1,数据列表DataList与重复列表Repeator很类似,但是DataList应用更广泛,因为他可以选择和修改数据项的内容。
DataList的数据显示和布局与Repeator控件一样都是通过“模板”控制的。
(注:模板至少要定义一个“数据项模板”(ItemTemplate)来指定显示布局)
2,DataList支持的模板类型:
| 模板 | 名称 | 说明 |
| ItemTemplate | 数据项模板 | 必需的,它定义了数据项及其表现形式 |
| AlternatingItemplate | 数据项交替模板 | 为了使相邻的数据项能够有所区别,可以定义交替模板,它使得相邻的数据项看起来明显不同,缺省情况下,他和ItemTemplate模板定义一致,即却剩下相邻数据无表示区分 |
| SeparatorTemplate | 分隔符模板 | 定义数据项之间的分隔符 |
| SelectedItemTemplate | 选中项模板 | 定义被选择的数据项的表现内容与布局形式,当未定义“SelectedItemTemplate”模板时,选中项的表现内容与形式无特殊化,由ItemTemplate模板定义所决定 |
| EditItemTemplate | 修改选项模板 | 定义即将被修改的数据项的显示内容与布局形式,缺省情况下,修改选项模板就是数据项模板(ItemTemplate)的定义 |
| HeaderTemplate | 报头定义模板 | 定义表头变现形式 |
| FooterTemplate | 表尾定义模板 |
|

| studentNo | studentName | grade | cash |
| 1 | 韩学杨 | 大一 | 123.000 |
| 2 | 韩寒 | 大二 | 123.000 |
| 3 | 韩红 | 大三 | 222.000 |
| 4 | 韩学敏 | 大四 | 20000.000 |
- <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head runat="server">
- <title>DataList控件练习</title>
- </head>
- <body>
- <form id="form1" runat="server">
- <div>
- <!--添加控件“DataList1”,并设置属性-->
- <asp:DataList ID="DataList1" runat="server" BackColor="LightGoldenrodYellow"
- BorderColor="Tan" BorderWidth="1px" CellPadding="2" ForeColor="Black"
- oncancelcommand="DataList1_CancelCommand" oneditcommand="DataList1_EditCommand"
- onitemcommand="DataList1_ItemCommand" onupdatecommand="DataList1_UpdateCommand"
- Width="308px">
- <%--修改选项模板--%>
- <EditItemTemplate>
- <!--添加“LinkButton2”按钮,并设置ComandName="update"-->
- <asp:LinkButton ID="LinkButton2" runat="server" CommandName="update">保存</asp:LinkButton>
- <!--添加“LinkButton3”按钮,并设置CommandName="cancel"-->
- <asp:LinkButton ID="LinkButton3" runat="server" CommandName="cancel">取消</asp:LinkButton>
- <!--数据绑定,绑定字段为学号“studentNo”-->
- <%#DataBinder.Eval(Container.DataItem,"studentNo") %>
- <!--添加“txtGrade”文本框,并绑定字段年级grade-->
- <asp:TextBox ID="txtGrade" runat="server"
- Text='<%# DataBinder.Eval(Container.DataItem,"grade") %>'></asp:TextBox>
- </EditItemTemplate>
- <%--表尾模板样式 --%>
- <FooterStyle Font-Bold="True" Font-Italic="False" Font-Size="18pt" />
- <%--报头模板样式 --%>
- <HeaderStyle Font-Bold="True" Font-Size="18pt" />
- <%--数据项模板样式--%>
- <ItemStyle ForeColor="#000066" />
- <%--报头模板--%>
- <HeaderTemplate>
- 模板页眉
- <br />
- <hr />
- </HeaderTemplate>
- <%--数据项模板--%>
- <ItemTemplate>
- <!--添加“lBtnShowDetails”按钮,并设置CommandName="select"-->
- <asp:LinkButton ID="lBtnShowDetails" runat="server" CommandName="select">查看详细信息</asp:LinkButton>
- <!--添加“LinkButton1”按钮-->
- <asp:LinkButton ID="LinkButton1" runat="server" CommandName="edit">编辑</asp:LinkButton>
- <!--绑定学号studentNo字段-->
- <%#DataBinder.Eval(Container.DataItem,"studentNo") %>
- </ItemTemplate>
- <%--选中项模板--%>
- <SelectedItemTemplate>
- 学号:
- <!--绑定学号studentNo字段-->
- <%#DataBinder.Eval(Container.DataItem,"studentNo") %>
- <br />
- 姓名:
- <!--绑定姓名studentName字段-->
- <%#DataBinder.Eval(Container.DataItem,"studentName") %>
- <br />
- 金额:
- <!--绑定金额cash字段-->
- <%#DataBinder.Eval(Container.DataItem,"cash") %>
- </SelectedItemTemplate>
- <%--表尾模板 --%>
- <FooterTemplate>
- <hr />
- <br />
- 模板页脚
- </FooterTemplate>
- </asp:DataList>
- </div>
- </form>
- </body>
- </html>
效果图:
Default.aspx.cs中:
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Web;
- using System.Web.UI;
- using System.Web.UI.WebControls;
- using System.Data;
- using System.Data.SqlClient;
- public partial class _Default : System.Web.UI.Page
- {
- protected void Page_Load(object sender, EventArgs e)
- {
- if (!this.IsPostBack)
- {
- this.DataBindToDataList();
- }
- }
- //用来绑定到DataList控件的方法
- private void DataBindToDataList()
- {
- SqlConnection con = DB.createCon();
- SqlDataAdapter sda = new SqlDataAdapter();
- sda.SelectCommand = new SqlCommand("select * from student_Info", con);
- DataSet ds = new DataSet();
- sda.Fill(ds, "studentInfo");
- this.DataList1.DataKeyField = "cardno";
- this.DataList1.DataSource = ds.Tables["studentInfo"];
- this.DataList1.DataBind();
- }
- protected void DataList1_ItemCommand(object source, DataListCommandEventArgs e)
- {
- if (e.CommandName == "select")
- {
- this.DataList1.SelectedIndex = e.Item.ItemIndex;
- this.DataBindToDataList(); //调用方法DataBindToDataList()
- }
- }
- protected void DataList1_EditCommand(object source, DataListCommandEventArgs e)
- {
- this.DataList1.EditItemIndex = e.Item.ItemIndex;
- this.DataBindToDataList();
- }
- protected void DataList1_CancelCommand(object source, DataListCommandEventArgs e)
- {
- this.DataList1.EditItemIndex = -1;
- this.DataBindToDataList();
- }
- protected void DataList1_UpdateCommand(object source, DataListCommandEventArgs e)
- {
- string cardNo = this.DataList1.DataKeys[e.Item.ItemIndex].ToString();
- string grade = ((TextBox)e.Item.FindControl("txtGrade")).Text;
- SqlConnection con = DB.createCon();
- SqlCommand cmd = new SqlCommand("update student_Info set grade='" + grade + "' where cardno='" + cardNo + "'", con);
- con.Open();
- cmd.ExecuteNonQuery();
- this.DataList1.EditItemIndex = -1;
- this.DataBindToDataList();
- }
- }
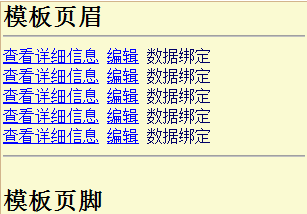
运行结果:
页面加载:
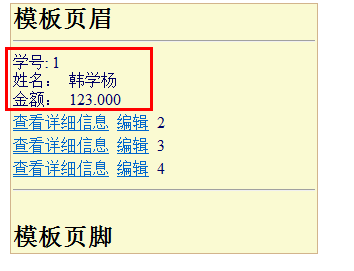
点击“查看详细信息”按钮后:
点击“编辑”按钮后:
总结:“动手”才是硬道理


























 2331
2331

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








