是否开启硬件加速
/ 方法一
// 返回true,如果myView挂在一个开启了硬件加速的Window之下
myView.isHardwareAccelerated();
// 方法二
// 返回true,如果canvas在绘制的时候启用了硬件加速
// 尽量采用此方法来判断是否开启了硬件加速
canvas.isHardwareAccelerated();
4.zxing二维码扫描开启或关闭闪光灯
不要忘记在onDestroy方法里关闭闪光灯
public void enableFlash(){
FlashlightManager.enableFlashlight();
try {
if (context.getPackageManager().hasSystemFeature(
PackageManager.FEATURE_CAMERA_FLASH)) {
Parameters p = camera.getParameters();
p.setFlashMode(Parameters.FLASH_MODE_TORCH);
camera.setParameters(p);
}
} catch (Exception e) {
e.printStackTrace();
}
}
public void disableFlash(){
FlashlightManager.enableFlashlight();
try {
if (context.getPackageManager().hasSystemFeature(
PackageManager.FEATURE_CAMERA_FLASH)) {
Parameters p = camera.getParameters();
p.setFlashMode(Parameters.FLASH_MODE_OFF);
camera.setParameters(p);
}
} catch (Exception e) {
e.printStackTrace();
}
}5.点击canvas绘制的图片
思路:在onTouchEvent中获取手指点击坐标,判断坐标是否在图片范围之内,如果在,进行点击操作
@Override
public boolean onTouchEvent(MotionEvent event) {
// 获取点击屏幕时的点的坐标
float x = event.getX();
float y = event.getY();
if((x>drawableLeft&&x<drawableRight)
&&(y>drawableTop&&y<drawableBottom)){
if(isOpen){
CameraManager.get().enableFlash();
}else{
CameraManager.get().disableFlash();
}
drawBitMap(isOpen);
isOpen=!isOpen;
}
return super.onTouchEvent(event);
}上完整代码
public final class ViewfinderView extends View {
private static final String TAG = "log";
/**
* 刷新界面的时间
*/
private static final long ANIMATION_DELAY = 10L;
private static final int OPAQUE = 0xFF;
/**
* 四个绿色边角对应的长度
*/
private int ScreenRate;
/**
* 四个绿色边角对应的宽度
*/
private static final int CORNER_WIDTH =8;
/**
* 扫描框中的中间线的宽度
*/
private static final int MIDDLE_LINE_WIDTH = 6;
/**
* 扫描框中的中间线的与扫描框左右的间隙
*/
private static final int MIDDLE_LINE_PADDING = 5;
/**
* 中间那条线每次刷新移动的距离
*/
private static final int SPEEN_DISTANCE = 5;
/**
* 手机的屏幕密度
*/
private static float density;
/**
* 字体大小
*/
private static final int TEXT_SIZE = 14;
/**
* 字体距离扫描框下边的距离
*/
private static final int TEXT_PADDING_BOTTOM = 50;
/**
* 字体距离扫描框上边的距离
*/
private static final int TEXT_PADDING_TOP = 70;
/**
* 画笔对象的引用
*/
private Paint paint;
/**
* 中间滑动线的最顶端位置
*/
private int slideTop;
/**
* 中间滑动线的最底端位置
*/
private int slideBottom;
private Bitmap resultBitmap;
private final int maskColor;
private final int resultColor;
private final int resultPointColor;
private Collection<ResultPoint> possibleResultPoints;
private Collection<ResultPoint> lastPossibleResultPoints;
boolean isFirst;
StaticLayout layoutTop;//绘制扫描框上边字体
StaticLayout layoutBottom;//绘制扫描框下字体
TextPaint textPaint;//绘制字体
//绘制显示的开灯关灯图片
private Resources mResources;
private Paint mBitPaint;
private Bitmap mBitmap;
private Rect mSrcRect, mDestRect;
private Rect frame;
private Canvas drawBitmapCanvas;//绘制图片
//绘制图片的上下左右坐标
private int drawableLeft;
private int drawableTop;
private int drawableBottom;
private int drawableRight;
//是否点击开灯图片
private boolean isOpen=false;
//是否绘画图片
private boolean isDraw = false;
public ViewfinderView(Context context, AttributeSet attrs) {
super(context, attrs);
density = context.getResources().getDisplayMetrics().density;
//将像素转换成dp
ScreenRate = (int) (TEXT_SIZE * density);
paint = new Paint();
Resources resources = getResources();
maskColor = resources.getColor(R.color.viewfinder_mask);
resultColor = resources.getColor(R.color.result_view);
resultPointColor = resources.getColor(R.color.possible_result_points);
possibleResultPoints = new HashSet<ResultPoint>(5);
}
@Override
public void onDraw(Canvas canvas) {
//中间的扫描框,你要修改扫描框的大小,去CameraManager里面修改
frame = CameraManager.get().getFramingRect();
if (frame == null) {
return;
}
drawBitmapCanvas = canvas;
//初始化中间线滑动的最上边和最下边
if (!isFirst) {
isFirst = true;
slideTop = frame.top;
slideBottom = frame.bottom;
}
//获取屏幕的宽和高
int width = canvas.getWidth();
int height = canvas.getHeight();
paint.setColor(resultBitmap != null ? resultColor : maskColor);
//画出扫描框外面的阴影部分,共四个部分,扫描框的上面到屏幕上面,扫描框的下面到屏幕下面
//扫描框的左边面到屏幕左边,扫描框的右边到屏幕右边
canvas.drawRect(0, 0, width, frame.top, paint);
canvas.drawRect(0, frame.top, frame.left, frame.bottom + 1, paint);
canvas.drawRect(frame.right + 1, frame.top, width, frame.bottom + 1,
paint);
canvas.drawRect(0, frame.bottom + 1, width, height, paint);
if (resultBitmap != null) {
// Draw the opaque result bitmap over the scanning rectangle
paint.setAlpha(OPAQUE);
canvas.drawBitmap(resultBitmap, frame.left, frame.top, paint);
} else {
//画扫描框边上的角,总共8个部分
paint.setColor(Color.GREEN);
canvas.drawRect(frame.left, frame.top, frame.left + ScreenRate,
frame.top + CORNER_WIDTH, paint);
canvas.drawRect(frame.left, frame.top, frame.left + CORNER_WIDTH, frame.top
+ ScreenRate, paint);
canvas.drawRect(frame.right - ScreenRate, frame.top, frame.right,
frame.top + CORNER_WIDTH, paint);
canvas.drawRect(frame.right - CORNER_WIDTH, frame.top, frame.right, frame.top
+ ScreenRate, paint);
canvas.drawRect(frame.left, frame.bottom - CORNER_WIDTH, frame.left
+ ScreenRate, frame.bottom, paint);
canvas.drawRect(frame.left, frame.bottom - ScreenRate,
frame.left + CORNER_WIDTH, frame.bottom, paint);
canvas.drawRect(frame.right - ScreenRate, frame.bottom - CORNER_WIDTH,
frame.right, frame.bottom, paint);
canvas.drawRect(frame.right - CORNER_WIDTH, frame.bottom - ScreenRate,
frame.right, frame.bottom, paint);
//绘制中间的线,每次刷新界面,中间的线往下移动SPEEN_DISTANCE
slideTop += SPEEN_DISTANCE;
if (slideTop >= frame.bottom) {
slideTop = frame.top;
}
canvas.drawRect(frame.left + MIDDLE_LINE_PADDING, slideTop - MIDDLE_LINE_WIDTH / 2, frame.right - MIDDLE_LINE_PADDING-10, slideTop + MIDDLE_LINE_WIDTH / 2, paint);
/* Rect lineRect = new Rect();
lineRect.left = frame.left;
lineRect.right = frame.right;
lineRect.top = slideTop;
lineRect.bottom = slideTop + 18;
canvas.drawBitmap(((BitmapDrawable)(getResources().getDrawable(R.drawable.qrline))).getBitmap(), null, lineRect, paint);
*/
//画扫描框上面的字,并且居中
if (textPaint == null) {
textPaint = new TextPaint();
}
textPaint.setColor(Color.WHITE);
textPaint.setTextSize(TEXT_SIZE * density);
//textPaint.setAlpha(0x40);
textPaint.setTypeface(Typeface.DEFAULT_BOLD);
String textTop = "请将充电桩表面或者液晶屏幕上的二维码放入框内即可自动扫描";
// float textWidthTop = paint.measureText(textTop);
if (layoutTop == null) {
layoutTop = new StaticLayout(textTop, textPaint, frame.right - frame.left-(int)(20* density), Layout.Alignment.ALIGN_CENTER, 1.0F, 0.0F, true);
}
canvas.save();//锁画布(为了保存之前的画布状态)
//开始绘制的位置
//把当前画布的原点移到(frame.left, (float) (frame.top - (float) TEXT_PADDING_TOP * density)),
// 后面的操作都以(frame.left, (float) (frame.top - (float) TEXT_PADDING_TOP * density))作为参照点,默认原点为(0,0)
canvas.translate(frame.left+(int)(10* density), (float) (frame.top) - (int)( 50 * density));
layoutTop.draw(canvas);
canvas.restore();//把当前画布返回(调整)到上一个save()状态之前
//画扫描框下面的字,并且居中
String textBottom = "成功扫码后可以为相应车位解开地锁或者开启充电设备";
// float textWidthTop = paint.measureText(textTop);
if (layoutBottom == null) {
layoutBottom = new StaticLayout(textBottom, textPaint, frame.right - frame.left-(int)(20* density), Layout.Alignment.ALIGN_CENTER, 1.0F, 0.0F, true);
}
canvas.save();//锁画布(为了保存之前的画布状态)
//开始绘制的位置,相对偏移
canvas.translate(frame.left+(int)(10* density), (float) (frame.bottom) + (int)(10* density));
layoutBottom.draw(canvas);
canvas.restore();
Collection<ResultPoint> currentPossible = possibleResultPoints;
Collection<ResultPoint> currentLast = lastPossibleResultPoints;
if (currentPossible.isEmpty()) {
lastPossibleResultPoints = null;
} else {
possibleResultPoints = new HashSet<>(5);
lastPossibleResultPoints = currentPossible;
paint.setAlpha(OPAQUE);
paint.setColor(resultPointColor);
for (ResultPoint point : currentPossible) {
canvas.drawCircle(frame.left + point.getX(), frame.top
+ point.getY(), 6.0f, paint);
}
}
if (currentLast != null) {
paint.setAlpha(OPAQUE / 2);
paint.setColor(resultPointColor);
for (ResultPoint point : currentLast) {
canvas.drawCircle(frame.left + point.getX(), frame.top
+ point.getY(), 3.0f, paint);
}
}
//只刷新扫描框的内容,其他地方不刷新
postInvalidateDelayed(ANIMATION_DELAY, frame.left, frame.top,
frame.right, frame.bottom);
drawBitMap(isOpen);
}
}
@Override
public boolean onTouchEvent(MotionEvent event) {
// 获取点击屏幕时的点的坐标
float x = event.getX();
float y = event.getY();
if((x>drawableLeft&&x<drawableRight)
&&(y>drawableTop&&y<drawableBottom)){
if(!isOpen){
CameraManager.get().enableFlash();
}else{
CameraManager.get().disableFlash();
}
drawBitMap(isOpen);
isOpen=!isOpen;
}
return super.onTouchEvent(event);
}
//绘制图片,并且根据点击切换不同的图标,切换是否开灯图标
public void drawBitMap(boolean isOpen){
//绘制显示的图片
mResources = getResources();
if(mBitPaint==null){
mBitPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
}
mBitPaint.setFilterBitmap(true);
mBitPaint.setDither(true);
//要绘制的bitmap 区域
try {
if(isOpen){
mBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.openlight);
}else{
mBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.closelight);
}
}catch (Exception e){
e.printStackTrace();
}
if(mSrcRect == null){
mSrcRect = new Rect(0, 0, mBitmap.getWidth(), mBitmap.getHeight());
}
//要将bitmap 绘制在屏幕的什么地方
// 计算左边位置
int left =frame.left+(frame.right-frame.left)/2- mBitmap.getWidth() / 2;
// 计算上边位置
int top = frame.bottom + (int)(50 * density)+(int)(20* density);
drawableLeft = left;
drawableRight = left+mBitmap.getWidth();
drawableTop = top;
drawableBottom = top+mBitmap.getHeight();
if(mDestRect == null){
mDestRect = new Rect(drawableLeft,drawableTop, drawableRight,drawableBottom);
}
invalidate(drawableLeft,drawableTop, drawableRight,drawableBottom);
try {
if(isOpen){
drawBitmapCanvas.drawText("关灯",left+(mBitmap.getWidth()/2)-TEXT_SIZE * density,drawableBottom+(int)(20* density),textPaint);
}else{
drawBitmapCanvas.drawText("开灯", left+(mBitmap.getWidth()/2)-TEXT_SIZE * density,drawableBottom+(int)(20* density),textPaint);
}
}catch (Exception e){
e.printStackTrace();
}
//刷新文字区域
invalidate(drawableLeft,drawableBottom+(int)(20* density), drawableRight,drawableBottom+(int)(45* density));
drawBitmapCanvas.drawBitmap(mBitmap, mSrcRect, mDestRect, mBitPaint);
isDraw = true;
}
public void drawViewfinder() {
resultBitmap = null;
invalidate();
}
/**
* Draw a bitmap with the result points highlighted instead of the live
* scanning display.
*
* @param barcode An image of the decoded barcode.
*/
public void drawResultBitmap(Bitmap barcode) {
resultBitmap = barcode;
invalidate();
}
public void addPossibleResultPoint(ResultPoint point) {
possibleResultPoints.add(point);
}
}适配各种尺寸屏幕
只要在CameraManager.java中修改尺寸:
public Rect getFramingRect() {
/* Point screenResolution = configManager.getScreenResolution();
if (framingRect == null) {
if (camera == null) {
return null;
}
int width = screenResolution.x * 3 / 4;
if (width < MIN_FRAME_WIDTH) {
width = MIN_FRAME_WIDTH;
} else if (width > MAX_FRAME_WIDTH) {
width = MAX_FRAME_WIDTH;
}
int height = screenResolution.y * 3 / 4;
if (height < MIN_FRAME_HEIGHT) {
height = MIN_FRAME_HEIGHT;
} else if (height > MAX_FRAME_HEIGHT) {
height = MAX_FRAME_HEIGHT;
}
int leftOffset = (screenResolution.x - width) / 2;
int topOffset = (screenResolution.y - height) / 2;
framingRect = new Rect(leftOffset, topOffset, leftOffset + width, topOffset + height);
Log.d(TAG, "Calculated framing rect: " + framingRect);
}*/
if (framingRect == null) {
if (camera == null) {
return null;
}
Point screenResolution = configManager.getScreenResolution();
if (screenResolution == null) {
// Called early, before init even finished
return null;
}
// int width = findDesiredDimensionInRange(screenResolution.x,
// MIN_FRAME_WIDTH, MAX_FRAME_WIDTH);
// int height = findDesiredDimensionInRange(screenResolution.y,
// MIN_FRAME_HEIGHT, MAX_FRAME_HEIGHT);
/* 扫描框修改 */
DisplayMetrics metrics = context.getResources().getDisplayMetrics();
int width = (int) (metrics.widthPixels * 0.7);
int height = (int) (width );
int leftOffset = (screenResolution.x - width) / 2;
int topOffset = (screenResolution.y - height) / 2;
framingRect = new Rect(leftOffset, topOffset, leftOffset + width,
topOffset + height);
Log.d(TAG, "Calculated framing rect: " + framingRect);
}
return framingRect;
}



















 2388
2388











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








