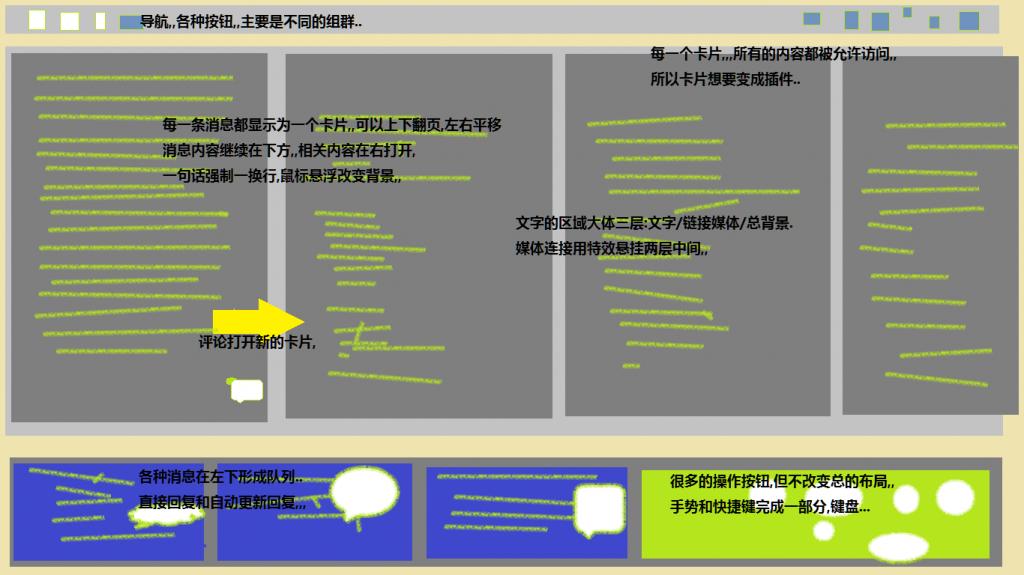
我也只做得了局部,,
还好重要的几个概念有三个能弄出个大概了...
先图片...




第一是鼠标悬停效果,,
我的做的是,,移入立即变色,,移出渐渐褪色,,
用了一个小把戏,,,
-moz-transform-duration在hover前后各设置一次,,
效果是迅雷7那儿看到然后改进的,,,
第二是媒体放到文字后面,,
图片是简单的,,只不过我第一次认真想看效果,,
视频用flash就有很多问题,,我穿的基础不够应付了,,
与是用了html视频,,youtube上的,,效果还行,,
第三是快捷键翻页的效果,,,
用js,,难度比较高,,我以后得多练,,特别是处理事件,,
捕获四个方向键的动作,,
注意到setinterval不能小于50ms,影响性能,,
我真的不知道怎么可以做出平滑的效果,,
在实际测试的时候10和1,感觉上差不多,,推测setInterval有方面的问题..
另外显著的问题是两次同向连续左右键导致失控,,
我想是setInterval被重写的问题...
很多bug不会处理,,只能
剩下的,,下边的栏目我没成功,,
其他的也不会做,,,
下面备份代码..




















 5566
5566











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








