Blog 项目源码:https://github.com/JmilkFan/JmilkFan-s-Blog
目录
前文列表
用 Flask 来写个轻博客 (1) — 创建项目
用 Flask 来写个轻博客 (2) — Hello World!
用 Flask 来写个轻博客 (3) — (M)VC_连接 MySQL 和 SQLAlchemy
用 Flask 来写个轻博客 (4) — (M)VC_创建数据模型和表
用 Flask 来写个轻博客 (5) — (M)VC_SQLAlchemy 的 CRUD 详解
用 Flask 来写个轻博客 (6) — (M)VC_models 的关系(one to many)
用 Flask 来写个轻博客 (7) — (M)VC_models 的关系(many to many)
用 Flask 来写个轻博客 (8) — (M)VC_Alembic 管理数据库结构的升级和降级
用 Flask 来写个轻博客 (9) — M(V)C_Jinja 语法基础快速概览
用 Flask 来写个轻博客 (10) — M(V)C_Jinja 常用过滤器与 Flask 特殊变量及方法
用 Flask 来写个轻博客 (11) — M(V)C_创建视图函数
用 Flask 来写个轻博客 (12) — M(V)C_编写和继承 Jinja 模板
用 Flask 来写个轻博客 (13) — M(V)C_WTForms 服务端表单检验
用 Flask 来写个轻博客 (14) — M(V)C_实现项目首页的模板
用 Flask 来写个轻博客 (15) — M(V)C_实现博文页面评论表单
用 Flask 来写个轻博客 (16) — MV(C)_Flask Blueprint 蓝图
用 Flask 来写个轻博客 (17) — MV(C)_应用蓝图来重构项目
用 Flask 来写个轻博客 (18) — 使用工厂模式来生成应用对象
用 Flask 来写个轻博客 (19) — 以 Bcrypt 密文存储账户信息与实现用户登陆表单
reCAPTCHA
CMU 设计了一个名叫 reCAPTCHA 的强大系统,让他们的电脑去向人类求助。具体做法是:将 OCR 软件无法识别的文字扫描图传给世界各大网站,用以替换原来的验证码图片,这些网站的用户在正确识别出这些文字之后,其答案便会被传回CMU。所以 reCAPTCHA 本质上是一个披着验证码皮的分布式文字识别系统(OCR)。
reCAPTCHA 是利用 CAPTCHA(全自动区分计算机和人类的图灵测试) 的原理借助于人类大脑对难以识别的字符的辨别能力,进行对古旧书籍中难以被 OCR 识别的字符进行辨别的技术。也就是说,reCAPTCHA 不仅可以反 spam(垃圾内容),而且同时还可以帮助进行古籍的数字化工作(可以称为人工OCR)。只能说这个创意简直是绝了!所以即便由于 reCAPTCHA 是 Google 的产品在国内无法正常使用,但还是会应用到我们的这个 Blog 项目中,再通过应用反向代理的方式使之成为可行。
使用:reCAPTCHA 的使用起来并不复杂,在注册一个 Google 用户名后,进入到 reCAPTCHA 官网 并输入你的 blog 名(随意填写)和域名(只支持域名和子域名,现在我们暂时使用 localhost,等部署到线上之后也需要将新的域名填入),就会得到一个 Public Key,就可以把它用在你的 reCAPTCHA 插件上了,同时 reCAPTCHA 也支持多个站点。
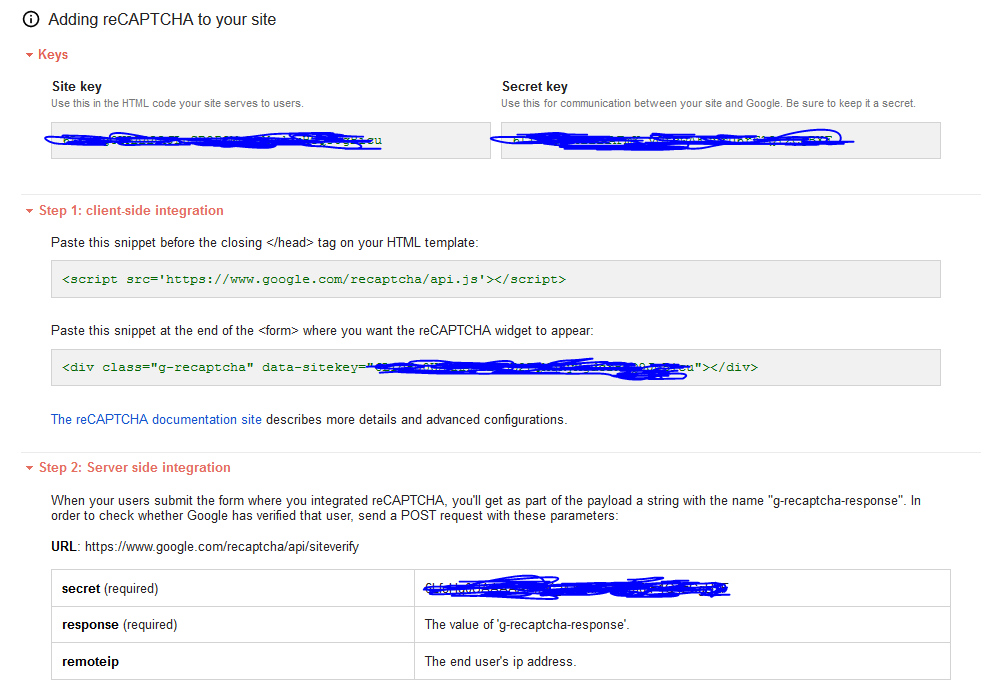
如上图 reCAPTCHA 会告诉你如何将它集成到客户端和服务端。所以建议备份这些信息,尤其是 Public Key 和 <script>。
client-side integration:
Paste this snippet before the closing tag on your HTML template:
<script src='https://www.google.com/recaptcha/api.js'></script>Paste this snippet at the end of the where you want the reCAPTCHA widget to appear:
<div class="g-recaptcha" data-sitekey="<your public key>"></div>Server-side integration:
When your users submit the form where you integrated reCAPTCHA, you’ll get as part of the payload a string with the name “g-recaptcha-response”. In order to check whether Google has verified that user, send a POST request with these parameters:
URL:
https://www.google.com/recaptcha/api/siteverify应用 reCAPTCHA
- config.py
class Config(object):
"""Base config class."""
# WTForm secret key
SECRET_KEY = 'WTForms key'
# reCAPTCHA Public key and Private key
RECAPTCHA_PUBLIC_KEY = "<your public key>"
RECAPTCHA_PRIVATE_KEY = "<your private key>"- forms.py
from flask_wtf import Form, RecaptchaField
class RegisterForm(Form):
"""Register Form."""
username = StringField('Username', [DataRequired(), Length(max=255)])
password = PasswordField('Password', [DataRequired(), Length(min=8)])
comfirm = PasswordField('Confirm Password', [DataRequired(), EqualTo('password')])
recaptcha = RecaptchaField()
def validate(self):
check_validate = super(RegisterForm, self).validate()
# If validator no pass
if not check_validate:
return False
# Check the user whether already exist.
user = User.query.filter_by(username=self.username.data).first()
if user:
self.username.errors.append('User with that name already exists.')
return False
return True




 本文档详细介绍了使用Flask框架构建轻量级博客系统的全过程,涵盖了从项目搭建到运用reCAPTCHA验证的安全机制等内容,适合希望深入了解Flask及其周边生态的开发者。
本文档详细介绍了使用Flask框架构建轻量级博客系统的全过程,涵盖了从项目搭建到运用reCAPTCHA验证的安全机制等内容,适合希望深入了解Flask及其周边生态的开发者。


















 1276
1276

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










