初次发博文,好紧张!
在学习css过程中,发现一个比较实用的完美布局。
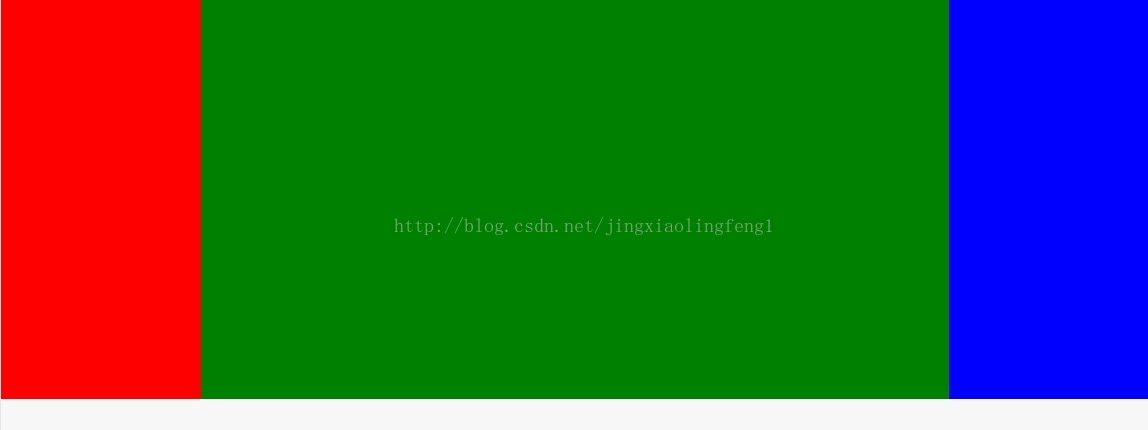
左右两侧固定宽度,中间区域自适应。这是比较常见的布局,虽然实现这种布局方法有很多种,但是能兼容所有浏览器的本人暂时只发现以下这种写法。
实现本案例比较特殊的一个地方是使用了margin-left:-100px; margin-left 如果设置为正数值则会使元素往右移动一定距离,如果设置负值则向左移动一定的距离,现在设置为margin-left:-100%;则会向左移动屏幕宽度的距离,使原来在右边的元素到达屏幕的左侧。
如果需要实现两栏布局,对于第三栏即id="other"的div,可以直接删掉就可以了。
另外注意id="box"的div不能省,必须按照下面例子的结构。
现在附上在线编辑调试的地址,有兴趣的童鞋可以自行进行在线修改测试。(http://jsbin.com/gisadofa/1/edit)
<!DOCTYPE html>
<html><head>
<meta charset=utf-8 />
<title>Welcome to JS Bin</title>
<style type="text/css">
body,div{margin:0;padding:0;}
#content{overflow:hidden;height:400px;}
#box{width:100%;height:400px;background-color:green;float:left;}
#right:{margin:0 200px;height:400px;} #left{width:200px;height:400px;float:left;background:red;margin-left:-100%;}
#other{width:200px;height:400px;float:left;background:blue;margin-left:-200px;}
</style>
</head>
<body>
<div id="content">
<div id="box">
<div id="right"></div>
</div>
<div id="left"></div>
<div id="other"></div>
</div>
</body>
</html>






















 1001
1001











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








