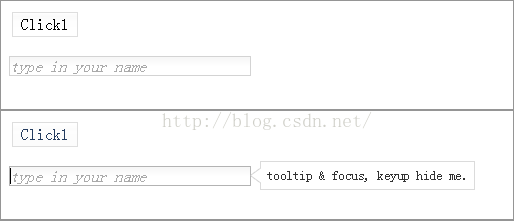
页面展开还有创建两个控件,Button 和 TextBox,单击按钮后 TextBox 出现 tip 提示,并获得焦点(focus),TextBox 事件 keyup 则关闭 tip,代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="scripts/dojo/1.11.2/dijit/themes/claro/claro.css">
<link rel="stylesheet" href="scripts/dojo/1.11.2/dijit/themes/nihilo/nihilo.css">
<link rel="stylesheet" href="scripts/dojo/1.11.2/dijit/themes/tundra/tundra.css">
<script type="text/javascript" src="scripts/dojo/1.11.2/dojo/dojo.js" djConfig="parseOnLoad: true, isDebug: true, locale:'zh-cn'"></script>
<script type="text/javascript">
require([ "dijit/form/TextBox", "dijit/focus", "dijit/form/Button", "dijit/Tooltip", "dojo/dom", "dojo/on", "dojo/mouse",
"dojo/domReady!" ], function(TextBox, focusUtil, Button, Tooltip, dom, on, mouse)
{
// 创建一个输入框
var myTextBox = new dijit.form.TextBox({
name : "firstname",
value : "" /* no or empty value! */,
placeHolder : "type in your name",
}, "textbox2");
// 设置 textbox keyup hide tip
on(myTextBox, "keyup", function()
{
var node = dom.byId('textbox2');
Tooltip.hide(node);
});
// 创建一个按钮
var myButton = new Button({
label : "Click1",
onClick : function()
{
console.info('button1 onclick');
// button onClick show tip
var node = dom.byId('textbox2');
Tooltip.show("tooltip & focus, keyup hide me.", node);
// focus textbox2
dojo.byId("textbox2").focus();
}
}, "button1").startup();
});
</script>
</head>
<body class="nihilo">
<div id="div1">
<div id="button1"></div>
</div>
<p />
<div id="div2">
<div id="textbox2"></div>
</div>
</body>
</html>
blog.csdn.net/joyous/article/details/53254268
Q群讨论:236201801
























 524
524











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








