css是网页制作不可缺少的部分,我会用三篇博客为大家展示css的基本用法。
关于css+div的整体结构图总结如下:
本篇博客主要介绍css的基础知识。
一、css概念;
css(级联样式表):它是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。是用于控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。
二、使用css控制页面方法
css控制页面的方法共有四种,行内样式、内嵌式、链接式、导入式。
a、行内样式
ps:行内样式是最简单的css使用方法,但是由于每一个标记采用了一个style,后期维护成本很高,不推荐。
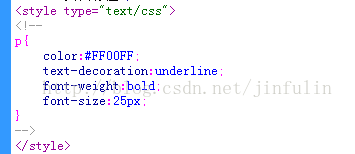
b、内嵌式
ps:适合于对特殊页面单独设置样式。
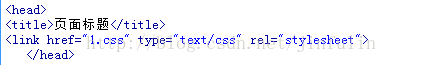
c、链接式
ps:链接式是使用频率最高也是最实用的方法。
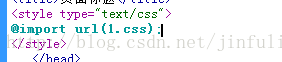
d、导入式
ps:导入式最大的好处就是可以让一个HTML文件导入多个css样式表。
e、四种页面控制方法的优先级:行内样式>链接式>内嵌式>导入式
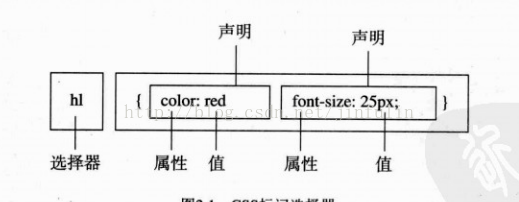
三、css选择器
选择器是css中的重要概念,所有的HTML语言中的标记都是通过不同的选择器进行控制的。
a、标记选择器。
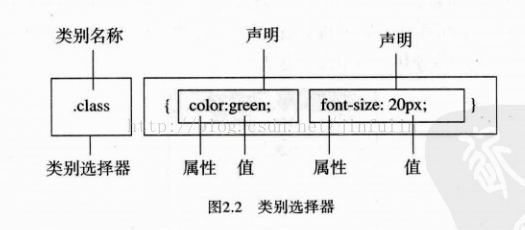
b、类别选择器
d、id选择器
四、文字效果
举例:
<span style="font-size:18px;"><style>
h1{ font-style:italic; } /* 设置斜体 */
h1 span{ font-style:normal; } /* 设置为标准风格 */
p{ font-size:18px; }
p.one{ font-style:italic; }
p.two{ font-style:oblique; }
</style></span>
| 关键字 | 含义 |
| Font-family | 设置字体样式,例如:宋体,楷体等 |
| Font-size | 设置字体大小,单位可以是in,cm,mm,%相对值等 |
| Color | 字体样色,可以是red等单词,#******,rgb(*%,*%,*%)等 |
| Font-weight | 字体粗细,可以是数字,normal等 |
| Font-style | 字体是否为斜体:italic |
| text-decoration | 字体的下划线,顶画线,删除线等 |
| text-transform | 英文字母大小写问题 |
| text-align | 对齐方式 |
| letter-spacing | 字间距 |
| line-height | 行间距 |
五:图片效果
图片属性其实也没有什么特殊的,无非就是边框样式,大小、对其方式等,这里就不一一列举了,有兴趣的同学和自行查看css完全参考手册。
这里举个例子:
<span style="font-size:18px;"><html>
<head>
<title>分别设置4边框</title>
<style>
<!--
img{
border-left-style:dotted; /* 左点画线 */
border-left-color:#FF9900; /* 左边框颜色 */
border-left-width:5px; /* 左边框粗细 */
border-right-style:dashed;
border-right-color:#33CC33;
border-right-width:2px;
border-top-style:solid; /* 上实线 */
border-top-color:#CC00FF; /* 上边框颜色 */
border-top-width:10px; /* 上边框粗细 */
border-bottom-style:groove;
border-bottom-color:#666666;
border-bottom-width:15px;
width:180px; /*设置图片宽度*/
height:150px;/*设置图片高度*/
}
-->
</style>
</head>
<body>
<img src="grape.jpg">
</body>
</html></span>显示效果图
六、背景设置
1、背景颜色
基本语法:
<span style="font-size:18px;">.topbanner{
background-color:#fbc9ba; /* 设置banner类的背景色 */
} </span>2、背景图片
a、基本语法:
<span style="font-size:18px;"> background-image:url(bg2.jpg); /* 背景图片 */ </span>举例:
<span style="font-size:18px;"><html>
<head>
<title>背景重复</title>
<style>
<!--
body{
padding:0px;
margin:0px;
background-image:url(bg1.jpg); /* 背景图片 */
background-repeat:repeat-y; /* 垂直方向重复 */
background-color:#0066FF; /* 背景颜色 */
}
-->
</style>
</head>
<body>
</body>
</html></span>
e、背景图片位置
<span style="font-size:18px;">background-position:bottom right; /* 背景位置,右下 */
background-position:30% 70%; /* 背景位置,百分比 */
background-position:300px 25px; /* 背景位置,具体数值 */</span>f、固定背景图片
<span style="font-size:18px;"> background-attachment:fixed; /* 固定背景图片 */</span>七、链接特效
| 属性 | 说明 |
| a:link | 正常浏览时候的样式 |
| a:visited | 被点击的超链接样式 |
| a:hover | 鼠标经过时候的样式 |
| a:active | 单机超链时候的样式 |
举例:
<span style="font-size:18px;">a:link{ /* 超链接正常状态下的样式 */
color:#005799; /* 深蓝 */
text-decoration:none; /* 无下划线 */
}
a:visited{ /* 访问过的超链接 */
color:#000000; /* 黑色 */
text-decoration:none; /* 无下划线 */
}
a:hover{ /* 鼠标经过时的超链接 */
color:#FFFF00; /* 黄色 */
text-decoration:underline; /* 下划线 */
}</span>八、鼠标特效
<span style="font-size:18px;"> cursor:se-resize;/* 变幻鼠标形状 */</span>cursor属性定制了好多鼠标特效大家可以参照这张表
九、滤镜
css中的滤镜只能在IE浏览器中使用,我们以后要做的软件尽量还是要对绝大部分浏览器都支持的,这里就不多说滤镜的知识了。滤镜的标识符为filter,总体上和其他css语句相同,有兴趣的朋友自己再查看相关资料。
今天的内容就讲这么多,下篇博客将为大家介绍css+div的美化布局以及css与javascript、ajax、jquery的混合应用。































 3357
3357











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








