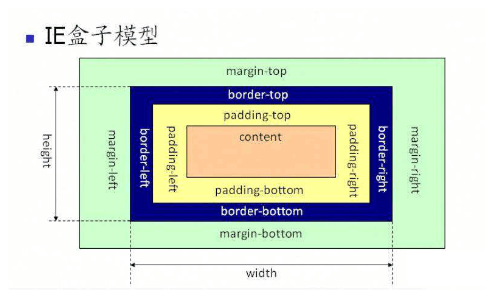
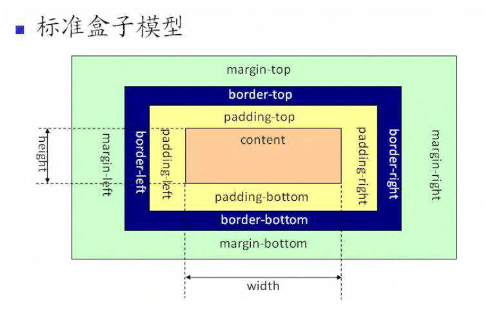
CSS中Box model是分为两种:: W3C标准 和 IE标准盒子模型。
大多数浏览器采用W3C标准模型,而IE中则采用Microsoft自己的标准。
怪异模式是“部分浏览器在支持W3C标准的同时还保留了原来的解析模式”,怪异模式主要表现在IE内核的浏览器。
当不对doctype进行定义时,会触发怪异模式。
-
在标准模式下,一个块的总宽度= width + margin(左右) + padding(左右) + border(左右)
-
在怪异模式下,一个块的总宽度= width + margin(左右)(即width已经包含了padding和border值)
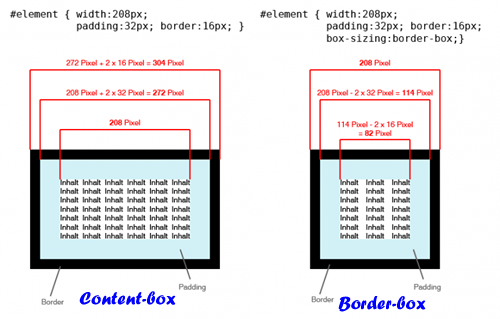
CSS3的box-sizing
box-sizing语法:
box-sizing : content-box || border-box || inherit;
-
当设置为box-sizing:content-box时,将采用标准模式解析计算,也是默认模式;
-
当设置为box-sizing:border-box时,将采用怪异模式解析计算;
























 434
434











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








