Ext + Gwt + Struts2.0
之前几篇文章介绍了如何使用gwt的几种插件和gwt与服务器的交互方式。结合重构现有ssh项目的表现层,这里我建立一个简单的gwtweb应用。实现gwtext(非extgwt)与struts2的提交form方式交互。
笔者环境:
Winxp,tomcat6.0,jdk5.0,myeclipse6.0.1,gwt-windows-1.6.4,ext-2.0.2,struts-2.1.6,gwtext-2.0.6。
(一) 创建一个gwt项目
如何配置环境这篇文章不赘述了,笔者之前的几个blog有记载。
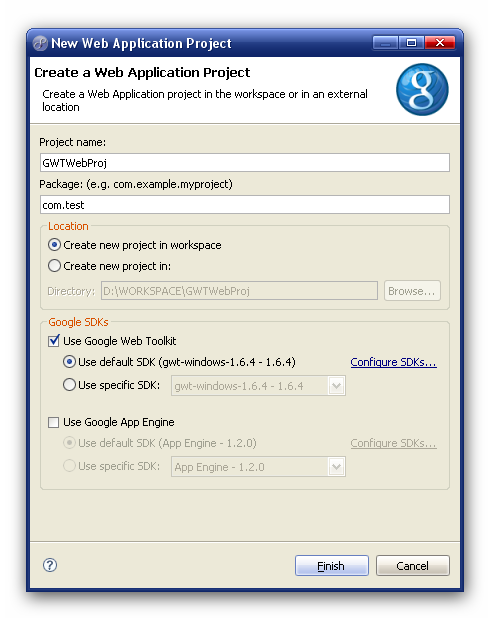
安装完google plugin的插件之后,点击画面左边按钮创建google java项目。


由于项目中不使用google app 引擎,所以,把不必要的支持取消。然后点击确定。
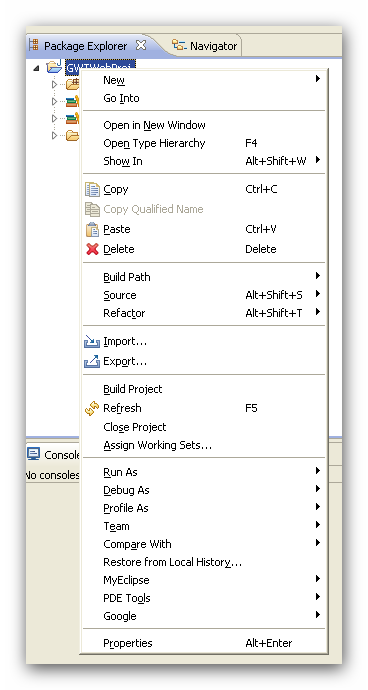
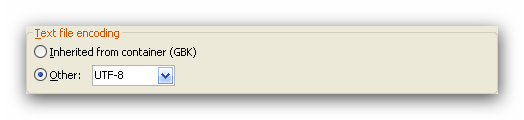
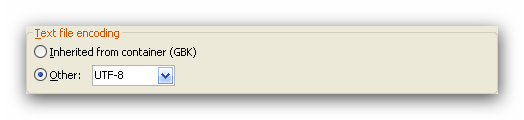
项目默认的编码格式是GBK,如果希望UTF-8就右键项目然后属性。


测试一下,看看是否能够正常运行。
点击调试按钮。

这里使用的是gwt工具自带的tomcat,所以不用启动外部tomca服务器。
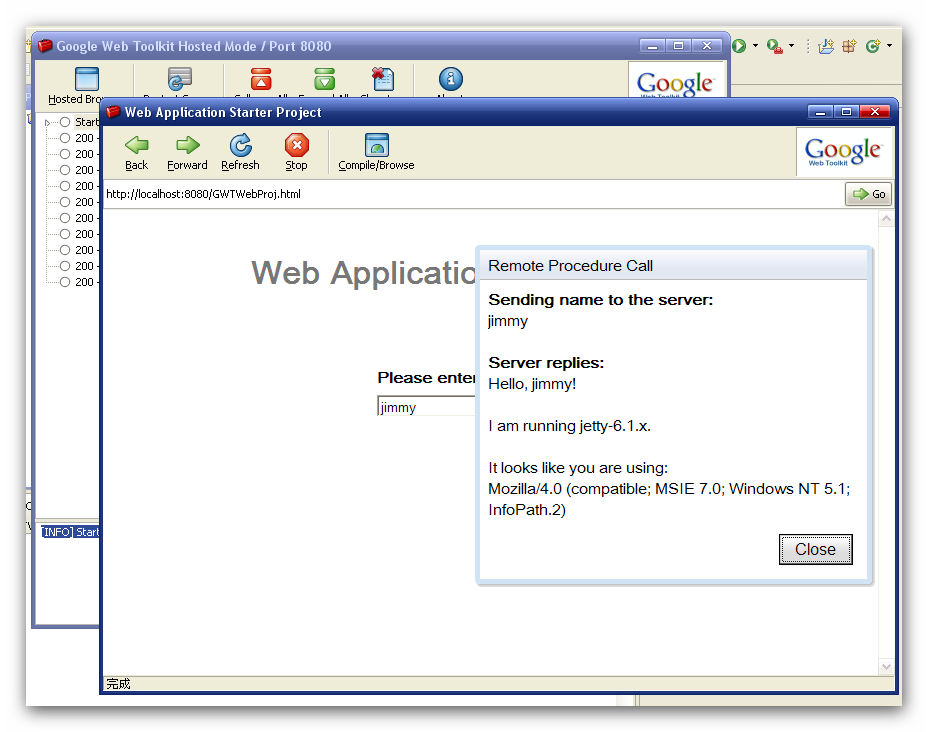
 出现以上画面代表gwt项目运行正常。当然,除非你连接不上外网。连接不上也没关系,调试下边的gwt-ext通了也可以。
出现以上画面代表gwt项目运行正常。当然,除非你连接不上外网。连接不上也没关系,调试下边的gwt-ext通了也可以。





















 2317
2317











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








