react-native-side-menu 侧滑栏组件
1.导入方式
切换到当前目录在命令行执行下面的命令


npm install react-native-side-menu --save
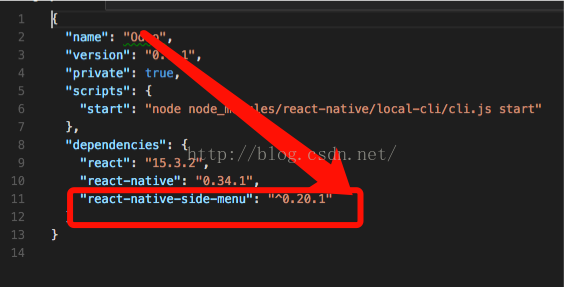
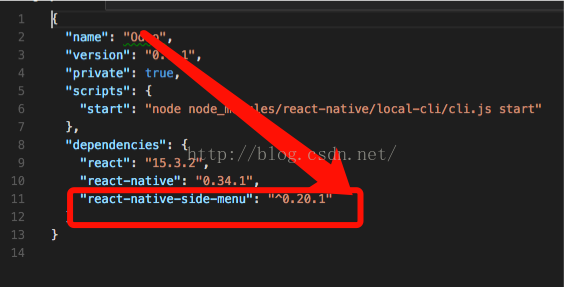
打开package.json查看是否成功导入


2.在js中导入
import SideMenu from 'react-native-side-menu';3.具体用法
具体属性用法请查看github:点击查看
注意:github原文中使用的是es5语法,建议使用最新es6语法
es5: const SideMenu = require('react-native-side-menu');
es6: import SideMenu from 'react-native-side-menu';

























 2635
2635

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










