1.用AngularJs app种子初步搭载好框架之后就需要我们手动往里面填充一些东西了,首先打开我们的app文件夹下面的index.html,加入一些我们需要用的js和css(当然是bootstrap的),代码如下:
<script src="lib/angular/angular.min.js"></script>
<script src="lib/jquery/jquery-1.10.2.min.js"></script>
<script src="lib/bootstrap/bootstrap.min.js"></script>
<script src="js/app.js"></script>
<script src="js/services.js"></script>
<script src="js/controllers.js"></script>
<script src="js/filters.js"></script>
<script src="js/directives.js"></script>
当然要记得我们这里只是引入,还需要真正的加入这些js和css才行,具体放置位置你可以从上面的引入代码看出来,这里就不贴图了。
2.我们先做一个最简单的登录注册页面,下面是index.html中body标签中的代码:
<div class="wrap">
<div class="header">
<div class="navbar navbar-inverse navbar-swapper">
<div class="navbar-inner">
<div class="container">
<a class="brand" href="#">JThink</a>
<ul class="menu nav pull-right">
<li><a href="#/login">login</a></li>
<li><a href="#/register">register</a></li>
</ul>
</div>
</div>
</div>
<div id="content" class="content container" ng-view></div>
</div>
</div>
<div class="footer">
<div class="container">
<p>
version1.0
</p>
</div>
</div>
3.不要忘了我们需要修改app.js中的路由规则,具体代码如下:
'use strict';
// Declare app level module which depends on filters, and services
angular.module('jthink', ['jthink.filters', 'jthink.services', 'jthink.directives']).
config(['$routeProvider', function($routeProvider) {
$routeProvider.when('/login', {templateUrl: 'partials/login.html', controller: MyCtrl2});
$routeProvider.when('/register', {templateUrl: 'partials/register.html', controller: MyCtrl2});
$routeProvider.otherwise({redirectTo: '/login'});
}]);
4.定义好了这些规则之后我们当然不能缺少的是login.html和register.html,代码如下:
login.html
<div id="login" ng-controller="login">
<form class="form-horizontal">
<div class="title control-group">
<label class="control-label" for="inputEmail">Login</label>
</div>
<div class="control-group">
<label class="control-label" for="inputEmail">Email</label>
<div class="controls">
<input type="text" id="inputEmail" placeholder="Email" ng-model="login.email">
</div>
</div>
<div class="control-group">
<label class="control-label" for="inputPassword">Password</label>
<div class="controls">
<input type="password" id="inputPassword" placeholder="Password" ng-model="login.password">
</div>
</div>
<div class="control-group">
<div class="controls">
<label class="checkbox">
<input type="checkbox"> Remember me
</label>
<button type="button" class="btn btn-success" ng-click="login.submit()">Sign in</button>
</div>
</div>
</form>
</div>
register.html
<div id="register">
<form class="form-horizontal">
<div class="title control-group">
<label class="control-label" for="inputEmail">Register</label>
</div>
<div class="control-group">
<label class="control-label" for="inputEmail">Email</label>
<div class="controls">
<input type="text" id="inputEmail" class="email" placeholder="Email">
</div>
</div>
<div class="control-group">
<label class="control-label" for="inputPassword">Password</label>
<div class="controls">
<input type="password" id="inputPassword" class="password" placeholder="Password">
</div>
</div>
<div class="control-group">
<label class="control-label" for="inputConfirmPassword">ConfirmPassword</label>
<div class="controls">
<input type="password" id="inputConfirmPassword" placeholder="Confirm Password">
</div>
</div>
<div class="control-group">
<div class="controls">
<button type="button" class="btn btn-success">Register</button>
</div>
</div>
</form>
</div>
不可缺少的还有css文件,当然这个是比较简单的,因为大部分工作bootstrap已经做完了,在app.css中加入下列布局代码:
/* app css stylesheet */
html,body {
height: 100%;
}
.wrap {
min-height: 100%;
height: auto !important;
height: 100%;
margin: 0 auto -80px;
}
.header {
height: 100%;
min-height: 100%;
height: auto !important;
}
.footer{
background-color: #333;
color: white;
height: 80px;
}
.container .credit {
margin: 10px 0;
}
#login .title label {
font-size: 2em;
font-weight: bold;
}
#register .title label {
font-size: 2em;
font-weight: bold;
}
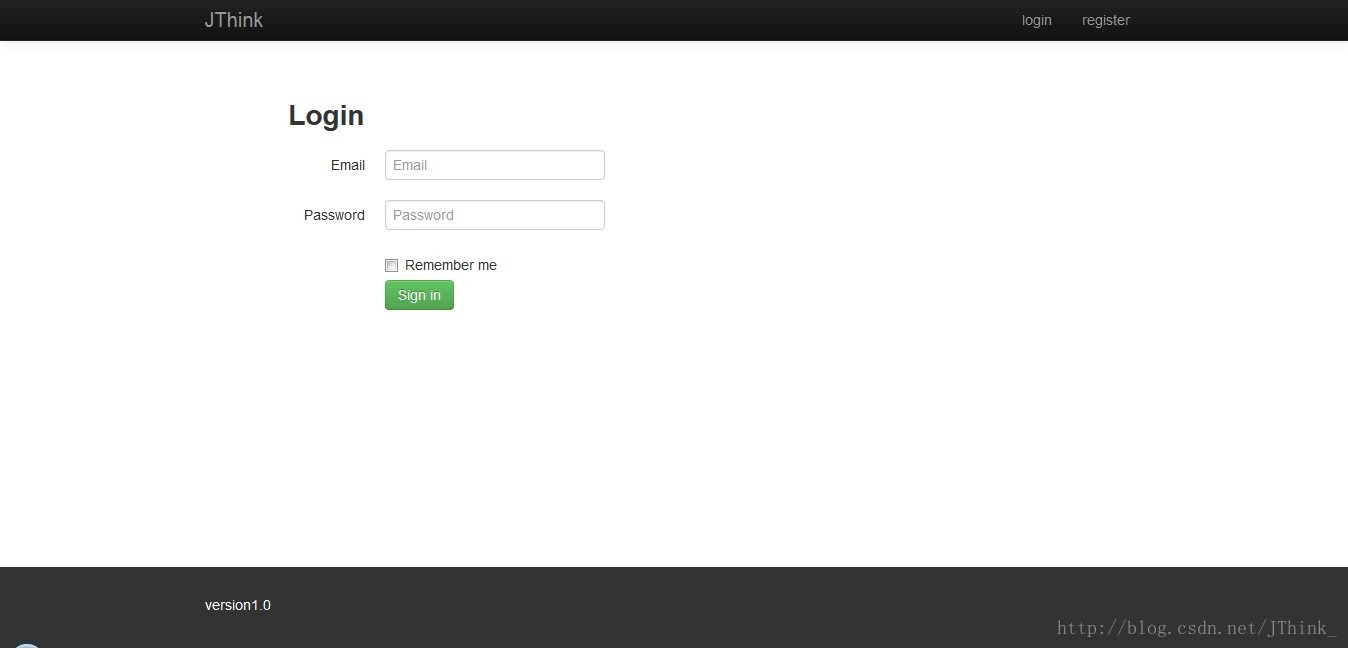
这么简单的一些代码就可以布局出一个比较像样的前台了,虽然简单了那么点,但是还是说得过去的:
5.好了,这就差不多实现了,挺简单吧,自己试试吧,改改样式啊啥的,bootstrap的学习去官方网站中学习吧,挺容易的,下一篇该开始写我们的js了,差不多就是些controller和service了。
后记:这几天实在是有点忙,所以忘记了更新,发布这篇的时候距离上一篇已经有近2个星期了,以后我尽量抽出时间写吧~~










 本文详细介绍了如何使用AngularJS搭建应用并添加基本的登录注册功能,包括引入必要的JavaScript和CSS库,创建登录和注册页面,定义路由规则,以及实现简单的登录和注册流程。通过Bootstrap简化页面布局,提供了易于理解的代码示例。
本文详细介绍了如何使用AngularJS搭建应用并添加基本的登录注册功能,包括引入必要的JavaScript和CSS库,创建登录和注册页面,定义路由规则,以及实现简单的登录和注册流程。通过Bootstrap简化页面布局,提供了易于理解的代码示例。

















 137
137

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








