“样式”是一个集中管理你整个项目的页面和部件的外观和感受的解决方案。可以把它理解为微软Office Word中的样式,或修饰HTML的CSS样式。
当更新项目的视觉设计时,使用样式可以节省你很多时间。他们还可以帮助标准化或统一化多个团队成员对项目文档的编辑风格。一致的风格也可以帮助定义和加强你的品牌的外观和感受,增加线框图和原型的专业性。
何时会使用到样式呢?这几种情况下样式可以派上用场。
•大型项目:当你有一个大项目并且可交付物需要有一致的外观和感受时。
•多人协作:当你和团队其他成员协作,并需要保持每个人的编辑风格保持一致的时候。
•长期项目:当你计划在整个项目周期长期维护和更新你的文档时,样式可以帮你节省很多时间。
也有一些时候你不需要考虑使用样式,比如当你在做一个快速的原型时,你知道这个原型的寿命不长。但对于要使用一段时间的项目文档,最好尽早使用样式。你会很快知道这么做的好处,并且不需要在项目变得庞大时再去费力更新里面的内容。
这样看来,可以说样式是很重要的功能,能大大地帮助我们提高原型制作的效率。作为当今两大网红原型工具,Axure和Mockplus都支持样式功能。那么下面就来讲讲Axure和Mockplus组件样式功能上的具体用法:
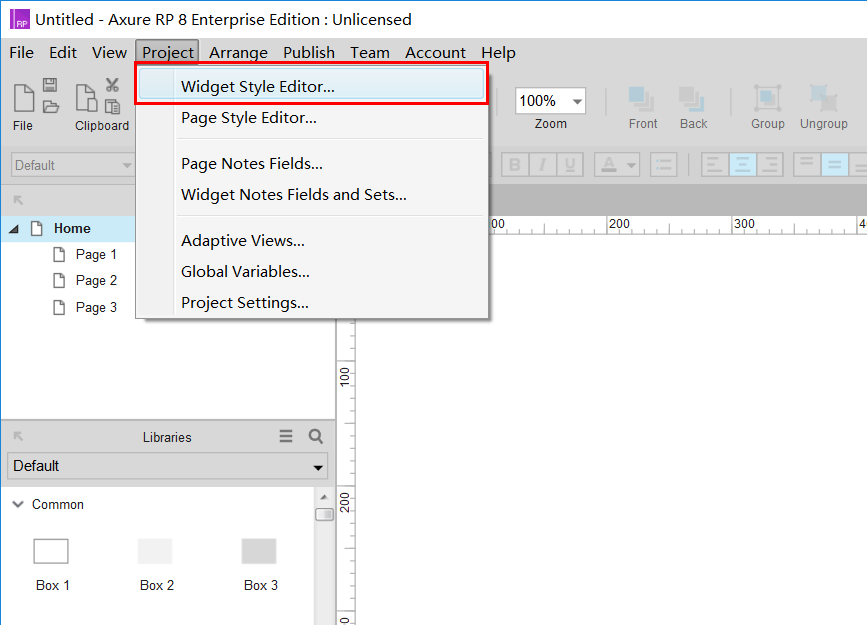
在应用界面左上方点击“project”(项目),在下拉菜单中选择“widget style editor”(元件样式编辑器),即可弹出样式编辑器。
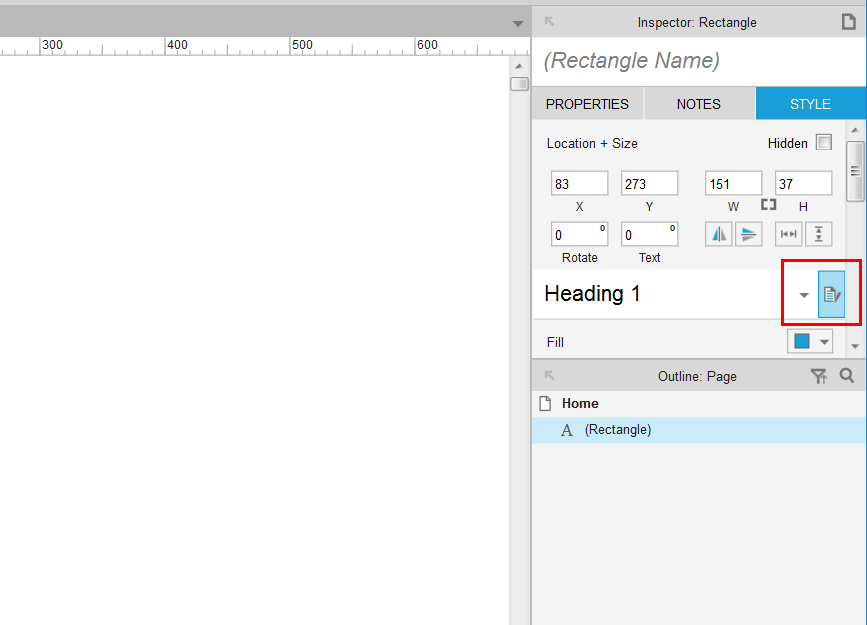
或者在界面右侧“Inspector”(监视器)下“STYLE”(样式)处点击“Manage Widget Styles”(管理原件样式),即可弹出样式编辑器。
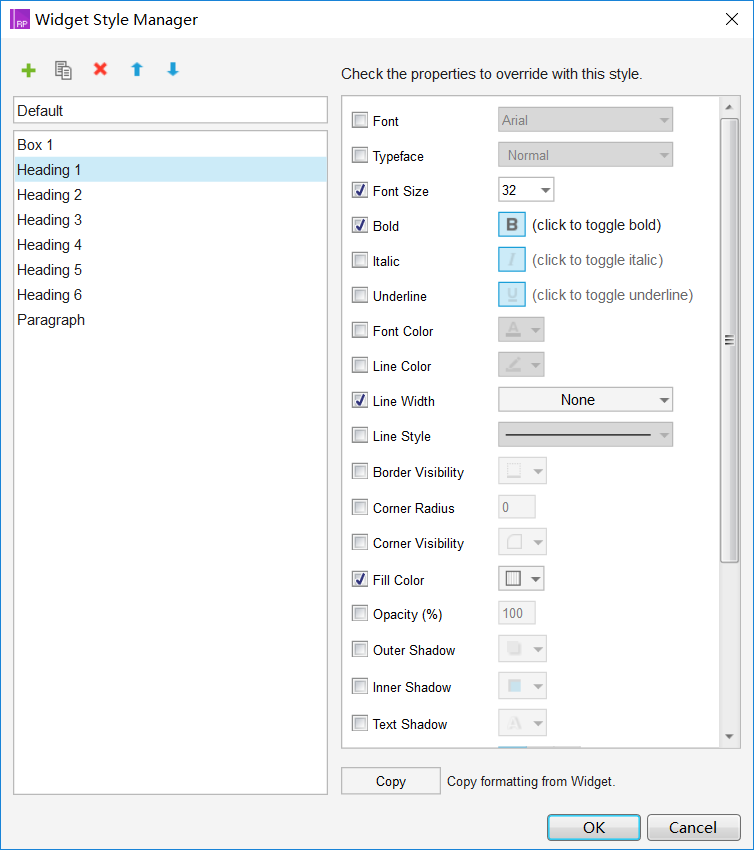
在样式编辑器上端可以"add"(添加样式)、“duplicate”(复制样式)、“delete”(删除样式)、“move widget up/down”(上下移动样式)。左侧为样式清单,右侧为选中的样式的属性,在右侧即可编辑样式。这样能清楚地以文字形式展现样式库、罗列样式,易于管理;但是看不到样式具体的样子,改起属性来比较抽象。
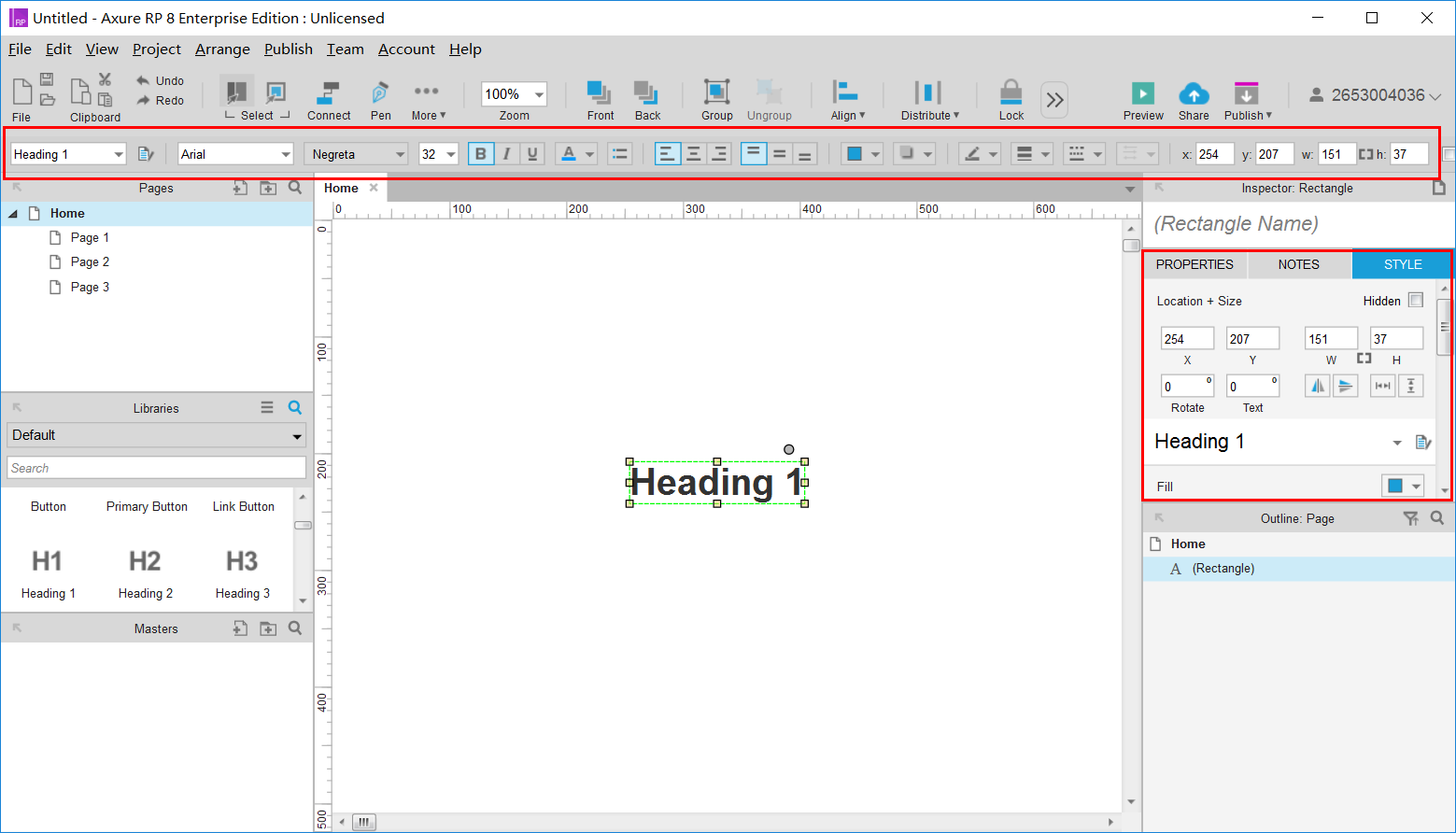
样式的属性显示在界面上端第三栏和界面右侧“Inspector”(监视器)下“STYLE”(样式)处。
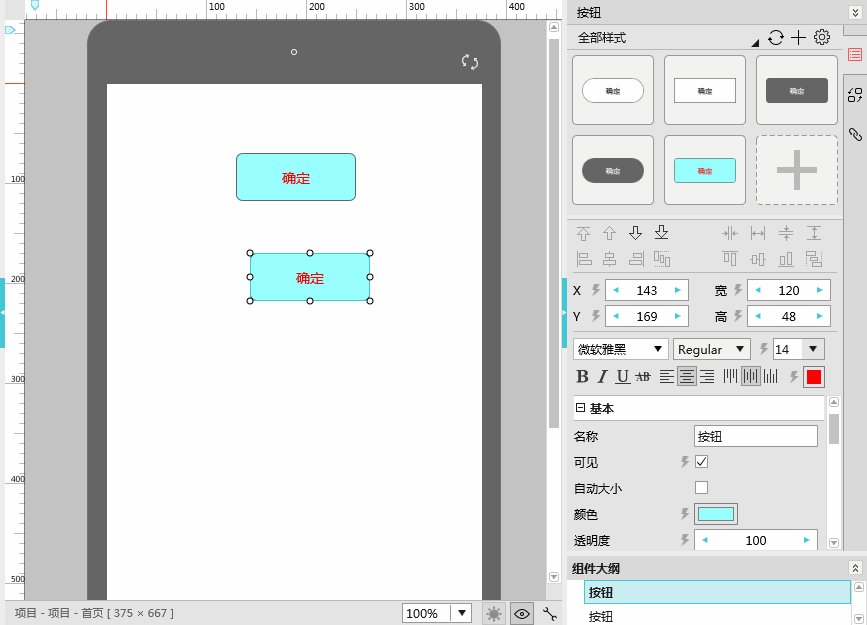
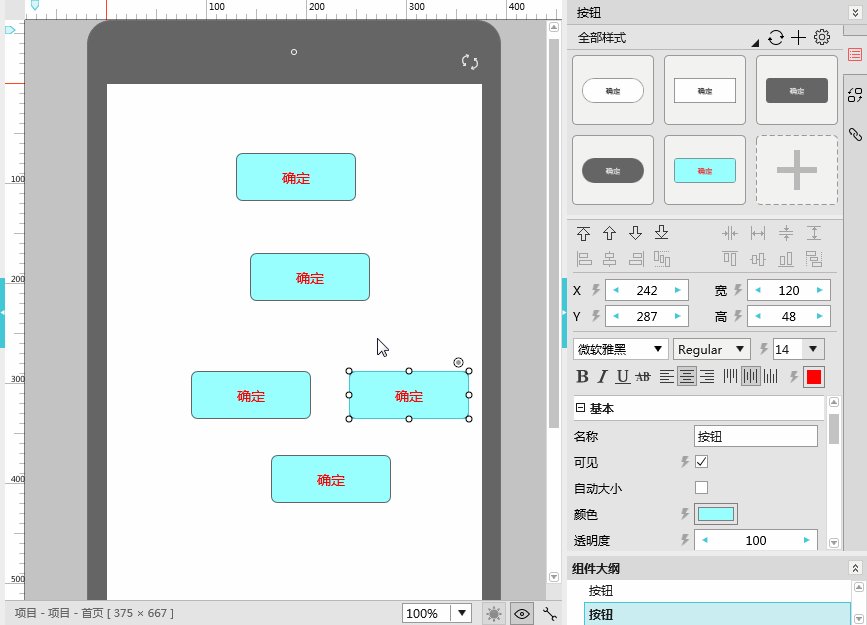
Mockplus中样式功能展示在应用界面的右上方。
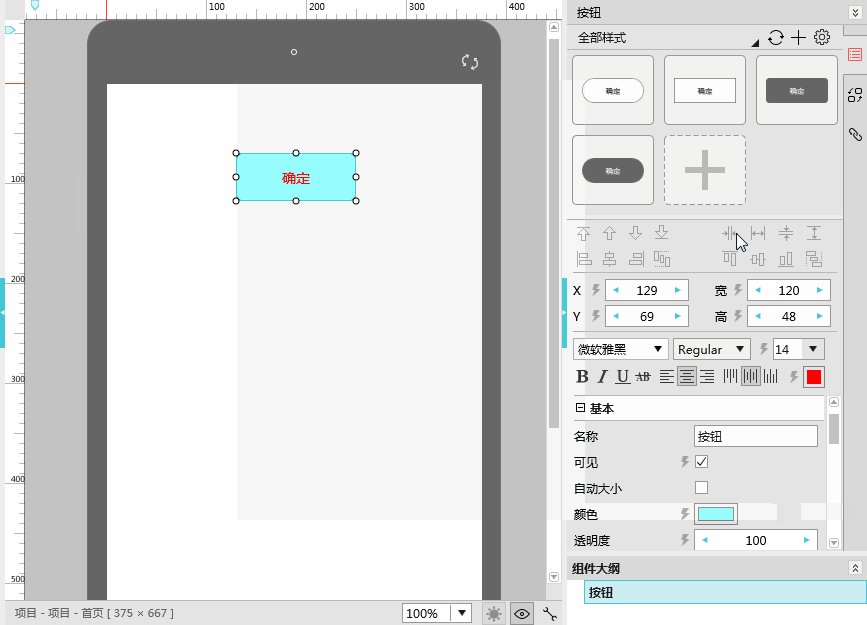
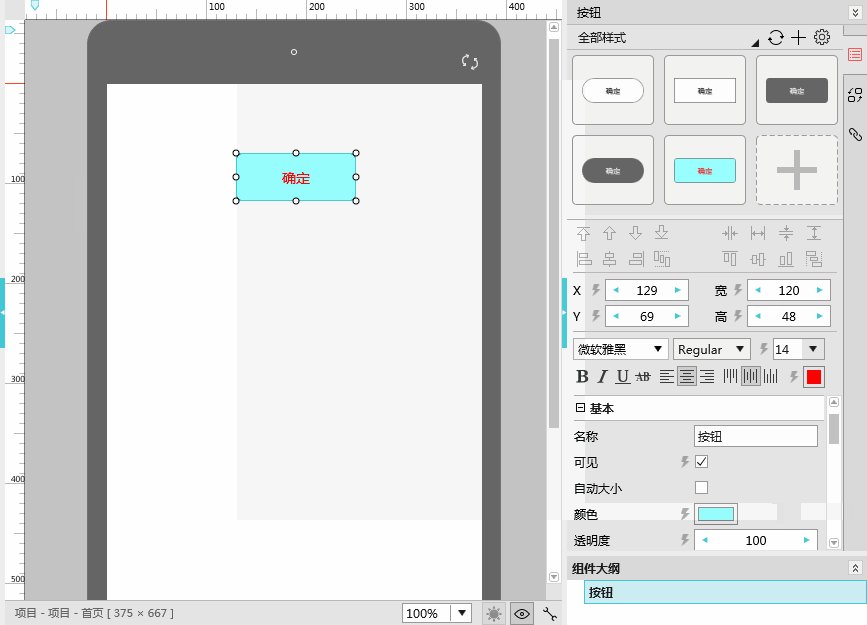
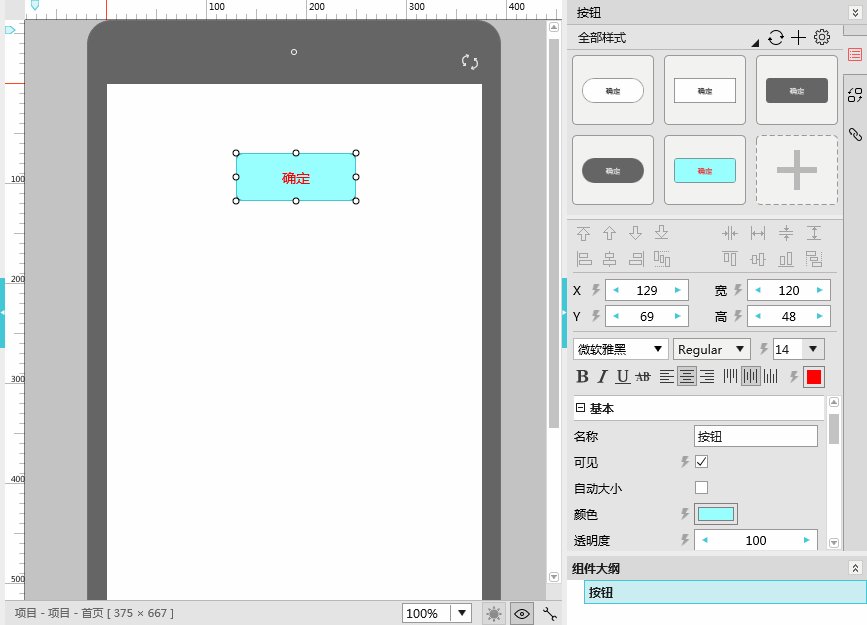
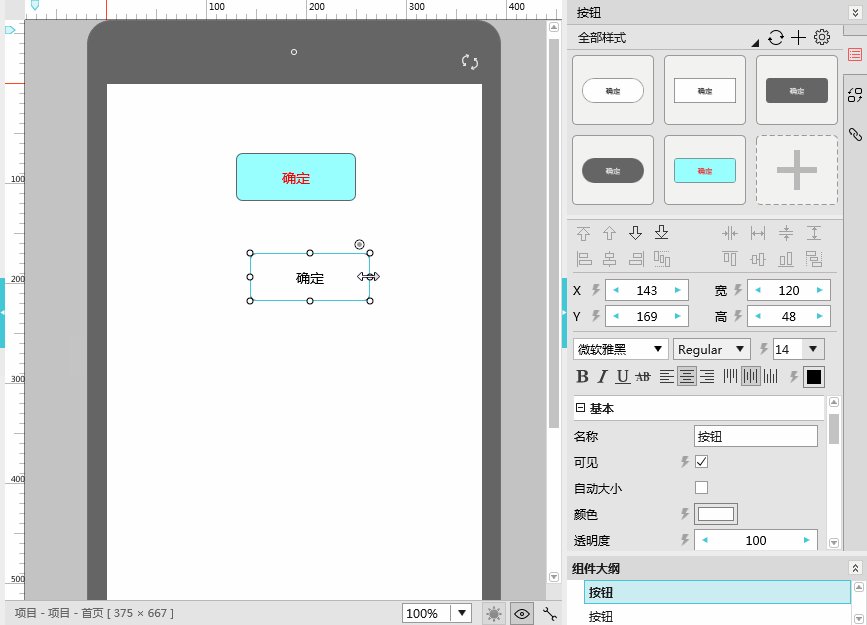
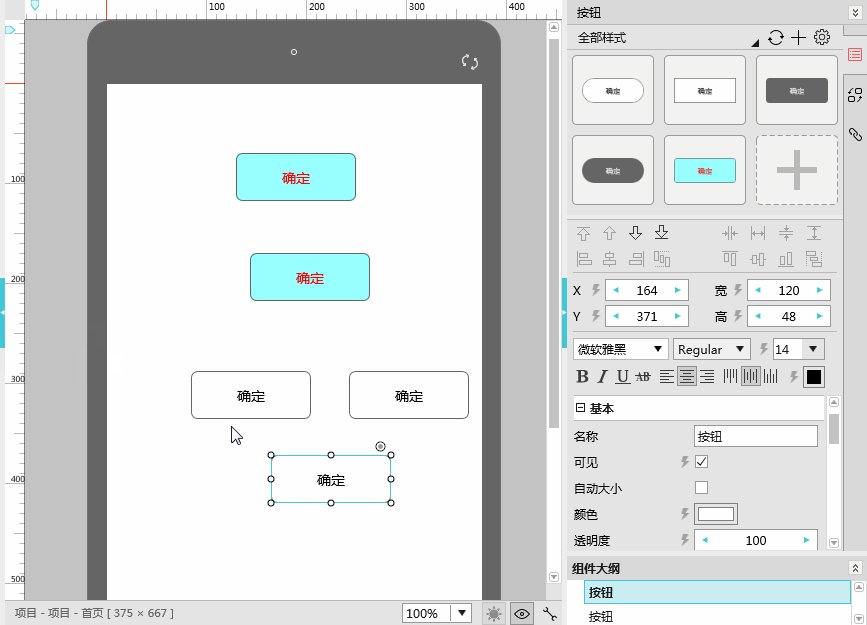
保存样式:选中组件,设置好该组件的外观后,点击图中的加号,即可把组件当前的外观属性保存起来。
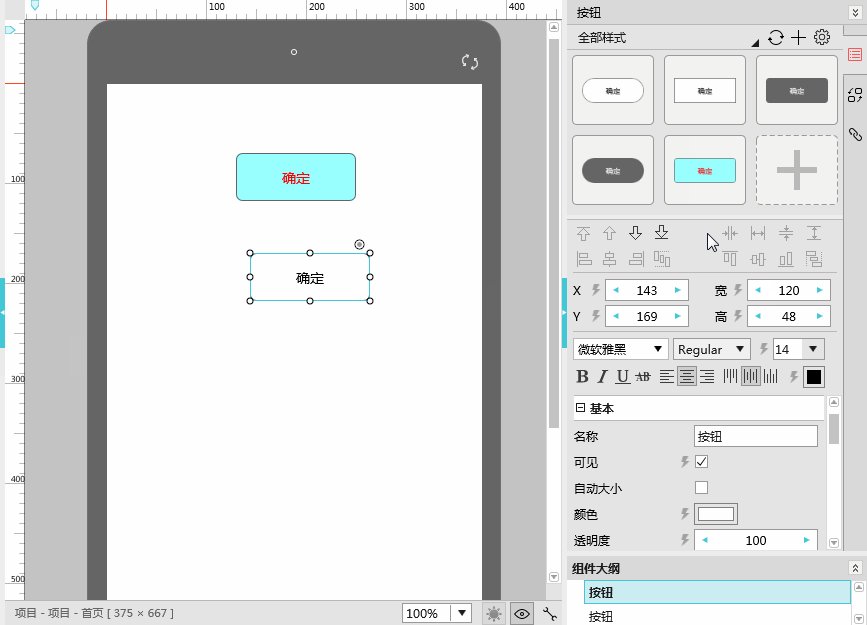
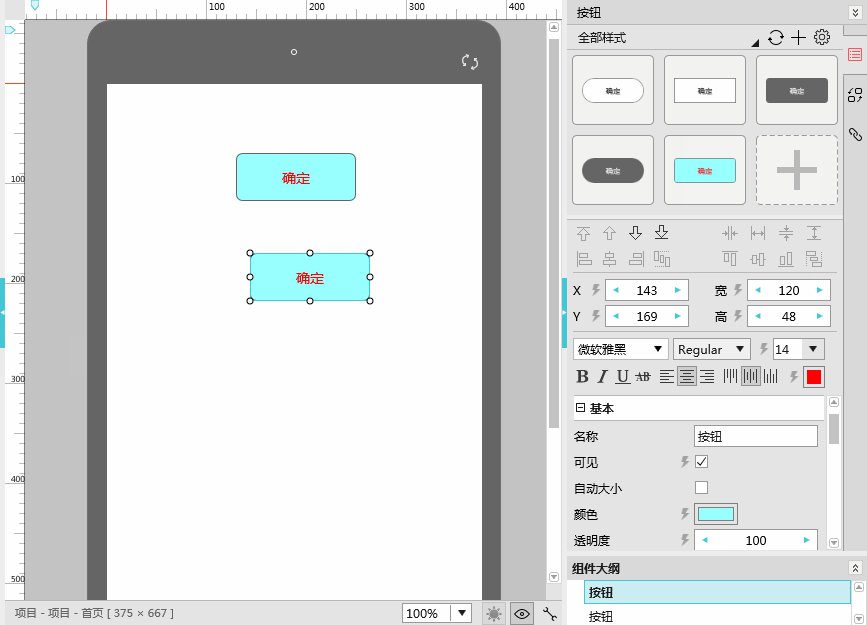
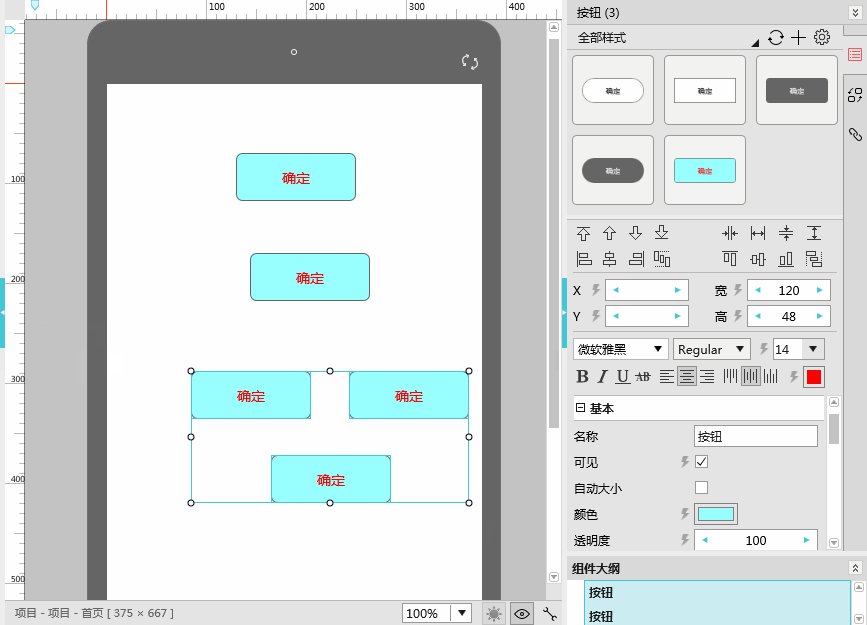
应用样式:应用时,选中某个类型的组件后,右侧即会加载该类型组件的样式,点击对应的样式,即可把该样式设置到选中的组件上;
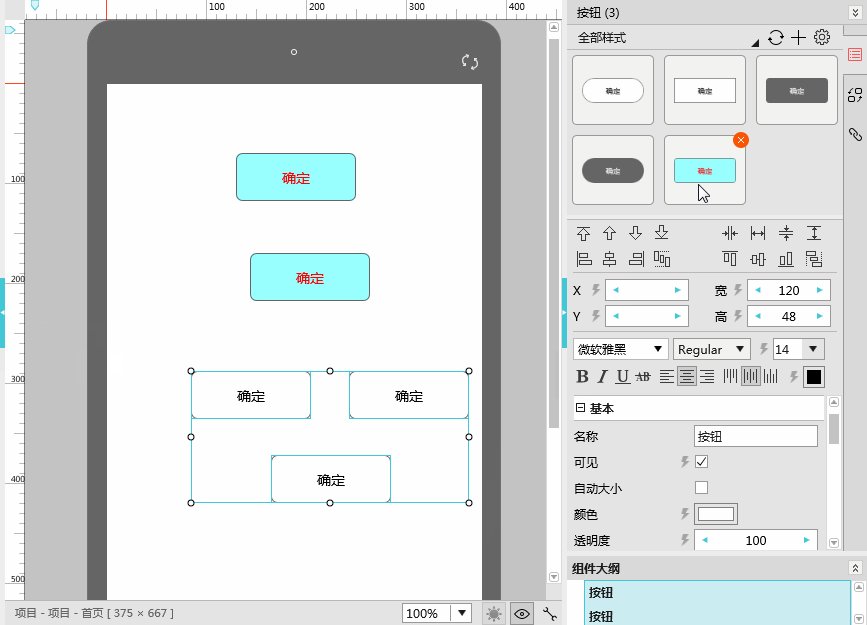
还可以同时选中多个同类型的组件进行样式设置。但部分简单的组件是不支持样式的,如静态分类下的组件。
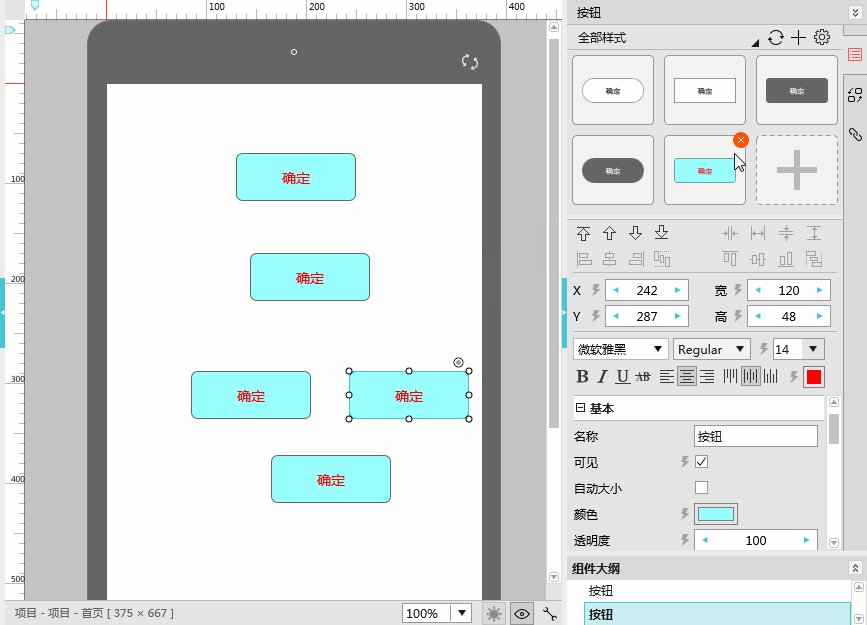
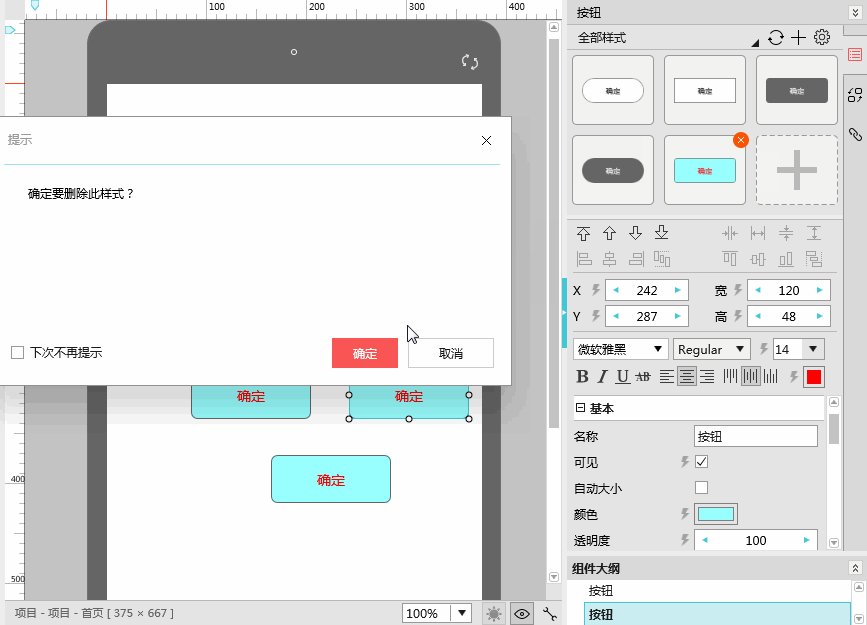
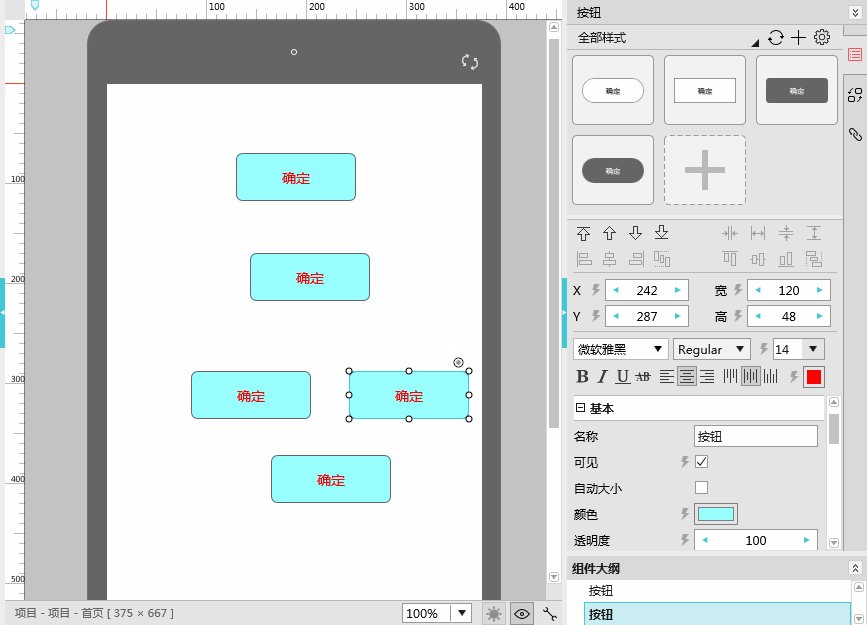
删除样式:删除时,只需要把鼠标移动到该样式上,就会显示一个红色的删除按钮,点击即可删除;需要注意的是:只能删除自己添加的样式。
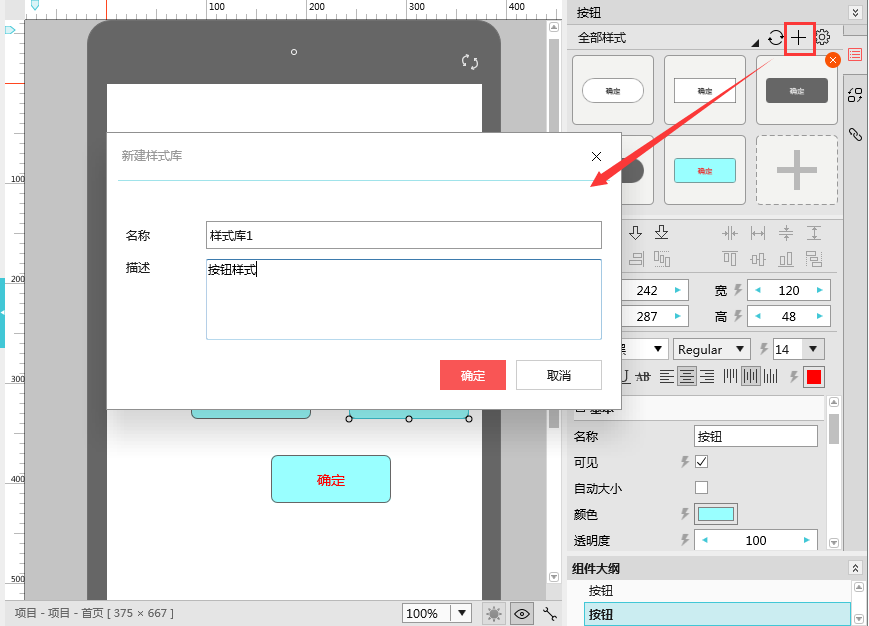
添加样式库:需要输入样式库名称及描述;名称会显示到下拉框的位置;描述用于对库进行一个简短说明,在管理样式库的时候可以看到。
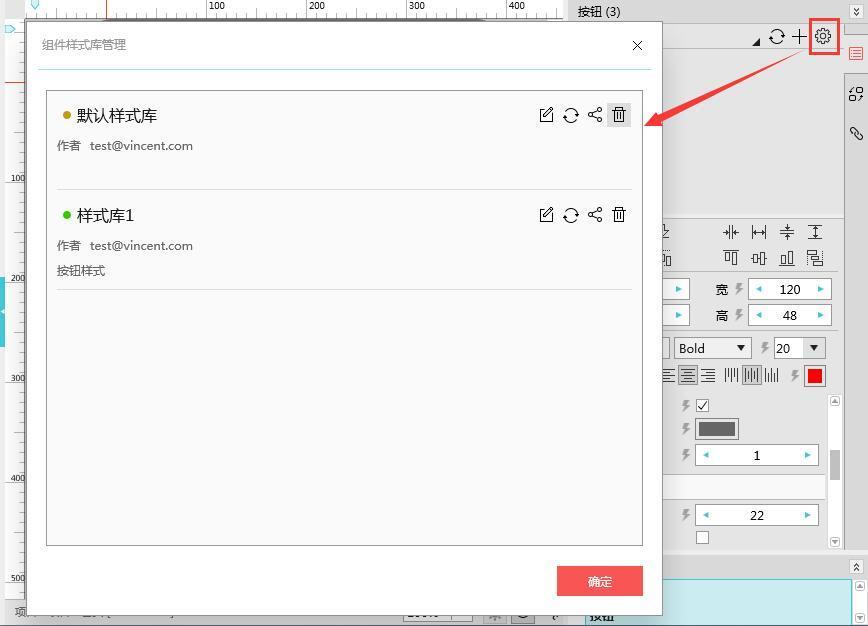
管理样式库:名称前的圆点表示库的同步状态;右侧按钮,分别表示:编辑样式库信息、同步该样式库、分享样式库、删除样式库;列表各项其它信息为:作者、分享人数、备注。
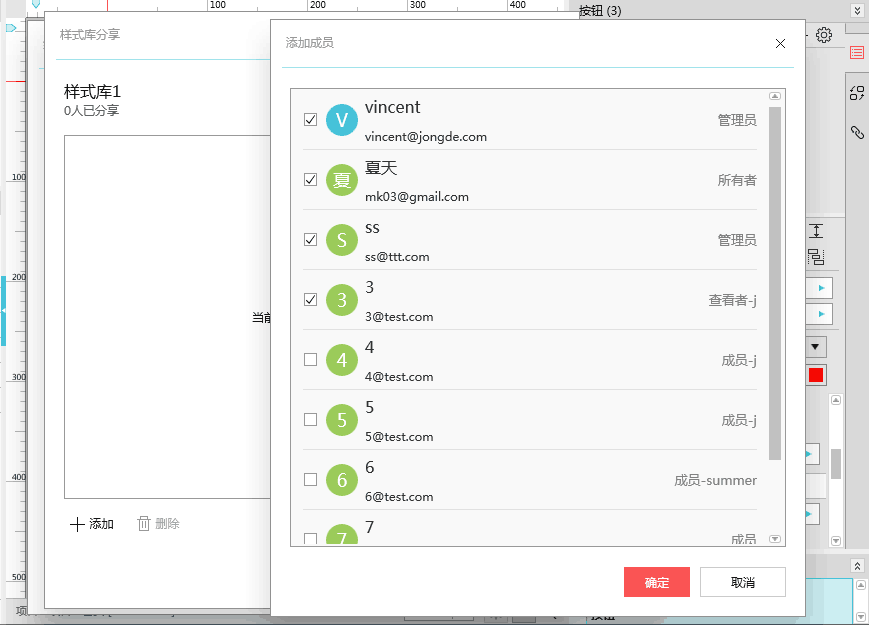
分享样式库:可以添加或删除分享成员,成员来源为企业内部添加的成员账号。企业版的成员用户还可以编辑共享的组件样式。



































 6557
6557











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








