Highcharts中字符串处理方式(5)
字符串作为y值
由于Highcharts不支持字符串作为y值,也不能将节点名称name解析到y轴上,所以只能采用实例2-9的方式进行转化。
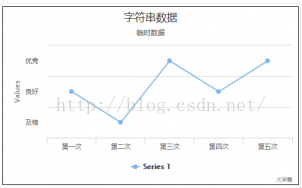
【实例2-10:strdatay】将某同学的成绩表生成图表,其成绩如表2.3所示。其中x值是考试次数,成绩作为y值。
表2.3 某同学考试成绩


核心代码如下:
- series: [{
- data: [2, 1, 3, 2,3] //将字符串转化为刻度值
- }],
- yAxis: [{
- type: ‘category’,
- categories:[‘不及格’,’及格’,’良好’,’优秀’] //指定刻度
- }],
- xAxis: [{
- type: ‘category’,
- categories:[‘第一次’,’第二次’,’第三次’,’第四次’,’第五次’]
- }],

y值是字符串





















 337
337











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








