css3的新特性之一就是增加了3D转换。有了3D转换,就可以写出3D的各种东西了,比如3D图片特效,3D小游戏之类的(想想挺激动的,网页也可以直接3D化了)。我打算等有时间的时候写个网页3D的小游戏。现在先写个小demo备忘。
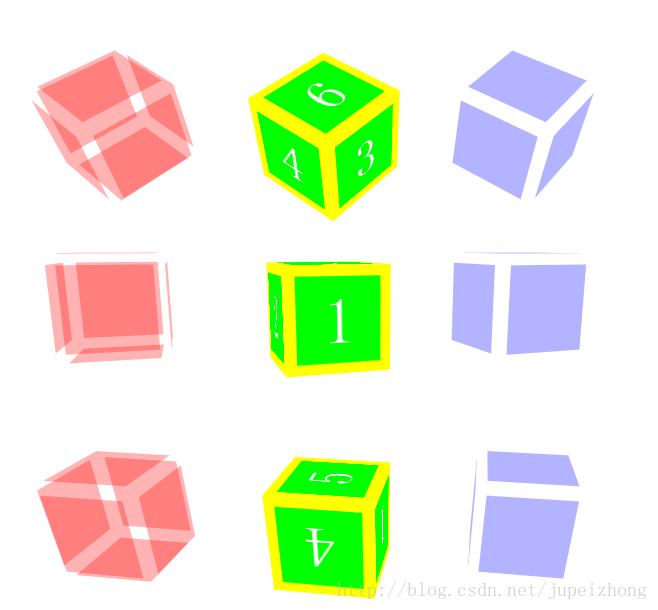
demo的效果直接上图好了(看上去还是挺不错的 ,环境是chrome浏览器版本 36.0.1985.125 m):
,环境是chrome浏览器版本 36.0.1985.125 m):
下面说一说写法。
html方面,就是一个舞台套了三个演员:
<div id = "container1">
<div class = "item1"></div>
<div class = "item1"></div>
<div class = "item1"></div>
<div class = "item1"></div>
<div class = "item1"></div>
<div class = "item1"></div>
<div class = "item2">1</div>
<div class = "item2">2</div>
<div class = "item2">3</div>
<div class = "item2">4</div>
<div class = "item2">5</div>
<div class = "item2">6</div>
<div class = "item3"></div>
<div class = "item3"></div>
<div class = "item3"></div>
<div class = "item3"></div>
<div class = "item3"></div>
<div class = "item3"></div>
&l








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








