微信小程序主要有2部分组成:
1、小程序整体程序部分:
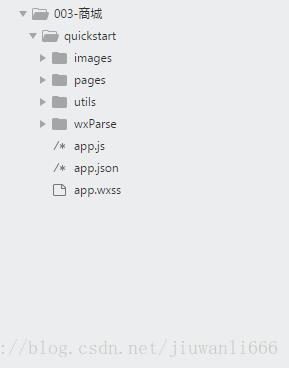
a、app.js 小程序逻辑部分
b、app.json 小程序公共设置(如页面的路由配置)
c、app.wxss 小程序公共样式
2、各个页面部分:(通常情况下,页面4部分的名称一致)
a、wxml 页面结构部分(类似于HTML)
b、wxss 页面样式(类似于CSS)
c、js 页面逻辑
d、json 页面配置(如:页面标题等) 请看以下示例目录:
微信小程序详情请参考官网:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/structure.html
温馨提示:扫码可以提问、交流。本人有各个行业的小程序前端代码,如有需要也可以扫码留言哦。

























 1903
1903











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








