分享一下自己的基于maven的Java Web项目部署在tomcat上的相关解决方案。
一、项目说明
该web项目是自己练手用的,基于 springMVC + Hibernate + Redis + 自己的非开源工具jar包 来完成。
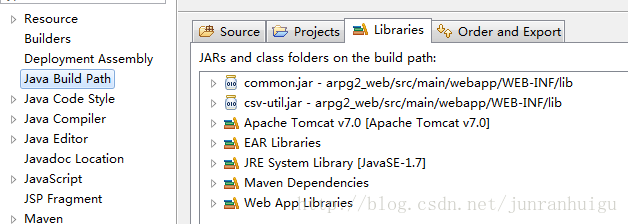
非开源工具jar包放置在项目的 /src/main/webapp/WEB-INF/lib 路径下,在Eclipse中配置引入相关jar包。
二、Linux上的Tomcat部署
1.在tomcat的 conf/server.xml中的
<Host appBase="webapps" autoDeploy="true" name="localhost" unpackWARs="true"> ... </Host>
<Host appBase="webapps" autoDeploy="true" name="localhost" unpackWARs="true">
<!-- SingleSignOn valve, share authentication between web applications
Documentation at: /docs/config/valve.html -->
<!--
<Valve className="org.apache.catalina.authenticator.SingleSignOn" />
-->
<Context path="/arpg2_web" reloadable="true" docBase="WEB项目所在路径"/>
<!-- Access log processes all example.
Documentation at: /docs/config/valve.html
Note: The pattern used is equivalent to using pattern="common" -->
<Valve className="org.apache.catalina.valves.AccessLogValve" directory="logs" pattern="%h %l %u %t "%r" %s %b" prefix="localhost_access_log." suffix=".txt"/>
</Host>本人使用的是windows环境。先ctrl + R,输入cmd进入命令行。通过cd切换到web项目所在目录,使用maven clean install命令进行项目编译。
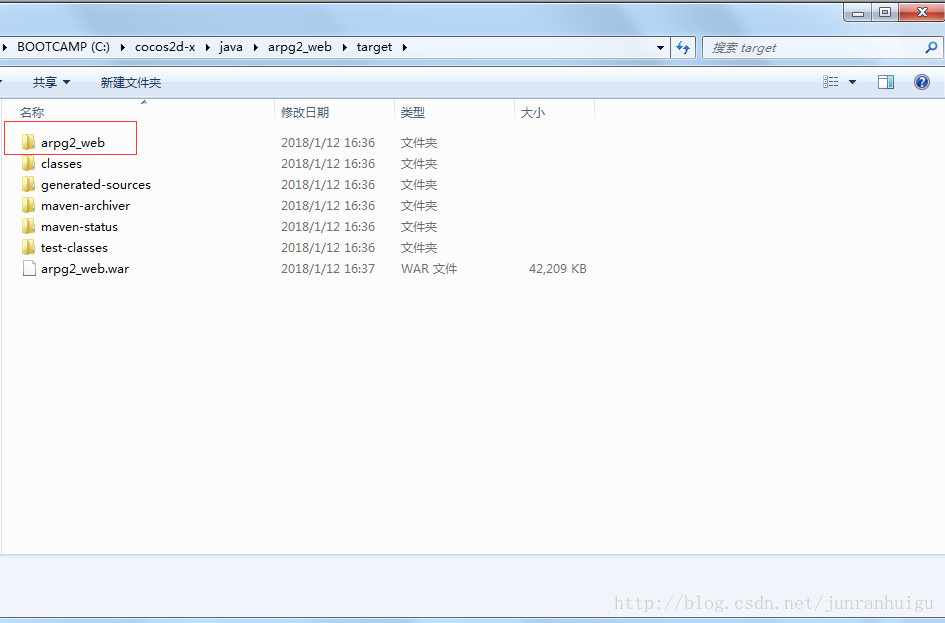
编译完成后在项目的 target目录下能找到项目名称的 编译后的完整项目(非war)
3.将编译后的web项目通过xftp上传到linux的相关路径下
4.启动tomcat即可~
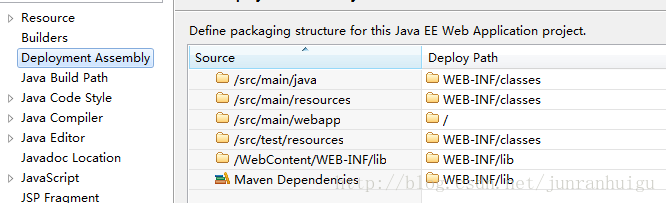
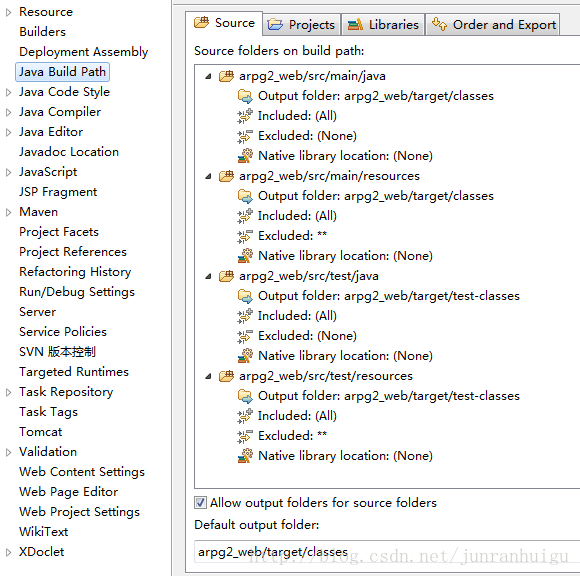
三、Eclipse中maven相关设置
四、maven相关配置
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com</groupId>
<artifactId>arpg2_web</artifactId>
<packaging>war</packaging>
<version>0.0.1-SNAPSHOT</version>
<name>arpg2_web Maven Webapp</name>
<url>http://maven.apache.org</url>
<dependencies>
<!-- jstl -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<version>2.2.1-b03</version>
<scope>provided</scope>
</dependency>
<!-- servlet -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
<scope>provided</scope>
</dependency>
<!-- 项目所需jar包 -->
...
</dependencies>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<maven.compiler.encoding>UTF-8</maven.compiler.encoding>
</properties>
<build>
<finalName>arpg2_web</finalName>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.1</version>
<configuration>
<!-- maven编译环境 -->
<source>1.7</source>
<target>1.7</target>
<!-- maven编译编码 -->
<encoding>UTF-8</encoding>
<!-- 项目非开源jar包编译配置 -->
<compilerArgs>
<arg>-verbose</arg>
<arg>-Xlint:unchecked</arg>
<arg>-Xlint:deprecation</arg>
<arg>-bootclasspath</arg>
<arg>${env.JAVA_HOME}/jre/lib/rt.jar</arg>
<arg>-extdirs</arg>
<arg>${project.basedir}/src/main/webapp/WEB-INF/lib</arg>
</compilerArgs>
</configuration>
</plugin>
</plugins>
</build>
</project>



























 558
558











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








