http://www.cnblogs.com/dyc-zlj/p/4977645.html
1 目前学习主要基于kendoUI英文API文档(http://docs.telerik.com/kendo-ui/introduction)
2 在已经搭建的MVC+EF+kendo UI的基础上实现Kendo UI增删改查功能
3 增删改查代码示例:
3-1:主要展示前台实现代码,因为后台代码不是唯一,可自行配置,返回JSON数据
3-1:html代码如下
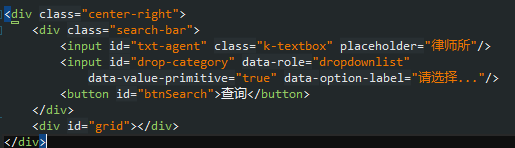
3-1-1:查询和列表展示 HTML代码,列表展示只需要一个div标签 ,如下(div id="grid"></div>)

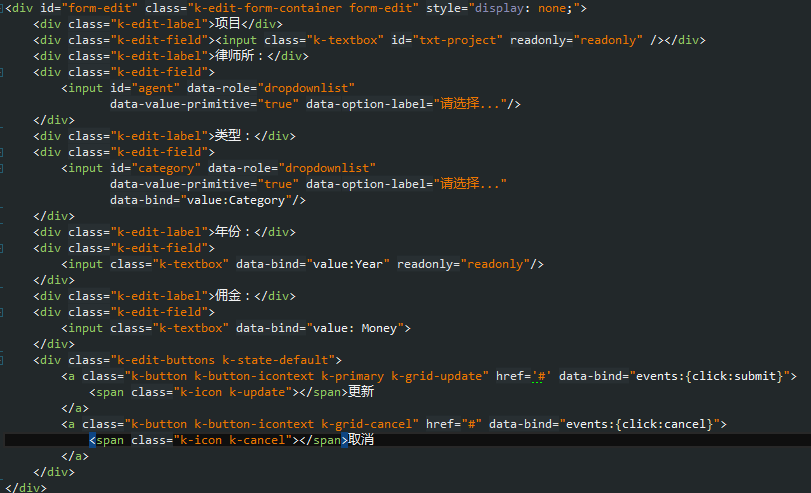
3-1-2:添加/编辑 此处作为dialog模式将编辑页面与上面列表页面放在一起,初始化隐藏,主要通过 data-bind="value:Year"这样的属性
绑定实体类中的字段。通过events绑定按钮点击事件
2
3-2 js代码实现:
3-2-1:按需加载,引入页面需要用到的js代码,css代码可在前台自行引入,本示例中采用母版页已经将必要css加载完毕。

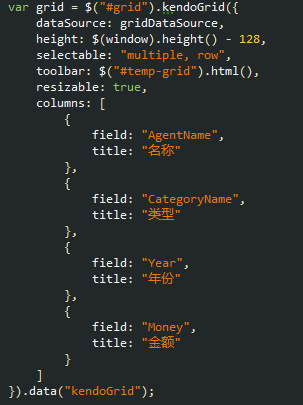
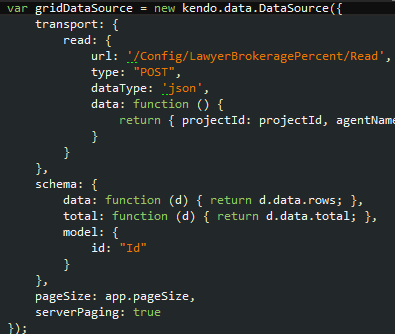
3-2-2:绑定grid数据列表

3-2-2:绑定grid数据列表,通过gridDataSource方法获取数据,并实现分页,查询在data中传递查询条件

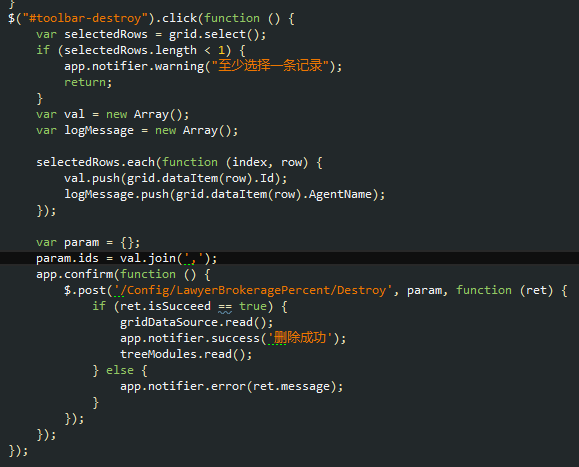
3-2-3 删除功能 此处通过绑定前台button的click事件 对数据进行删除,支持批量删除 获取选中的行,取出Id 根据拼接Id 删除 如(1,2,3..)

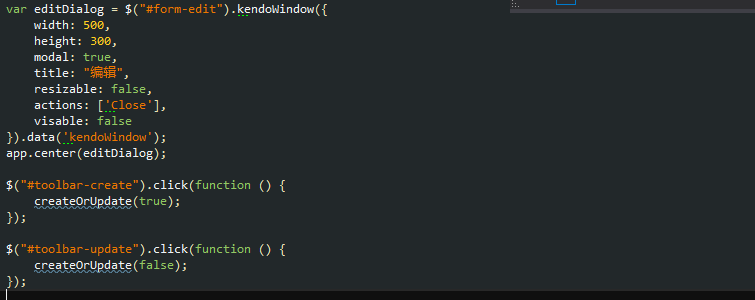
3-2-4:添加 or 编辑
1弹层 定义dialog 大小以及左上角提示文字

2 执行编辑或添加的代码

总结:使用kendoUI可控制浏览器兼容,并实现美观,操作简便的数据展示以及操作。
此处只记录简单增删改查工能,详细的在api文档中,对于kendoGrid还有很多其他特性,如行内编辑,单元格编辑...





















 2072
2072











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








