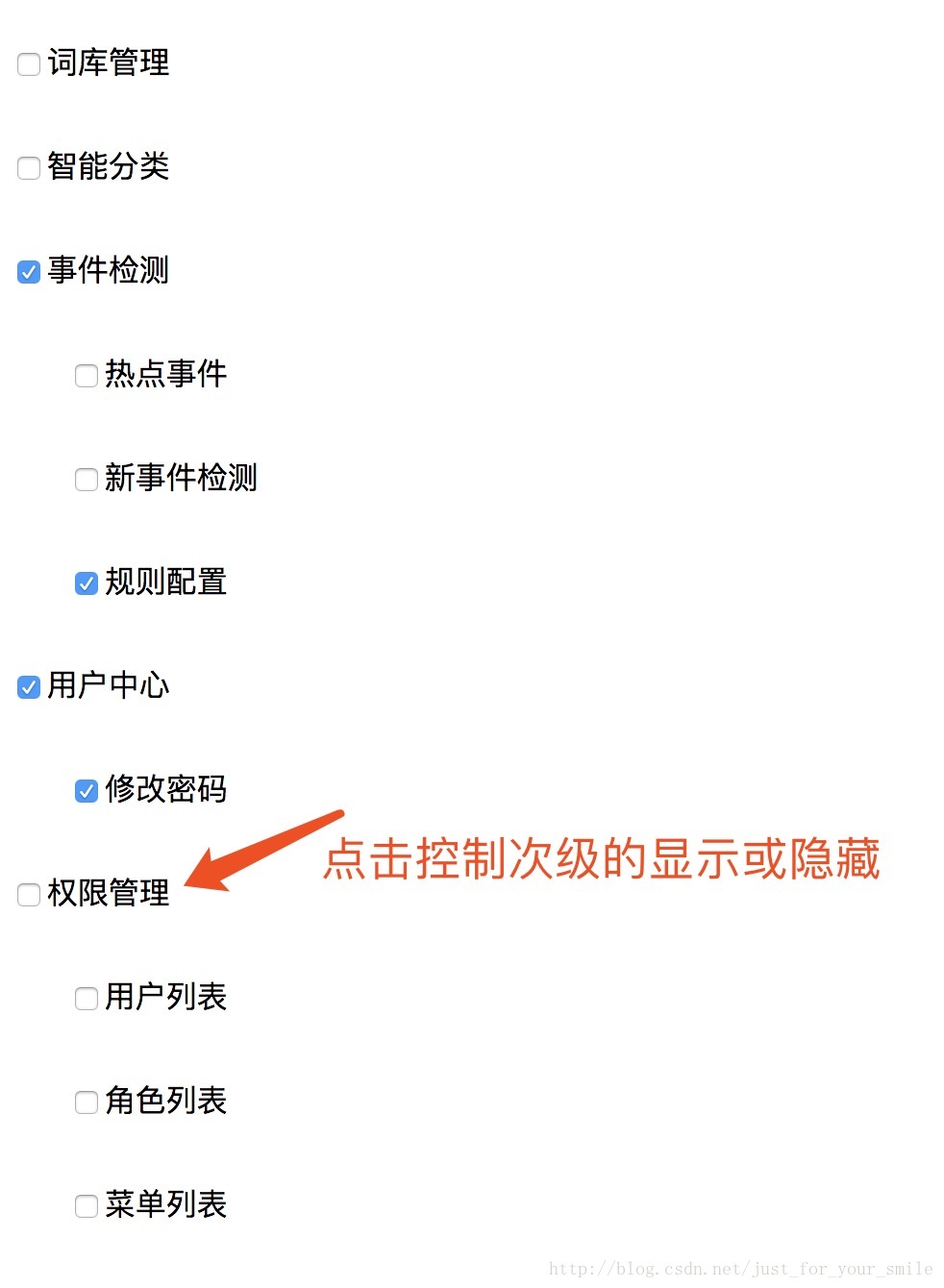
先贴一发效果图
代码
<html>
<script src="http://code.jquery.com/jquery-1.12.4.js" integrity="sha256-Qw82+bXyGq6MydymqBxNPYTaUXXq7c8v3CwiYwLLNXU=" crossorigin="anonymous"></script>
<div id="all">
</div>
<script>
//准备渲染的数组
var data = {
code: 200,
data: [
{
children: [],
name: "词库管理",
},
{
children: [
{
children: [ ],
name: "模型列表",
}
],
name: "智能分类",
},
{
children: [
{
children: [ ],
name: "热点事件",
},
{
children: [ ],
name: "新事件检测",
},
{
children: [ ],
name: "规则配置",
}









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 515
515











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








