部分代码
<body>
<div class="main">
<div class="site-top">
<div class="center">
<div class="download">
<a href="https://youpin.mi.com/app/shop/login?followup=https%3A%2F%2Fyoupin.mi.com%2F%3Fsource%3Dbdss_bdpc10">登录</a>;
<a href="https://account.xiaomi.com/pass/register?followup=https%3A%2F%2Fyoupin.mi.com%2F%3Fsource%3Dbdss_bdpc10">注册</a>;
<span class="m-line"></span>
<span class="telphone"><img src="img/c1.png" style="width:20px;height:20px;"></span>
<a href="#" class="site-download">下载 APP</a>
</div>
</div>
</div>
<div class="site-header">
<div class="center">
<div class="m-header"></div>
<div class="search">
<div class="search-input">
<img class="search-img" src="img/search.png">
<input class="input" type="text" placeholder="冬日里不能错过的美食">
</div>
<div class="car-header">
<img src="img/car.png">
</div>
</div>
</div>
<div class="content" content="" style="margin-bottom: 30px;"></div>
<div class="m-list">
<ul class="list">
<li class="list-li" style="width:69px" src="/goodsbycategory?firstId=446&secondId=446&title=%E6%9C%89%E5%93%81%E6%8E%A8%E8%8D%90">
<span class="item" style="height:20px;">有品推荐</span></li>
<li class="list-li" src="/goodsbycategory?firstId=115&secondId=115&title=%E5%AE%B6%E7%94%B5">
<span class="item" style="height: 20px;">家电</span></li>
<li class="list-li" src="/goodsbycategory?firstId=90&secondId=90&title=%E5%BD%B1%E9%9F%B3">
<span class="item" style="height: 20px;">影音</span></li>
<li class="list-li" src="/goodsbycategory?firstId=140&secondId=140&title=%E9%A4%90%E5%8E%A8">
<span class="item" style="height: 20px;">餐厨</span></li>
<li class="list-li" src="/goodsbycategory?firstId=93&secondId=93&title=%E6%9C%8D%E9%A5%B0">
<span class="item" style="height: 20px;">服饰</span></li>
<li class="list-li" src="/goodsbycategory?firstId=116&secondId=116&title=%E6%99%BA%E8%83%BD">
<span class="item" style="height: 20px;">智能</span></li>
<li class="list-li" src="/goodsbycategory?firstId=389&secondId=389&title=%E5%81%A5%E5%BA%B7">
<span class="item" style="height: 20px;">健康</span></li>
<li class="list-li" src="/goodsbycategory?firstId=341&secondId=341&title=%E6%B4%97%E6%8A%A4">
<span class="item" style="height: 20px;">洗护</span></li>
<li class="list-li" src="/goodsbycategory?firstId=91&secondId=91&title=%E6%97%A5%E6%9D%82">
<span class="item" style="height: 20px;">日杂</span></li>
<li class="list-li" src="/goodsbycategory?firstId=91&secondId=91&title=%E6%97%A5%E6%9D%82">
<span class="item" style="height: 20px;">饮食</span></li>
<li class="list-li" src="/goodsbycategory?firstId=88&secondId=88&title=%E5%B1%85%E5%AE%B6">
<span class="item" style="height: 20px;">居家</span></li>
<li class="list-li" src="/goodsbycategory?firstId=288&secondId=288&title=%E6%89%8B%E6%9C%BA">
<span class="item" style="height: 20px;">手机</span></li>
<li class="list-li" src="/goodsbycategory?firstId=335&secondId=335&title=%E7%AE%B1%E5%8C%85">
<span class="item" style="height: 20px;">箱包</span></li>
<li class="list-li" src="/goodsbycategory?firstId=89&secondId=89&title=%E9%85%8D%E4%BB%B6">
<span class="item" style="height: 20px;">配件</span></li>
<li class="list-li" src="/goodsbycategory?firstId=155&secondId=155&title=%E5%A9%B4%E7%AB%A5">
<span class="item" style="height: 20px;">婴童</span></li>
<li class="list-li" src="/goodsbycategory?firstId=114&secondId=114&title=%E5%87%BA%E8%A1%8C">
<span class="item" style="height: 20px;">出行</span></li>
<li class="list-li" src="/brands?id=83&title=%E5%93%81%E7%89%8C">
<span class="item" style="height: 20px;">品牌</span></li>
</ul>
</div>
</div>
<div id="banner_tabs" class="flexslider">
<ul class="slides">
<li>
<a title="" target="_blank" href="#">
<img width="1080" height="450" alt="" style="background: url(img/b1.jpg) no-repeat center;" src="img/alpha.png">
</a>
</li>
<li>
<a title="" href="#">
<img width="1080" height="450" alt="" style="background: url(img/b2.jpg) no-repeat center;" src="img/alpha.png">
</a>
</li>
<li>
<a title="" href="#">
<img width="1080" height="450" alt="" style="background: url(img/b3.jpg) no-repeat center;" src="img/alpha.png">
</a>
</li>
<li>
<a title="" href="#">
<img width="1080" height="450" alt="" style="background: url(img/b4.jpg) no-repeat center;" src="img/alpha.png">
</a>
</li>
<li>
<a title="" href="#">
<img width="1080" height="450" alt="" style="background: url(img/b5.jpg) no-repeat center;" src="img/alpha.png">
</a>
</li>
</ul>
<ul class="flex-direction-nav">
<li style="list-style: none;">
<a class="flex-prev" href=" ">Previous</a>
</li>
<li style="list-style: none;">
<a class="flex-next" href=" ">Next</a>
</li>
</ul>
<ol id="bannerCtrl" class="flex-control-nav flex-control-paging">
<li>
<a>1</a>
</li>
<li>
<a>2</a>
</li>
<li>
<a>3</a>
</li>
<li>
<a>4</a>
</li>
<li>
<a>5</a>
</li>
</ol>
</div>
<div class="p-hero-wrap">
<div class="container">
<ul class="p-hreo-nav">
<li class="m-tag-a " data-target="_blank">
<img src="img/a1.jpg" style="width:130px;height: 144px;">
</li>
<li class="m-tag-a " data-target="_blank">
<img src="img/a2.jpg" style="width:130px;height: 144px;">
</li>
<li class="m-tag-a " data-target="_blank">
<img src="img/a3.jpg" style="width:130px;height: 144px;">
</li>
<li class="m-tag-a " data-target="_blank">
<img src="img/a4.jpg" style="width:130px;height:144px;">
</li>
<li class="m-tag-a " data-target="_blank">
<img src="img/a5.jpg" style="width:130px;height: 144px;">
</li>
</ul>
</div>
</div>
<div class="h-recommon">
<div class="container clearfix">
<div class="h-sec-top clearfix">
<h2 class="h-subTit">有品推荐<span>有品为您甄选 悦心购买</span></h2>
<a class="h-more" href="javascript:;">更多></a>
</div>
<div class="m-sec-main">
<div class="h-good-item1 m-tag-a">
<div class="h-layer-con">
<img class="h-pro-pos-img0" src="img/d2.jpg">
<img class="h-pro-pos-img1" src="img/d1.png">
</div>
</div>
<div class="h-good-item2 m-tag-a">
<div class="item-inner" style="background-color: rgb(243, 240, 233);">
<img class="pro-img" src="img/d3.jpg">
</div>
</div>
<div class="h-good-item3 m-tag-a">
<div class="item-inner" style="background-color: rgb(243, 240, 233);">
<img class="pro-img" src="img/d4.jpg">
</div>
</div>
</div>
</div>
</div>
<div class="h-recommon">
<div class="container clearfix">
<div class="h-sec-top clearfix">
<h2 class="h-subTit">小米众筹<span>寻觅世间好物</span></h2>
<a class="h-more" href="javascript:;">更多></a>
</div>
<div class="m-sec-main">
<div class="h-good-item1 m-tag-a">
<div class="h-layer-con">
<img class="h-pro-pos-img0" src="img/e2.jpg">
<img class="h-pro-pos-img1" src="img/e1.png">
<div class="pro-text">
<p class="pro-info" title="造梦者恒氧除霾新风机">造梦者恒氧除霾新风机</p>
<p class="pro-desc" title="五层塔式结构,高效净化,保证室内空气持久清新,低分贝运行,尽享高质睡眠环境">五层塔式结构,高效净化,...</p>
<p class="pro-price">¥<span>4999</span></p>
</div>
</div>
<div class="m-progress-wrap">
<div class="m-bar-con">
<div class="m-bar" style="width: 349%;"></div>
</div>
<div class="m-progress-info clearfix">
<div class="fl m-suppory">
<span class="sup-num">699 <span style="color: #999;">/ 200</span></span>人参与
<span class="m-tag-hot" style="background-color: rgb(255, 156, 0);">火</span>
</div>
<div class="fr m-persent">
<div><span class="m-num">349</span><span class="m-num-flag" style="font-size:12px;">%</span></div>
</div>
</div>
</div>
</div>
<div class="h-good-item2 m-tag-a">
<div class="item-inner" style="background-color: rgb(243, 240, 233);">
<img class="pro-img" src="img/e3.jpg" style="width: 299px; height: 206px;" ;>
<div class="pro-text">
<p class="pro-info" title="2018年复古中国风日历">2018年复古中国风日历</p>
<p class="pro-price">¥<span>59</span></p>
</div>
</div>
<div class="m-progress-wrap">
<div class="m-bar-con">
<div class="m-bar" style="width: 876%;"></div>
</div>
<div class="m-progress-info clearfix">
<div class="fl m-suppory"><span class="sup-num">17539 <span style="color: #999;">/ 2000</span></span>人参与
<span class="m-tag-hot" style="background-color: rgb(255, 67, 2);">爆</span></div>
<div class="fr m-persent">
<div><span class="m-num">876</span><span class="m-num-flag">%</span></div>
</div>
</div>
</div>
</div>
<div class="h-good-item3 m-tag-a">
<div class="item-inner" style="background-color: rgb(243, 240, 233);">
<img class="pro-img" src="img/e4.jpg">
<img class="pro-img" src="img/e5.png">
<div class="pro-text">
<p class="pro-info" title="玺佳全镂空机械表">玺佳全镂空机械表</p>
<p class="pro-price">¥<span>799</span></p>
</div>
</div>
<div class="m-progress-wrap">
<div class="m-bar-con">
<div class="m-bar" style="width: 560%;"></div>
</div>
<div class="m-progress-info clearfix">
<div class="fl m-suppory">
<span class="sup-num">5602 <span style="color: #999;">/ 1000</span></span>人参与
<span class="m-tag-hot" style="background-color: rgb(255, 67, 2);">爆</span>
</div>
<div class="fr m-persent">
<span class="endText" style="color: #999;">已结束</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="h-new-sec">
<div class="container clearfix">
<div class="h-sec-top clearfix">
<h2 class="h-subTit">热门<span>大家都爱的贴心好物</span></h2>
<a class="h-more" href="javascript:;">更多></a>
</div>
<div class="swiper-container ">
<div class="swiper-wrapper" style="transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;">
<div class="swiper-slide m-tag-a">
<div class="pro-item">
<div class="pro-img" style="width:266px;">
<img src="https://shop.io.mi-img.com/app/shop/img?id=shop_3ffce0d8d4bc2eb1c4e4cb3a71984697.jpeg&t=webp">
</div>
<div class="pro-tags-con"></div>
<p class="pro-info">小米电视4C 55英寸</p>
<p class="pro-desc"> 人工智能 4K HDR 超窄边 大内...</p>
<p class="pro-price">
<span class="pro-unit">¥</span>
<span class="m-num">2699</span>
<span class="m-sale-tag">直降</span>
</p>
</div>
</div>
<div class="swiper-slide m-tag-a" style="width: 266.25px; margin-right: 5px;">
<div class="pro-item">
<div class="pro-img" style="width:266px;">
<img src="https://shop.io.mi-img.com/app/shop/img?id=shop_0bd714249bd2a7e5d0fda60e24d4db23.jpeg&t=webp">
</div>
<div class="pro-tags-con"></div>
<p class="pro-info">鹿客智能指纹锁Classic</p>
<p class="pro-desc">活体指纹识别,隐藏式指纹设计...</p>
<p class="pro-price">
<span class="pro-unit">¥</span>
<span class="m-num">1699</span>
<span class="m-fee-tag">有品配送</span>
</p>
</div>
</div>
<div class="swiper-slide m-tag-a" style="width: 266.25px; margin-right: 5px;">
<div class="pro-item">
<div class="pro-img" style="width:266px;">
<img src="https://shop.io.mi-img.com/app/shop/img?id=shop_1e2ccb6936c3315ba1318e5ec5501ff2.jpeg&t=webp">
</div>
<div class="pro-tags-con"></div>
<p class="pro-info">小米Note3</p>
<p class="pro-desc">【最高直降300元,128G版买赠小...</p>
<p class="pro-price">
<span class="pro-unit">¥</span>
<span class="m-num">1999</span>
<span class="pro-flag">起</span>
</p>
</div>
</div>
<div class="swiper-slide m-tag-a">
<div class="pro-item">
<div class="pro-img" style="width:266px;">
<img src="https://static.home.mi.com/app/shop/img?id=shop_22815c6fda223c509e97bc8f4a3bd7e2.jpeg&t=webp">
</div>
<div class="pro-tags-con"></div>
<p class="pro-info">8H独立袋装弹簧布艺沙发</p>
<p class="pro-desc"> 0螺丝组装,万元级配置,优雅设...</p>
<p class="pro-price">
<span class="pro-unit">¥</span>
<span class="m-num">1149</span>
<span class="pro-flag">起</span>
<span class="m-sale-tag">直降</span>
</p>
</div>
</div>
<div class="swiper-slide m-tag-a">
<div class="pro-item">
<div class="pro-img m-img-hover" style="width:266px;">
<img src="https://shop.io.mi-img.com/app/shop/img?id=shop_f8b44abe0db85bf8b164675f6fbf9f99.jpeg&t=webp">
</div>
<div class="pro-tags-con"></div>
<p class="pro-info">贝医生0+牙膏 3支装</p>
<p class="pro-desc">安全配方,自然亮白,强效清洁...</p>
<p class="pro-price">
<span class="pro-unit">¥</span>
<span class="m-num">44.9</span>
<span class="m-sale-tag">起</span>
<span class="m-fee-tag">直降</span>
</p>
</div>
</div>
</div>
<div class="swiper-button-next m-icons"></div>
<div class="swiper-button-prev m-icons "></div>
</div>
</div>
</div>
<div class="h-section" style="margin-top:50px;">
<div class="container m-sec-main">
<div class="telphone-top clearfix">
<div class="telphone-guide" style="background-color: rgb(207, 192, 223);">
<h2 class="top-tit">服饰</h2>
<span class="m-more m-tag-a">更多 ></span>
</div>
<div class="telphone-img">
<div class="m-tag-a">
<img src="https://shop.io.mi-img.com/app/shop/img?id=shop_dd5314f241e19eba9719103492d94841.jpeg&w=1080&h=450">
</div>
</div>
</div>
<div class="telphone-product-list clearfix">
<div class="pro-item m-tag-a first">
<div class="pro-img m-img-hover">
<img src="https://shop.io.mi-img.com/app/shop/img?id=shop_c92db37eaa3590a2dd7539aff6539ed5.jpeg&t=webp">
</div>
<div class="pro-tags-con"></div>
<p class="pro-desc">恒温循环,高弹柔滑,舒适透...</p>
<div class="h-text-inner">
<p class="pro-info">90分男女温暖长袖打底衫</p>
<p class="pro-price">
<span class="pro-unit">¥</span>
<span class="m-num">74</span>
<span class="m-sale-tag">直降</span>
</p>
</div>
</div>
<div class="pro-item m-tag-a ">
<div class="pro-img m-img-hover">
<img src="https://shop.io.mi-img.com/app/shop/img?id=shop_ee72efd8e6566d332e45a8893cfc7dff.jpeg&t=webp">
</div>
<div class="pro-tags-con"></div>
<p class="pro-desc">保温蓄热,防风防寒,无缝工.../p>
<div class="h-text-inner">
<p class="pro-info">运动休闲羽绒服</p>
<p class="pro-price">
<span class="pro-unit">¥</span>
<span class="m-num">539</span>
<span class="m-sale-tag">直降</span>
</p>
</div>
</div>
<div class="pro-item m-tag-a ">
<div class="pro-img m-img-hover">
<img src="https://static.home.mi.com/app/shop/img?id=shop_27e851e2809ed57a8236ae05663516c3.jpeg&t=webp">
</div>
<div class="pro-tags-con"></div>
<p class="pro-desc">进口美棉,快速排汗,干爽不...</p>
<div class="h-text-inner">
<p class="pro-info">微型窗干爽男士内裤 3条装</p>
<p class="pro-price">
<span class="pro-unit">¥</span>
<span class="m-num">109</span>
<span class="m-sale-tag">直降</span>
</p>
</div>
</div>
<div class="pro-item m-tag-a ">
<div class="pro-img m-img-hover">
<img src="https://shop.io.mi-img.com/app/shop/img?id=shop_89c0c56eced3b1d37c4d9d70f71c2031.jpeg&t=webp">
</div>
<div class="pro-tags-con"></div>
<p class="pro-desc">精工手作,时尚百搭</p>
<div class="h-text-inner">
<p class="pro-info">七面头层牛皮简约休闲皮带</p>
<p class="pro-price">
<span class="pro-unit">¥</span>
<span class="m-num">93</span>
<span class="m-sale-tag">直降</span>
</p>
</div>
</div>
<div class="pro-item m-tag-a first">
<div class="pro-img m-img-hover">
<img src="https://shop.io.mi-img.com/app/shop/img?id=shop_beff2069c6fe574af2e6ca5215eb4278.jpeg&t=webp">
</div>
<div class="pro-tags-con"></div>
<p class="pro-desc"> 经典百搭保暖舒适,精良抗起...</p>
<div class="h-text-inner">
<p class="pro-info">男士V领羊毛开衫</p>
<p class="pro-price">
<span class="pro-unit">¥</span>
<span class="m-num">209</span>
<span class="m-sale-tag">直降</span>
</p>
</div>
</div>
<div class="pro-item m-tag-a ">
<div class="pro-img m-img-hover">
<img src="https://shop.io.mi-img.com/app/shop/img?id=shop_307b5f17e1b2225258b8b3f6adb211cd.jpeg&t=webp">
</div>
<div class="pro-tags-con"></div>
<p class="pro-desc">澳洲纯羊毛,舒适保暖,四平...</p>
<div class="h-text-inner">
<p class="pro-info">90分男女精纺纯羊毛双面围巾</p>
<p class="pro-price">
<span class="pro-unit">¥</span>
<span class="m-num">159</span>
<span class="m-sale-tag">直降</span>
</p>
</div>
</div>
<div class="pro-item m-tag-a ">
<div class="pro-img m-img-hover">
<img src="https://shop.io.mi-img.com/app/shop/img?id=shop_0b63388be17cd853f2fabaa22b2d8e1d.jpeg&t=webp">
</div>
<div class="pro-tags-con"></div>
<p class="pro-desc">【部分尺码为预售,12月8...</p>
<div class="h-text-inner">
<p class="pro-info">芯迈软木羊毛足垫</p>
<p class="pro-price">
<span class="pro-unit">¥</span>
<span class="m-num">49</span>
</p>
</div>
</div>
<div class="pro-item m-tag-a ">
<div class="pro-img m-img-hover">
<img src="https://shop.io.mi-img.com/app/shop/img?id=shop_ead43968ba4a11fb948573cfe01f21af.jpeg&t=webp">
</div>
<div class="pro-tags-con"></div>
<p class="pro-desc">经典美式风潮,牛仔休闲更有...</p>
<div class="h-text-inner">
<p class="pro-info">七面植鞣皮黄铜扣手工皮带</p>
<p class="pro-price">
<span class="pro-unit">¥</span>
<span class="m-num">129</span>
<span class="m-sale-tag">直降</span>
</p>
</div>
</div>
</div>
</div>
</div>
<div class="m-fixedBar">
<ul class="fixed-nav" style="list-style: none" ;>
<li class="m-li">
<a class="m-icons m-icons-download" href="javascript:;"></a>
<p class="text">下载 APP</p>
<div class="fixed-pop ">
<div class="pop-inner">
<img class="qr-code" src="img/OR CODE.png">
<p class="site-info">下载有品 APP<br>得新人礼包</p>
</div>
<a class="m-icons m-icons-arrow-right " href="javascript:;"></a>
</div>
</li>
<li>
<a class="m-icons m-icons-gift" href="javascript:;"></a>
<p class="text">新人有礼</p>
<div class="fixed-pop fixed-gift-pop ">
<div class="pop-inner">
<div class="gift-bg"></div>
<img class="qr-code" src="img/OR CODE.png" alt="qr-code">
<p class="site-info">立即扫码下载·有品 APP</p>
</div>
<a class="m-icons m-icons-arrow-right " href="javascript:;"></a>
</div>
</li>
<li id="to_top">
<a class="m-icons m-icons-top" href="javascript:;"></a>
<p class="text">回到顶部</p>
</li>
</ul>
</div>
<div class="site-footer">
<div class="container clearfix">
<div class="site-logo">
<img src="img/footer.png">版权归米家商城所有
</div>
<div class="info">
<div class="f-icons">
<a href="https://home.mi.com/app/shop/content?id=na056d0394b93a391">
<img src="img/consume.png">
</a>
</div>
<p>©mi.com 京ICP证110507号 京ICP备10046444号 京公网安备11010802020134号 京网文[2014]0059-0009号</p>
<p>公司名称:小米通讯技术有限公司 联系电话:010-60606666</p>
</div>
</div>
</div>
</div>部分css代码
.site-top{
height:48px;
background: #333;
font-size:14px;
position:relative;
display: block;
}
.main-fr{
float:right;
}
.user-con{
float:left;
}
.no-login{
margin-right:8px ;
height: 48px;
line-height: 48px;
}
.site-top .no-login a{
margin-left: 8px;
color: #e7e7e7;
}
.m-download{
position: relative;
margin-left: 5px;
text-align: center;
float: right;
}
.h-icon-con{
text-align: left;
left: 0;
padding-left: 30px;
display: block;
height: 48px;
line-height: 48px;
overflow: hidden
}
.download a{
color:#e7e7e7;
text-decoration: none;
}
.app{
position: absolute;
left: 0;
top: 9px;
width: 30px;
height: 30px;
display: inline-block;
background-image: url(../img/yp-icons.a78aa962.png);
background-position: 0 -946px;
}
.m-line{
display: inline-block;
border-right: 1px solid #e7e7e7;
height:16px;
margin:17px 3px 0 6px;
vertical-align: middle;
border-color: #666;
}
.site-item-nav{
width: 120px;
left: -30px;
}
.site-nav-inner{
display: none;
padding-top: 10px;
position: absolute;
z-index: 100;
}
.site-top .m-download img{
width:100%;
height:100%;
}
.m-download a,.no-login a{
text-decoration: none;
color:#e7e7e7;
}
.site-top .site-info{
margin-top: 8px;
line-height: 16px;
color: #666;
font-size: 12px;
}
.site-header{
position:relative;
padding-top: 20px;
margin-bottom:5px;
display: block;
height:127px;
}
.m-header-top{
position: relative;
padding-right: 40px;
z-index: 9;
height: 51px;
}
.m-header{
float: left;
background: url(../img/c2.png);
background-size:100%;
width:123px;
height:45px;
line-height: 50px;
text-align: center;
font-size: 12px;
}
.search{
float:right;
}
.search-input{
position: relative;
width: 246px;
padding-left: 35px;
padding-top: 18px;
height: 32px;
border-bottom: 1px solid #e7e7e7;
transition: all .3s;
}
.search-icon{
position: absolute;
left: -4px;
top: 19px;
display: block;
z-index: 2;
text-align: center;
outline: 0;
font-size: 14px;
width: 30px;
height: 30px;
background-image: url(../img/yp-icons.a78aa962.png);
background-position: 0 -1388px;
}
.search-input-con{
z-index: 1;
width: 245px;
height: 32px;
line-height: 32px;
}
.search-input-con input {
width: 100%;
border: none;
color: #333;
font-size: 14px;
outline: 0;
-webkit-transition: all .2s;
-o-transition: all .2s;
transition: all .2s;
}
.input{
border:none;
outline: 0;
font-size:14px;
margin: 0;
padding-left:4px;
width:270px;
color:#333;
}
.car-header{
position: absolute;
right: 6px;
top: 18px;
float: right;
}
.car-header-mini{
position: relative;
width: 30px;
}
.m-icons-cart-hover {
display: inline-block;
width: 30px;
height: 30px;
background-image: url(../img/yp-icons.a78aa962.png);
background-position: 0 -878px;
}
.m-list{
position:relative;
margin: 30px 0 0;
z-index: 8;
width:1080px;
}
.list{
width:100%;
text-align:center;
clear: both;
display: block;
padding: 0;
}部分js代码
$(function() {
var bannerSlider = new Slider($('#banner_tabs'), {
time: 5000,
delay: 400,
event: 'hover',
auto: true,
mode: 'fade',
controller: $('#bannerCtrl'),
activeControllerCls:'active'
});
$('#banner_tabs .flex-prev').click(function() {
bannerSlider.prev()
});
$('#banner_tabs .flex-next').click(function() {
bannerSlider.next()
});
$(".m-download").hover(function(){
$(".site-nav-inner").toggle();
});
$(".m-icons-gift").hover(function(){
$(".fixed-pop").toggle();
});
//回到页面顶部
$(window).scroll(function(){
var sc=$(window).scrollTop();
var rwidth=$(window).width()
if(sc>0){
$("#to_top").css("display","block");
$("#to_top").css("left",(rwidth-36)+"px")
}
})
$("#to_top").click(function(){
var sc=$(window).scrollTop();
$('body,html').animate({scrollTop:0},3000);
})
})




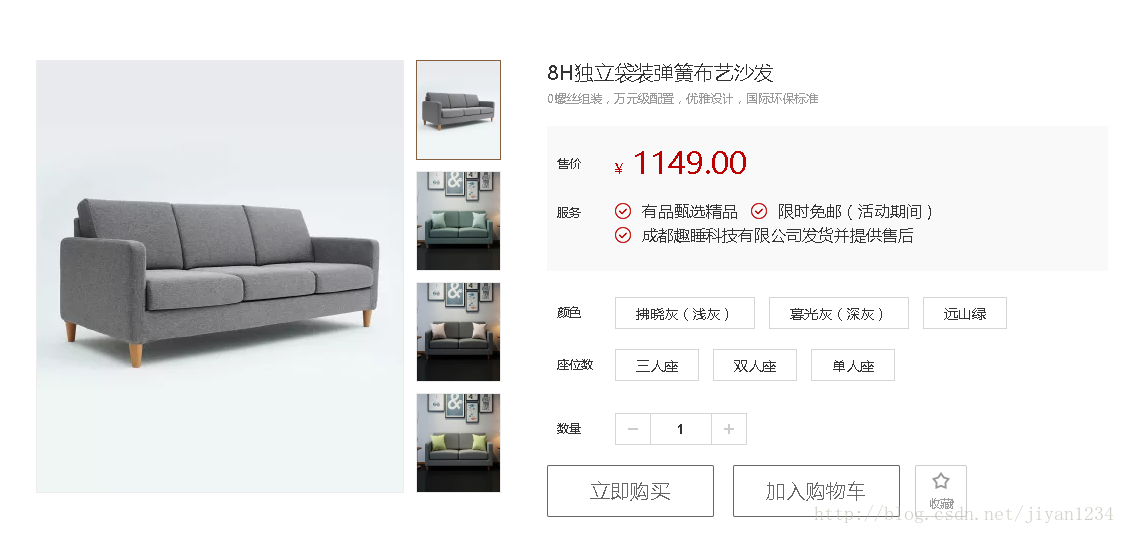
部分代码
<div class="detail">
<div class="container">
<div>
<div class="header" style="height:471px;">
<div class="banner">
<div class="main"><img src="https://static.home.mi.com/app/shop/img?id=shop_acef42a2fc77f57651a57d72c264b149.jpeg&w=366&h=431&t=webp"></div>
<div class="thumb" style="display: block;">
<div class="thumb-container" style="top: 0px;">
<div class="thumb-pic" style="border-color: rgb(132, 95, 63);">
<img src="https://static.home.mi.com/app/shop/img?id=shop_acef42a2fc77f57651a57d72c264b149.jpeg&w=166&h=196&t=webp">
</div>
<div class="thumb-pic" style="border-color: rgb(236, 236, 236);">
<img src="https://static.home.mi.com/app/shop/img?id=shop_4349c2a970e9a96fac91580659b207dd.jpeg&w=166&h=196&t=webp">
</div>
<div class="thumb-pic" style="border-color: rgb(236, 236, 236);">
<img src="https://static.home.mi.com/app/shop/img?id=shop_c20ace787c607c69205ba1e7e98037b6.jpeg&w=166&h=196&t=webp">
</div>
<div class="thumb-pic" style="border-color: rgb(236, 236, 236);">
<img src="https://static.home.mi.com/app/shop/img?id=shop_196c996a82a80786e5ef62a72c563f3f.jpeg&w=166&h=196&t=webp">
</div>
<div class="thumb-pic" style="border-color: rgb(236, 236, 236); display:none;">
<img src="https://static.home.mi.com/app/shop/img?id=shop_08c17dbc42298a57d402f7010d696966.jpeg&w=166&h=196&t=webp">
</div>
<div class="thumb-pic" style="border-color: rgb(236, 236, 236);display:none;">
<img src="https://static.home.mi.com/app/shop/img?id=shop_10585b4c4cb26ddcb1721bc0f41c9f7b.jpeg&w=166&h=196&t=webp">
</div>
</div>
</div>
</div>
<div class="sku-container">
<div class="name clearfix">
<div class="good-name fl">8H独立袋装弹簧布艺沙发</div>
<div class="good-tag fl" style="display: none;"></div>
</div>
<div class="summary">0螺丝组装,万元级配置,优雅设计,国际环保标准</div>
<div class="promotion-box"></div>
<div class="card">
<div class="price-line">
<h5 class="sku-title">售价</h5>
<div class="price">
<span class="money-symbol">¥</span>
<span class="value">1149.00</span>
</div>
</div>
<div class="service-line">
<h5 class="sku-title">服务</h5>
<div class="service">
<div class="service-item">
<a class="m-icons m-icons-service " data-src="" href="javascript:;"></a>
<span class="service-item-text">有品甄选精品</span>
</div>
<div class="service-item">
<a class="m-icons m-icons-service " data-src="" href="javascript:;"></a>
<span class="service-item-text">限时免邮(活动期间)</span>
</div>
<div class="service-item">
<a class="m-icons m-icons-service " data-src="" href="javascript:;"></a>
<span class="service-item-text">成都趣睡科技有限公司发货并提供售后</span>
</div>
</div>
</div>
</div>
<div style="overflow: hidden; padding: 0px 0px 12px;">
<div class="size-line clearfix">
<h5 class="sku-title"> 颜色 </h5>
<div class="size-container">
<div class="tag-item-onSaled">拂晓灰(浅灰)</div>
<div class="tag-item-onSaled">暮光灰(深灰)</div>
<div class="tag-item-onSaled">远山绿</div>
</div>
</div>
<div class="size-line clearfix">
<h5 class="sku-title"> 座位数 </h5>
<div class="size-container">
<div class="tag-item-onSaled">三人座</div>
<div class="tag-item-onSaled">双人座</div>
<div class="tag-item-onSaled">单人座</div>
</div>
</div>
</div>
<div class="count-line">
<h5 class="sku-title count-title">数量</h5>
<div class="count-container">
<div>
<div class="minus-btn">
<a class="m-icons m-icons-reduce " data-src="" href="javascript:;"></a>
</div><input type="text" readonly="" value="1" class="count-input">
<div class="minus-btn">
<a class="m-icons m-icons-add " data-src="" href="javascript:;"></a>
</div>
</div>
</div>
</div>
<div class="btn-line">
<div class="buy-btn-container">
<div>
<a class="m-btns m-btn-middle m-btn-brown-stroke" href="javascript:;">立即购买</a>
<a class="m-btns m-btn-middle m-btn-brown" href="javascript:;">加入购物车</a>
</div>
</div>
<div class="favor-btn ">
<div>
<a class="m-icons m-icons-collection " data-src="" href="javascript:;"></a>
<p>收藏</p>
</div>
</div>
</div>
</div>
</div>




















 5464
5464











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








