var canvas=document.getElementById("canvas");
var contex=canvas.getContext("2d");
例如,我们要给一个三角形填上颜色,首先我们用绘制直线的API定义一个三角形:
contex.moveTo(100,100);
contex.lineTo(700,700);
contex.lineTo(100,700);
contex.lineTo(100,100);
然后我们给三角形填上颜色:
contex.fillStyle="rgb(2,100,30)";
最后把它绘制出来:
contex.fill();
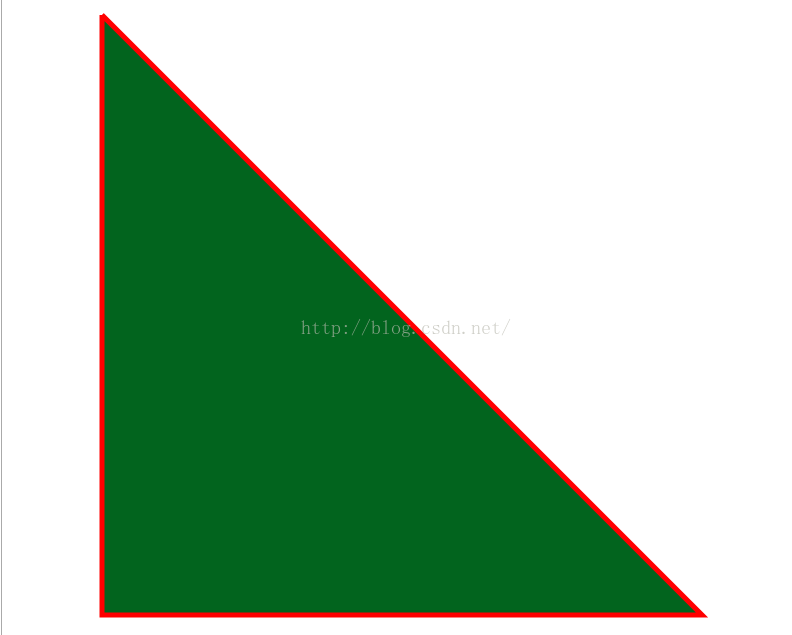
但是,这样绘制出来的三角形只有内部的填充色而没有外边框,如果想让三角形有外边框,我们可以在上面的代码后边接着写:
contex.lineWidth=5;
contex.strokeStyle="red";
contex.stroke();
如此绘制出来的图像效果如下:
但是,如果我们想绘制另外一个图形,假设要绘制一条直线,我们在上面的代码后面接着写:
contex.moveTo(200,100);
contex.lineTo(700,600);
contex.strokeStyle="black";
contex.stroke();
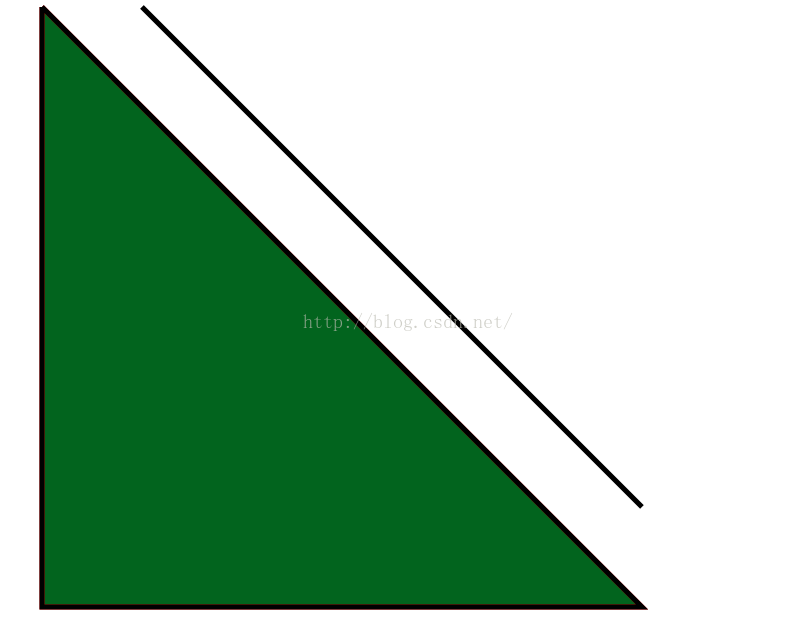
我们发现此时的效果图为:
三角形的边也变成黑色的了,解决办法:
将每段moveTo()到lineTo()之间的代码放在contex.beginPath()和contex.closePath()之间,三角形的边就是红色,而线条是黑色。
如果我们不希望路径闭合,比如三角形我们只画两条边,不希望第三条边出现,那么就不要写closePath(),而样式也不会发生混乱。
需要注意:closePath()这个函数对fill()是不起作用的,即使没有closePath(),fill()也同样会找到到首尾相接的路径进行填充。






















 2719
2719











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








