做一个平台的高保真原型开始,我们需要确定好产品的需求,确定产品主要功能,比如画一个产品的业务流程图、产品结构图、思维脑图,对做产品原型都是很有必要的。对于网站的后台管理系统模板,需要确定产品的一级菜单、二级菜单,剩余的就是添加原型页面了。
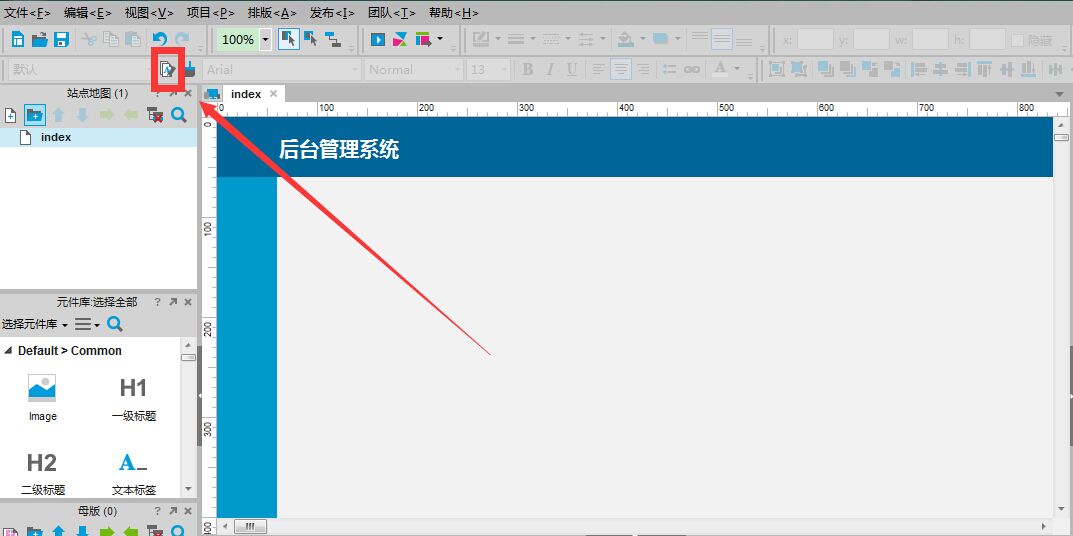
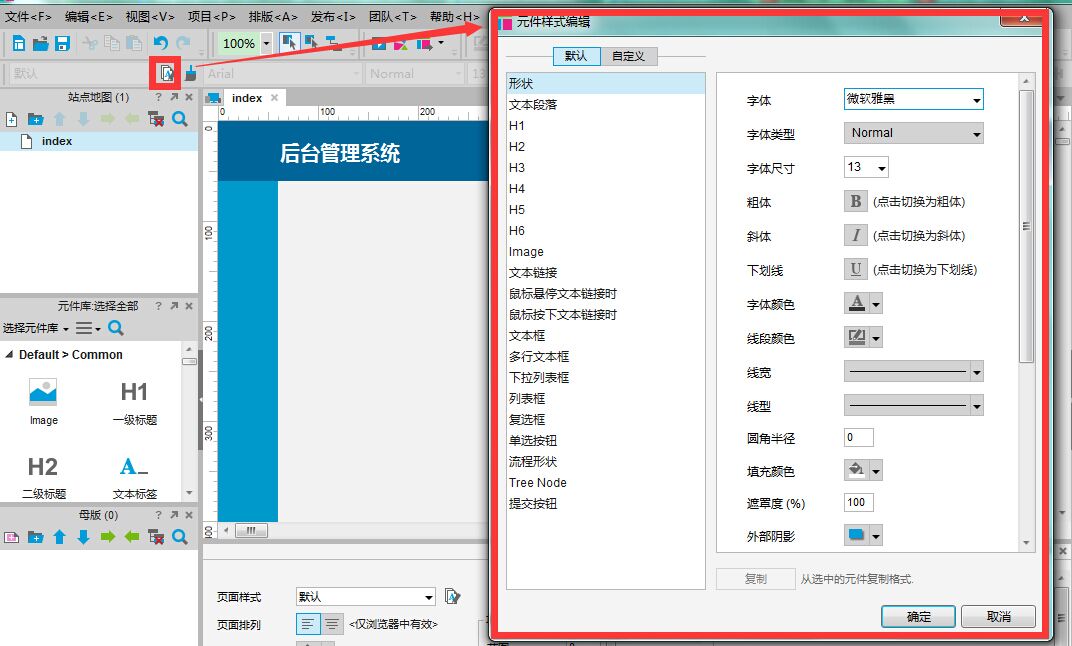
(1)首先,打开Axure RP7.0,给文件命名为“网站后台管理系统模板”,在index页面制作页面的header、footer、menu。我制作原型字体一般都设的是“微软雅黑”,在制作原型开始,设置一下元件默认编辑样式,以后就不用再修改了。
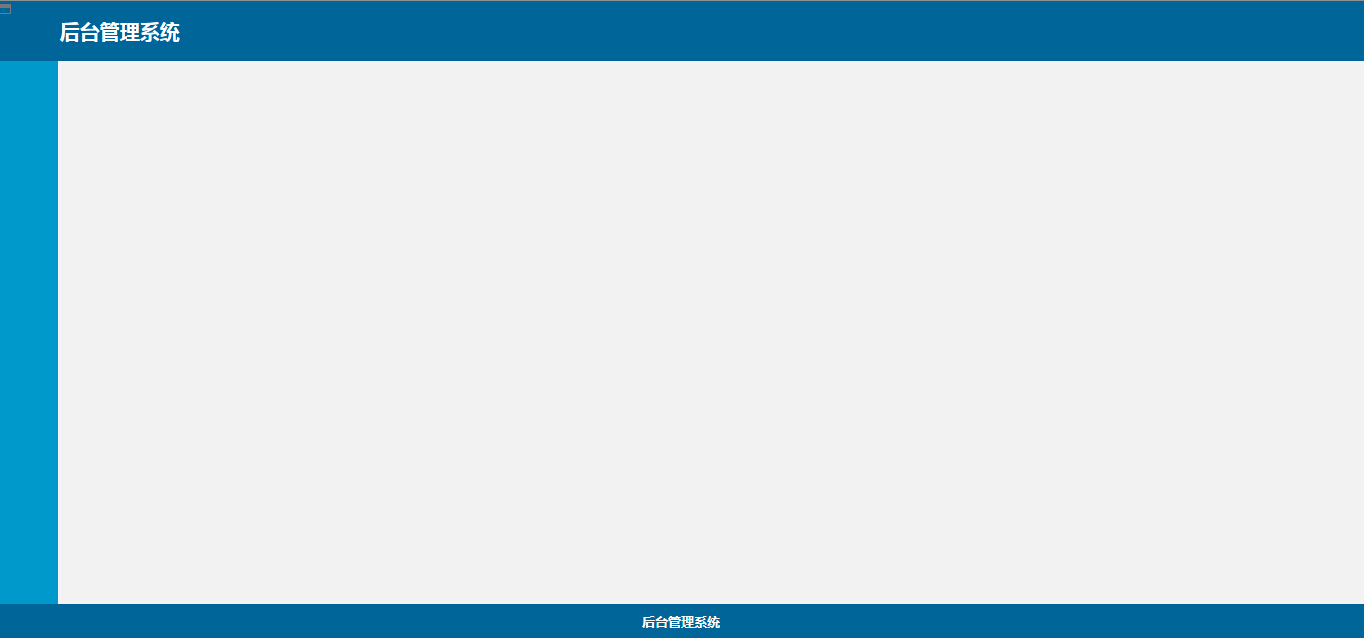
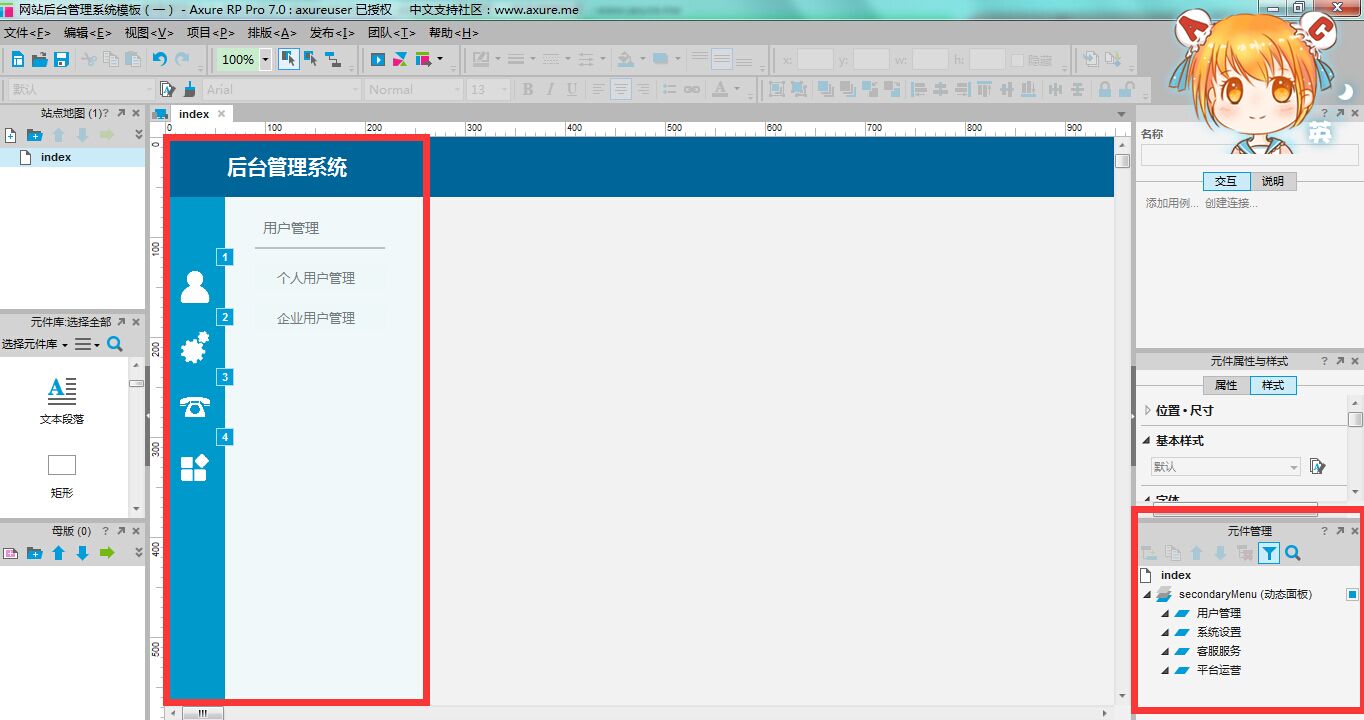
(2)header、footer、menu区域都制作完成,接下来就是在menu区域完成一级菜单,制作二级菜单,需要创建一个动态面板,在menu区域旁边拖入一个动态面板,先制作好一级菜单和二级菜单的元素,事件在制作完成再添加。
这里,制作一级菜单的交互样式不再详述,请参考相关文章链接。
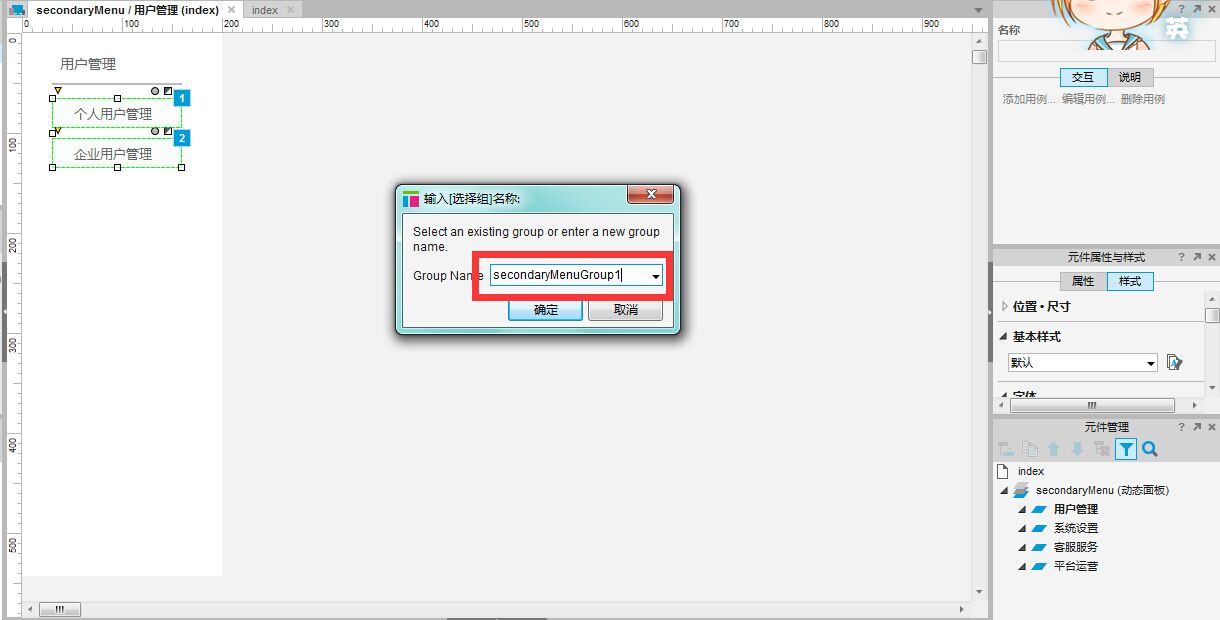
制作二级菜单,有几个一级菜单,就给二级菜单的动态面板添加几个state,分别在state里添加二级菜单元素。
菜单包括:用户管理(个人用户管理/企业用户管理)、系统设置(管理员管理/角色管理/权限管理)、客服服务(咨询管理/评论管理/投诉管理)、平台运营(基本设置/广告管理/统计报表)
其中,个人用户管理的元件命名为btn1,管理员管理的元件命名为btn2,咨询管理的元件命名为btn3,基本设置的元件命名为btn4,后面设置交互事件的时候会用到。
需要说明的是,在制作二级菜单元素的时候,交互样式跟一级菜单的交互样式大同小异,主要是“设置【选择组】”,每个state的菜单设置选择组命名不可相同,我们需要每个state中的二级菜单其中一个为选中状态。
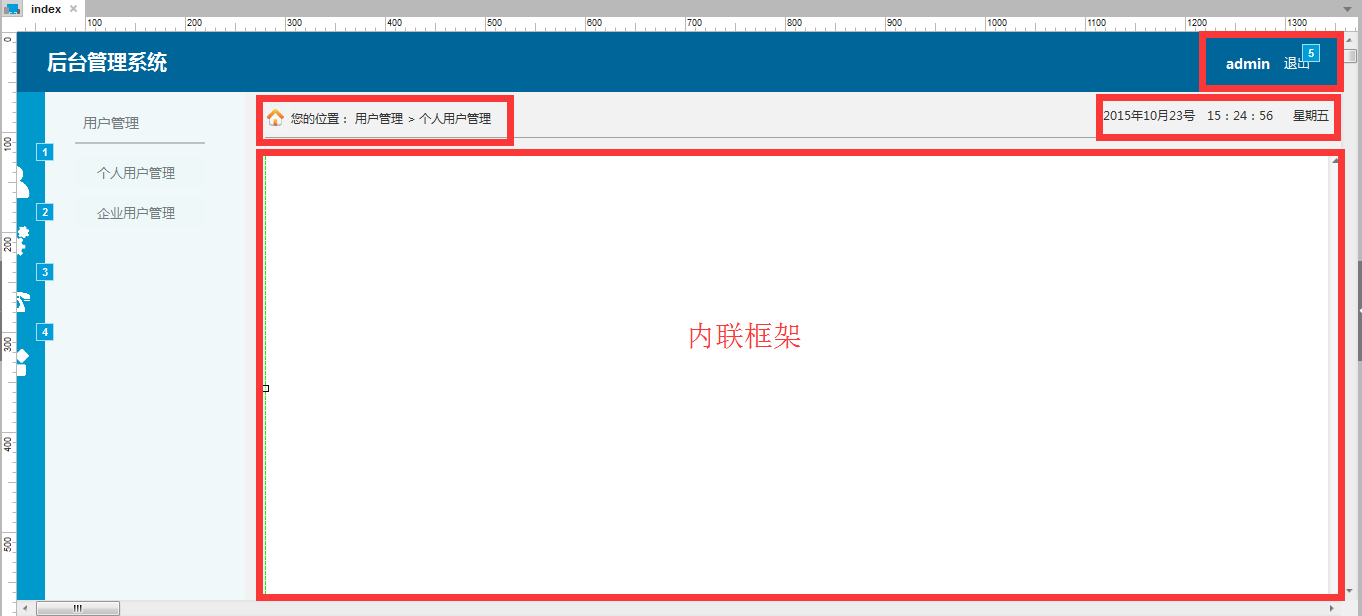
(3)这时,一级菜单和二级菜单的元素,以及交互样式都设定好了,一般在后台管理系统都有个位置导航、时间、管理员、退出登录按钮。在后台原型里,header、footer、menu区域都是不变的,所以我们需要添加一个内联框架,此处链接不同的页面。在位置导航添加了两个Lable,分别命名为firstLable、secondaryLable,后面设置交互事件的时候会用到。
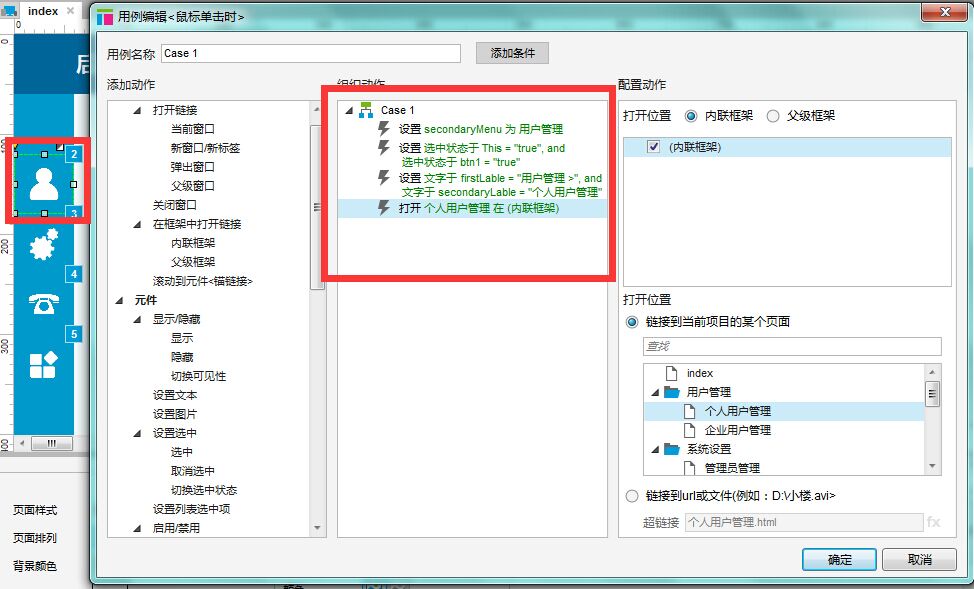
(4)现在,原型所有的元素都已确定完成,现在到最重要的步骤了,交互事件。首先设置一级菜单的交互事件,选中“用户管理”的图标按钮,设置二级菜单动态面板状态为“用户管理”,选中当前元件、个人用户管理btn1,设置firstLable、secondaryLable的值分别为用户管理>、个人用户管理,最后需要在内联框架里打开个人用户管理页面。
其他的一级菜单照此事件添加。
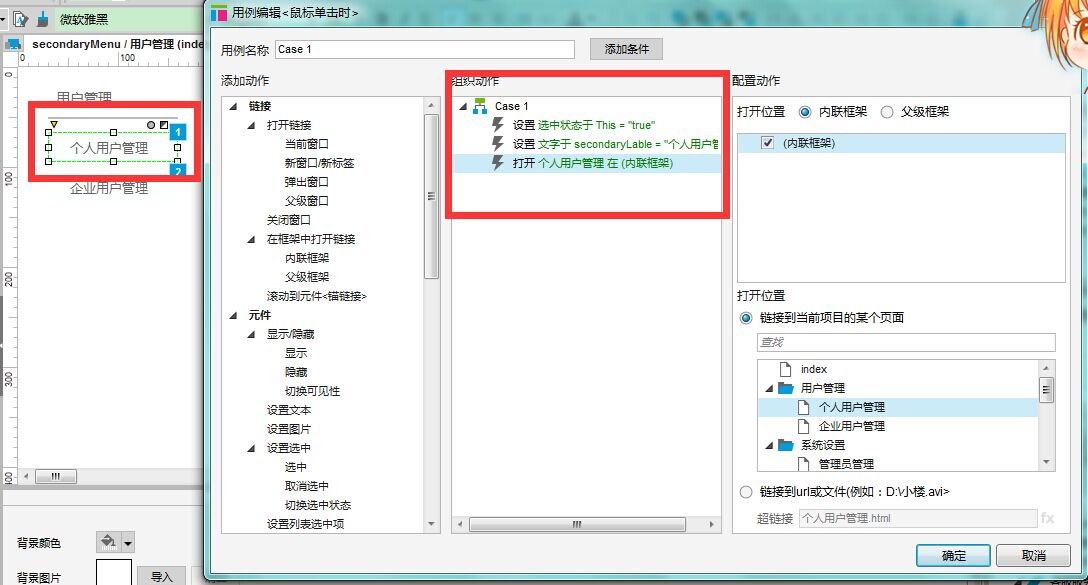
选中“个人用户管理”按钮,设置选中当前元件,设置secondaryLable值为“个人用户管理”,在内联框架里打开个人用户管理页面。
其他的二级菜单做相应的改变就可以了。
最后,模板就制作完成了。





























 5343
5343











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








