ListView常用优化技巧
下面来着重的学习一下使用ListView的技巧。
使用ViewHolder模式提高效率
ViewHolder模式是提高ListView效率的一个很重要的方法。ViewHolder模式从分利用了ListView的视图缓存机制,避免了每次在调用getView()的时候都去通过findViewById()实例化控件。使用ViewHolder将提高50%以上的效率,只需要在自定义Adapter中定义一个内部类ViewHolder,并将布局中的控件作为成员变量即可。
public final class ViewHolder {
public ImageView img;
public TextView title;
}接下来只要在getView()方法中通过视图缓存机制来重用以缓存即可,完整的使用ViewHolder创建ListView Adapter的实例如下:
public class ViewHolderAdapter extends BaseAdapter{
private List<String> mData;
private LayoutInflater mInflater;
public ViewHolderAdapter(Context context, List<String> mData) {
this.mData = mData;
mInflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
return mData.size();
}
@Override
public Object getItem(int position) {
return mData.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
//判断是否有缓存
if (convertView == null) {
holder = new ViewHolder();
//通过LayoutInflater实例化布局
convertView = mInflater.inflate(R.layout.viewholder_item, null);
holder.img = (ImageView) convertView.findViewById(R.id.imageView);
holder.title = (TextView) convertView.findViewById(R.id.textView);
convertView.setTag(holder);
} else {
//通过tag找到缓存的布局
holder = (ViewHolder) convertView.getTag();
}
//设置布局中控件要显示的视图
holder.img.setBackgroundResource(R.mipmap.ic_launcher);
holder.title.setText(mData.get(position));
return convertView;
}
public final class ViewHolder {
public ImageView img;
public TextView title;
}
}- 设置项目间分隔线
ListView的各个项目之间,可以通过设置分割线来进行区分,系统提供了divider和dividerHeight这两个属性来实现这一功能。
android:dividerHeight="10dp"
android:divider="@android:color/darker_gray"把分隔线设置为透明
android:divider="@null"- 隐藏ListView的滚动条
默认的ListView在滚动时,右边会显示滚动条,只是当前滑动的位置,我们可以设置srollbars属性来控制ListView的滚动条状态。
android:scrollbars="none"- 取消ListView的Item点击效果
当点击ListView中的一项时,系统默认会出现一个点击效果,在Android 5.X以上是一个波纹效果,而在Android 5.X之下的版本则是一个改变背景颜色的效果,但是可以通过修改listSelector属性来取消掉点击后的回馈效果。
android:listSelector="#00000000"
//或
android:listSelector="@android:color/transparent"- 设置ListView需要显示在第几项
需要指定的显示Item时,可以使用以下的方法,这个方法类似scrollTo,是瞬间完成移动的。
listview.setSelection(N);当然还有实现平滑移动的方法。
listview.smoothScrollBy(distance,duration);
listview.smoothScrollByOffset(offset);
listview.smoothScrollToPosition(index);- 动态修改ListView
当数据发生变化后,只需要通过调用Adapter的notifyDataSetChanged()方法,通知ListView更改数据源即可完成对ListView的动态修改。但是必须保证传进Adapter的数据List是同一个List而不能是其他对象,否则将无法实现该效果。
mData.add("new");
mAdapter.notifyDataSetChanged();下面是完整的代码演示:
public class NotifyTest extends Activity {
private List<String> mData;
private ListView mListView;
private NotifyAdapter mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.notify);
mData = new ArrayList<String>();
for (int i = 0; i < 20; i++) {
mData.add("" + i);
}
mListView = (ListView) findViewById(R.id.listView);
mAdapter = new NotifyAdapter(this, mData);
mListView.setAdapter(mAdapter);
for (int i = 0; i < mListView.getChildCount(); i++) {
View view = mListView.getChildAt(i);
}
}
public void btnAdd(View view) {
mData.add("new");
mAdapter.notifyDataSetChanged();
mListView.setSelection(mData.size() - 1);
}
}- 遍历ListView中的所有Item
ListView作为一个ViewGroup,为我们提供了操作子View的各种方法,最常用的就是通过getChildAt()来获取第i个子View。
for (int i = 0; i < mListview.getChildCount();i++){
View view = mListview.getChildAt(i);
}- 处理空ListView
当ListView无数据时,就不会显示任何数据或提示,按照完善用户体验的需求,是需要给予无数据的提示。这里可以用ListView的一个方法—setEmptyView()。布局如下:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<ImageView
android:id="@+id/empty_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</FrameLayout>在代码中,我们通过以下方式给ListView设置空数据时要显示的代码
ListView listView = (ListView)findViewById(R.id.listview);
listview.setEmptyView(findViewById(R.id.tv_null));- ListView滑动监听
ListView有两种监听滑动事件的方法,一个是通过OnTouchListener来实现监听,另一个是使用OnScrollListener来实现监听
- OnTouchListener
OnTouchListener是View中的监听事件,通过监听ACTION_DOWN、ACTION_MOVE、ACTION_UP这三个事件发生是的坐标,就可以根据坐标判断用户滑动的方向,并在不同的事件中进行相应的逻辑处理。
mListview.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
switch (motionEvent.getAction()) {
case MotionEvent.ACTION_DOWN:
//触摸时操作
break;
case MotionEvent.ACTION_MOVE:
//移动时操作
break;
case MotionEvent.ACTION_UP:
//离开时操作
break;
}
return false;
}
});- OnScrollListener
OnScrollListener是AbsListView中的监听事件,它封装了很多与ListView相关的信息,是用起来也非常灵活,首先来看看一般使用方法
mListview.setOnScrollListener(new OnScrollListener() {
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
switch (scrollState) {
case OnScrollListener.SCROLL_STATE_IDLE:
//滚动停止
break;
case OnScrollListener.SCROLL_STATE_TOUCH_SCROLL:
//正在滚动
break;
case OnScrollListener.SCROLL_STATE_FLING:
//手指抛动时
break;
}
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
//滚动的时候一直在调用
}
});OnScrollListener中有两个回调方法—onScrollStateChanged()和onScroll()。
先来看看onScrollStateChanged()的参数回调模式:
- OnScrollListener.SCROLL_STATE_IDLE:滚动停止时
- OnScrollListener.SCROLL_STATE_TOUCH_SCROLL:正在滚动时
- OnScrollListener.SCROLL_STATE_FLING:手指抛动时,即手指用例滑动,在离开后ListView由于惯性继续滑动的状态
onScroll()的参数:
- firstVisibleItem:当前能看见的第一个Item的ID(从0开始)
- visibleItemCount:当前能看见的Item总数
- totalItemCount:整个ListView的Item总数
利用onScroll()方法的参数可以进行判断,并滚到最后一行:
if(firstVisibleItem + visibleItemCount == totalItemCount && totalItemCount>0){
//滚动到最后一行
}判断滚动的方向,是上滑还是下滑:
if(firstVisibleItem > LastVisibleItemPosition){
//上滑
}else if(firstVisibleItem < LastVisibleItemPosition){
//下滑
}
LastVisibleItemPosition = firstVisibleItem;当然,ListView也给我们提供了一些封装的方法来获得当前可视的Item的位置等信息:
//获取可视区域内最后一个item的id
mListview.getLastVisiblePosition();
//获取可视区域内第一个item的id
mListview.getFirstVisiblePosition();ListView常用拓展
案例一:具有弹性的ListView
先自定义一个ListView:
public class FlexibleListView extends ListView {
private static int mMaxOverDistance = 50;
private Context mContext;
public FlexibleListView(Context context, AttributeSet attrs,
int defStyleAttr) {
super(context, attrs, defStyleAttr);
this.mContext = context;
initView();
}
public FlexibleListView(Context context, AttributeSet attrs) {
super(context, attrs);
this.mContext = context;
initView();
}
public FlexibleListView(Context context) {
super(context);
this.mContext = context;
initView();
}
private void initView() {
DisplayMetrics metrics = mContext.getResources().getDisplayMetrics();
float density = metrics.density;
mMaxOverDistance = (int) (density * mMaxOverDistance);
}
@Override
protected boolean overScrollBy(int deltaX, int deltaY, int scrollX,
int scrollY, int scrollRangeX, int scrollRangeY,
int maxOverScrollX, int maxOverScrollY, boolean isTouchEvent) {
return super.overScrollBy(deltaX, deltaY, scrollX, scrollY,
scrollRangeX, scrollRangeY, maxOverScrollX, mMaxOverDistance,
isTouchEvent);
}
}Activity代码:
public class FlexibleListViewActivity extends Activity {
private FlexibleListView mFlexibleListView;
private String[] data = new String[30];
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_flexible_list_view);
for (int i = 0; i < 30; i++) {
data[i] = "" + i;
}
mFlexibleListView = (FlexibleListView) findViewById(R.id.flexible_listview);
mFlexibleListView.setAdapter(new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1,
data));
}
}布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.itman.listviewdemo.case1.FlexibleListViewActivity" >
<com.itman.listviewdemo.case1.FlexibleListView
android:id="@+id/flexible_listview"
android:layout_width="match_parent"
android:layout_height="match_parent" />
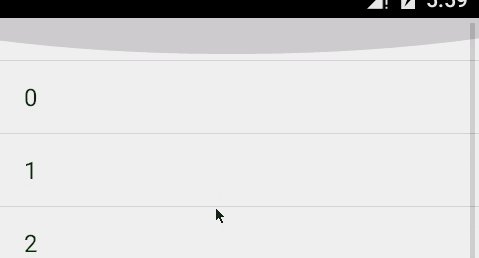
</RelativeLayout>运行结果:
案例二:自动显示、隐藏布局的ListView
Activity代码:
public class ScrollHideListViewActivity extends Activity {
private Toolbar mToolbar;
private ListView mListView;
private String[] mStr = new String[20];
private int mTouchSlop;
private float mFirstY;
private float mCurrentY;
private int direction;
private ObjectAnimator mAnimator;
private boolean mShow = true;
View.OnTouchListener myTouchListener = new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
mFirstY = event.getY();
break;
case MotionEvent.ACTION_MOVE:
mCurrentY = event.getY();
if (mCurrentY - mFirstY > mTouchSlop) {
direction = 0;// down
} else if (mFirstY - mCurrentY > mTouchSlop) {
direction = 1;// up
}
if (direction == 1) {
if (mShow) {
toolbarAnim(1);//show
mShow = !mShow;
}
} else if (direction == 0) {
if (!mShow) {
toolbarAnim(0);//hide
mShow = !mShow;
}
}
break;
case MotionEvent.ACTION_UP:
break;
}
return false;
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_scroll_hide_list_view);
mTouchSlop = ViewConfiguration.get(this).getScaledTouchSlop();
mToolbar = (Toolbar) findViewById(R.id.toolbar);
mListView = (ListView) findViewById(R.id.listview);
for (int i = 0; i < mStr.length; i++) {
mStr[i] = "Item " + i;
}
View header = new View(this);
header.setLayoutParams(new AbsListView.LayoutParams(
AbsListView.LayoutParams.MATCH_PARENT,
(int) getResources().getDimension(
R.dimen.abc_action_bar_default_height_material)));
mListView.addHeaderView(header);
mListView.setAdapter(new ArrayAdapter<String>(
ScrollHideListViewActivity.this,
android.R.layout.simple_expandable_list_item_1,
mStr));
mListView.setOnTouchListener(myTouchListener);
}
private void toolbarAnim(int flag) {
if (mAnimator != null && mAnimator.isRunning()) {
mAnimator.cancel();
}
if (flag == 0) {
mAnimator = ObjectAnimator.ofFloat(mToolbar,
"translationY", mToolbar.getTranslationY(), 0);
} else {
mAnimator = ObjectAnimator.ofFloat(mToolbar,
"translationY", mToolbar.getTranslationY(),
-mToolbar.getHeight());
}
mAnimator.start();
}
}布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.itman.listviewdemo.case2.ScrollHideListViewActivity" >
<ListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:headerDividersEnabled="false" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@android:color/holo_blue_light" />
</RelativeLayout>运行结果:
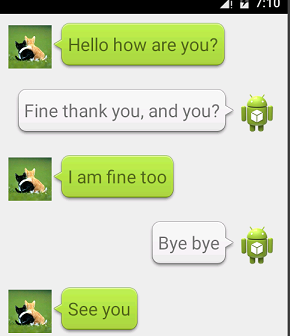
案例三:聊天ListView
先准备一个聊天的Bean:
public class ChatItemListViewBean {
private int type;
private String text;
private Bitmap icon;
public ChatItemListViewBean() {
}
public int getType() {
return type;
}
public void setType(int type) {
this.type = type;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public Bitmap getIcon() {
return icon;
}
public void setIcon(Bitmap icon) {
this.icon = icon;
}
}聊天的适配器:
public class ChatItemListViewAdapter extends BaseAdapter {
private List<ChatItemListViewBean> mData;
private LayoutInflater mInflater;
public ChatItemListViewAdapter(Context context,
List<ChatItemListViewBean> data) {
this.mData = data;
mInflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
return mData.size();
}
@Override
public Object getItem(int position) {
return mData.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public int getItemViewType(int position) {
ChatItemListViewBean bean = mData.get(position);
return bean.getType();
}
@Override
public int getViewTypeCount() {
return 2;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView == null) {
if (getItemViewType(position) == 0) {
holder = new ViewHolder();
convertView = mInflater.inflate(
R.layout.chat_item_itemin, null);
holder.icon = (ImageView) convertView.findViewById(
R.id.icon_in);
holder.text = (TextView) convertView.findViewById(
R.id.text_in);
} else {
holder = new ViewHolder();
convertView = mInflater.inflate(
R.layout.chat_item_itemout, null);
holder.icon = (ImageView) convertView.findViewById(
R.id.icon_out);
holder.text = (TextView) convertView.findViewById(
R.id.text_out);
}
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
holder.icon.setImageBitmap(mData.get(position).getIcon());
holder.text.setText(mData.get(position).getText());
return convertView;
}
public final class ViewHolder {
public ImageView icon;
public TextView text;
}
}chat_item_itemin的布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:orientation="horizontal"
android:padding="10dp">
<ImageView
android:id="@+id/icon_in"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" />
<TextView
android:id="@+id/text_in"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/chatitem_in_bg"
android:gravity="center"
android:textSize="20sp" />
</LinearLayout>chat_item_itemout的布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical|right"
android:orientation="horizontal"
android:padding="10dp" >
<TextView
android:id="@+id/text_out"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/chatitem_out_bg"
android:gravity="center"
android:textSize="20sp" />
<ImageView
android:id="@+id/icon_out"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" />
</LinearLayout>Activity代码:
public class ChatItemListViewActivity extends Activity {
private ListView mListView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_chat_item_list_view);
mListView = (ListView) findViewById(R.id.listView_chat);
ChatItemListViewBean bean1 = new ChatItemListViewBean();
bean1.setType(0);
bean1.setIcon(BitmapFactory.decodeResource(getResources(),
R.drawable.in_icon));
bean1.setText("Hello how are you?");
ChatItemListViewBean bean2 = new ChatItemListViewBean();
bean2.setType(1);
bean2.setIcon(BitmapFactory.decodeResource(getResources(),
R.drawable.ic_launcher));
bean2.setText("Fine thank you, and you?");
ChatItemListViewBean bean3 = new ChatItemListViewBean();
bean3.setType(0);
bean3.setIcon(BitmapFactory.decodeResource(getResources(),
R.drawable.in_icon));
bean3.setText("I am fine too");
ChatItemListViewBean bean4 = new ChatItemListViewBean();
bean4.setType(1);
bean4.setIcon(BitmapFactory.decodeResource(getResources(),
R.drawable.ic_launcher));
bean4.setText("Bye bye");
ChatItemListViewBean bean5 = new ChatItemListViewBean();
bean5.setType(0);
bean5.setIcon(BitmapFactory.decodeResource(getResources(),
R.drawable.in_icon));
bean5.setText("See you");
List<ChatItemListViewBean> data = new ArrayList<ChatItemListViewBean>();
data.add(bean1);
data.add(bean2);
data.add(bean3);
data.add(bean4);
data.add(bean5);
mListView.setAdapter(new ChatItemListViewAdapter(this, data));
}
}最后是Activity的布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.itman.listviewdemo.case3.ChatItemListViewActivity" >
<ListView
android:id="@+id/listView_chat"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="@null"
android:listSelector="@android:color/transparent" />
</RelativeLayout>运行结果:
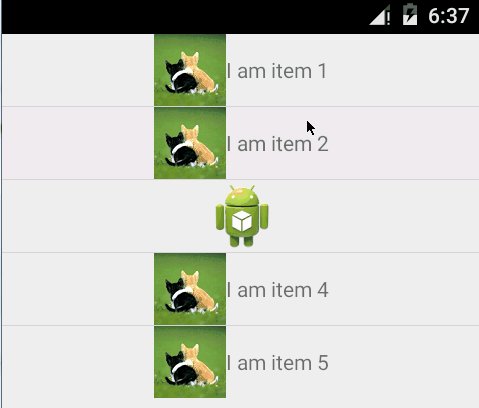
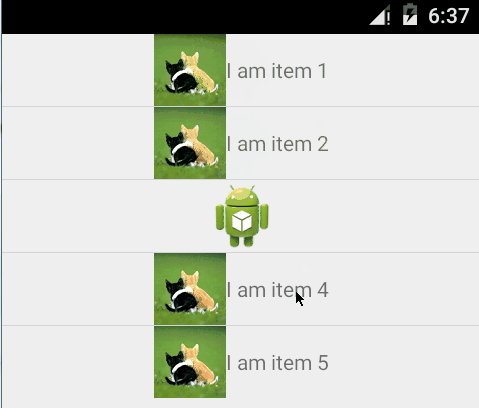
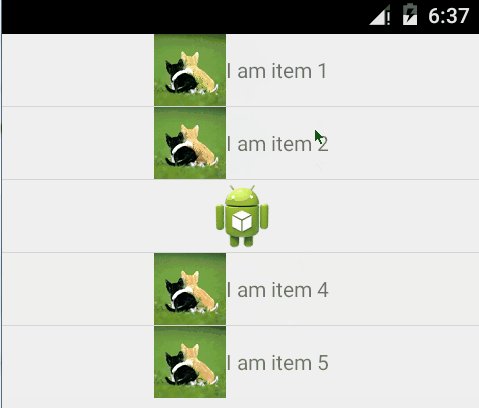
案例四:动态改变ListView布局
适配器:
public class FocusListViewAdapter extends BaseAdapter {
private List<String> mData;
private Context mContext;
private int mCurrentItem = 0;
public FocusListViewAdapter(Context context, List<String> data) {
this.mContext = context;
this.mData = data;
}
public int getCount() {
return mData.size();
}
public Object getItem(int position) {
return mData.get(position);
}
public long getItemId(int position) {
return position;
}
public View getView(int position, View convertView, ViewGroup parent) {
LinearLayout layout = new LinearLayout(mContext);
layout.setOrientation(LinearLayout.VERTICAL);
if (mCurrentItem == position) {
layout.addView(addFocusView(position));
} else {
layout.addView(addNormalView(position));
}
return layout;
}
public void setCurrentItem(int currentItem) {
this.mCurrentItem = currentItem;
}
private View addFocusView(int i) {
ImageView iv = new ImageView(mContext);
iv.setImageResource(R.drawable.ic_launcher);
return iv;
}
private View addNormalView(int i) {
LinearLayout layout = new LinearLayout(mContext);
layout.setOrientation(LinearLayout.HORIZONTAL);
ImageView iv = new ImageView(mContext);
iv.setImageResource(R.drawable.in_icon);
layout.addView(iv, new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT));
TextView tv = new TextView(mContext);
tv.setText(mData.get(i));
layout.addView(tv, new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT));
layout.setGravity(Gravity.CENTER);
return layout;
}
}Activity代码:
public class FocusListViewActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_focus_list_view);
ListView listView = (ListView) findViewById(R.id.focus_listView);
List<String> data = new ArrayList<String>();
data.add("I am item 1");
data.add("I am item 2");
data.add("I am item 3");
data.add("I am item 4");
data.add("I am item 5");
final FocusListViewAdapter adapter = new FocusListViewAdapter(this,
data);
listView.setAdapter(adapter);
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
adapter.setCurrentItem(position);
adapter.notifyDataSetChanged();
}
});
}
}布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.itman.listviewdemo.case4.FocusListViewActivity" >
<ListView
android:id="@+id/focus_listView"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</RelativeLayout>运行结果:










 本文详细介绍ListView的优化技巧,包括ViewHolder模式提升效率、设置项目分隔线、动态修改ListView等内容,并提供多个实际应用案例。
本文详细介绍ListView的优化技巧,包括ViewHolder模式提升效率、设置项目分隔线、动态修改ListView等内容,并提供多个实际应用案例。





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








