【前言】
上一篇 《【项目】--jenkins+gulp持续集成环境搭建01》我们已经把所需要的java环境搭建好了,现在我们开始搭建jenkins和gulp的集成开发环境。
第一步;安装gulp
我们已经知道安装了nodejs,现在我们利用nodejs中的npm来安装gulp。
NPM是基于命令行的node包管理工具,它可以将node的程序模块安装到项目中。如果想要了解更多关于npm的知识,可以去它的官网看看。
npm install -g gulp1、npm是安装node模块的工具,执行install命令
2、-g表示在全局环境安装,以便任何项目都能使用它
3、最后,gulp是将要安装的node模块的名字
运行时注意查看命令行有没有出错,安装完成后,可以使用下面的命令查看gulp的版本号以确保gulp应景被正确安装。
gulp -v根据需要安装依赖
npm install gulp
npm install gulp-jshint gulp-sass gulp-concat gulp-uglify gulp-rename
npm install jshint
npm install gulp-replace
npm install gulp-clean-css第二步 jenkins安装插件
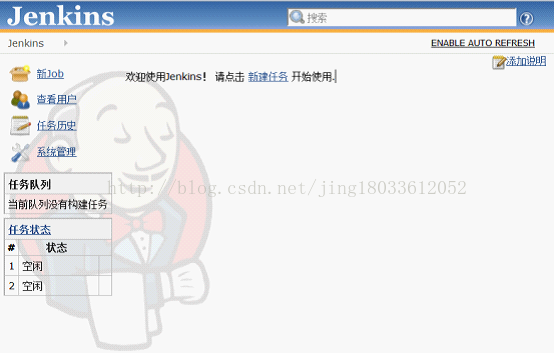
这一步的前提是已经安装了jenkins,jenkins的安装也可以利用npm直接安装,安装完,在浏览器地址栏中输入:http://localhost:XXX(XXX:写自己配的端口号)会出现下图:
密码会显示在安装jenkins的doc窗口上。输入密码,进入jenkins的插件下载界面。下载完成后会出现如图:
到此,jenkins安装完成。
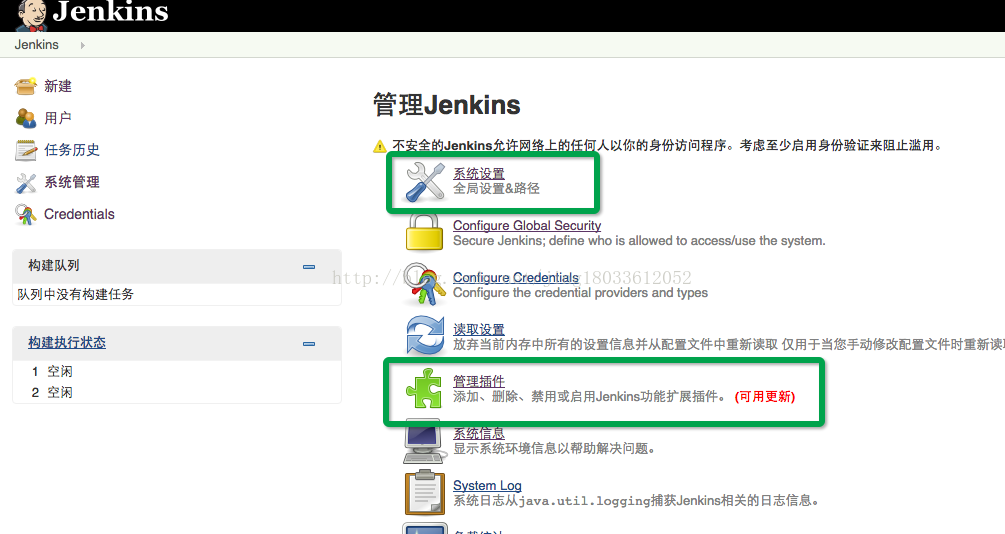
如果jenkins里面没有你需要的插件,那么在“系统管理”--“管理插件”安装插件。如果已经有了所需要的插件,那么这步可以忽略。
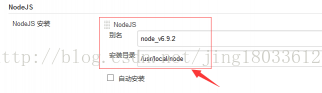
然后再“系统管理”--“Global Tool Configuration”中配置我们安装的node,如图:
到这里我们所有的配置工作就完成了,现在我们就可以建立Job工程了。
【总结】
我们所有的配置工作都准备好,接下来就可以建立job工程了,下一篇会给大家分享,怎么建立Job工程。
























 1731
1731











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








