常用自适应样式 CSS 布局, 一个简单的样式布局,可自适应窗口大小缩放。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
html, body {
overflow: hidden; background-color: #fff;
}
.title {
position: absolute; left: 0; width: 100%; top: 0; height: 70px; background-color: #FFC107;
}
.left {
position: absolute; left: 0; width: 200px; top: 70px; bottom: 90px; overflow: auto; background-color: #ff0000;
}
.main {
position: absolute; left: 200px; right: 0; top: 70px; bottom: 90px; overflow: auto; background-color: #00ff00;
}
.bottom {
position: absolute; left: 0; width: 100%; height: 90px; bottom: 0; background-color: #0F00F0;
}
</style>
</head>
<body>
<div class="title">
title 高度保持 宽度自动
</div>
<div class="left">left 宽度保持 </div>
<div class="main">main 宽度自动 </div>
<div class="bottom">bottom</div>
</body>
</html>
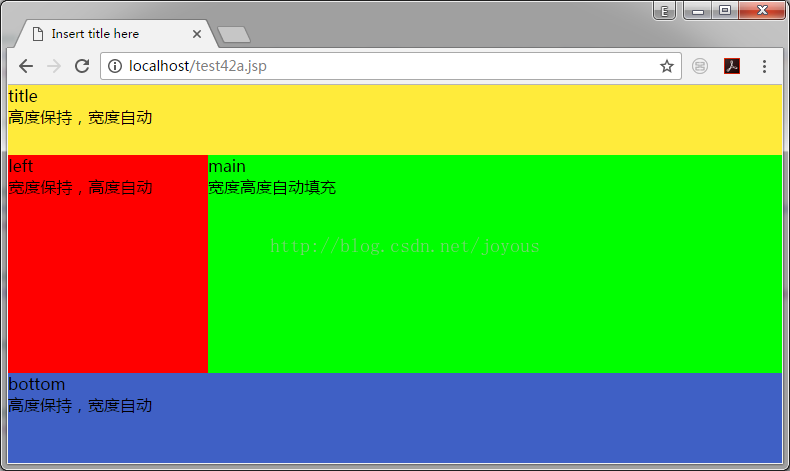
布局效果
其他相关文章:
nec.netease.com/library/141027
www.divcss5.com/css-jiaocheng/
























 461
461











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








