Highcharts根据图例高度扩展图表高度
当图例区不处于浮动状态下,图例区会占用图表空间。如果图表中数据列较多,会大量占用图表空间,从而压缩绘图区的空间。由于很多时候,图例元素的数量不固定,所以很难预测图例区所占用的空间。为了解决这个问题,用户可以采用第三方插件Adapt-Chart-To-Legend。该插件会自动计算图例区的高度,并扩展当前图表区的高度。它为顶级配置项legend添加了一个配置项adjustChartSize。

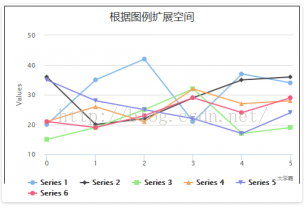
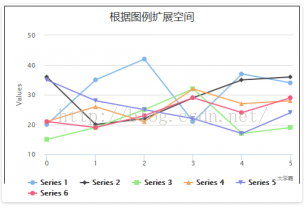
根据图例高度扩展图表高度
PS:本内容已经添加到《网页图表Highcharts实践教程基础篇》v1.2.3中。
当图例区不处于浮动状态下,图例区会占用图表空间。如果图表中数据列较多,会大量占用图表空间,从而压缩绘图区的空间。由于很多时候,图例元素的数量不固定,所以很难预测图例区所占用的空间。为了解决这个问题,用户可以采用第三方插件Adapt-Chart-To-Legend。该插件会自动计算图例区的高度,并扩展当前图表区的高度。它为顶级配置项legend添加了一个配置项adjustChartSize。

根据图例高度扩展图表高度
PS:本内容已经添加到《网页图表Highcharts实践教程基础篇》v1.2.3中。





















 6919
6919











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








