别让我思考
这是网站交互设计中最最最重要的原则——它是设计中判别什么有用,什么没用的终极法则。
这意味着,当读者看到一个页面时,它应该是不言而喻、一目了然、自我解释的。
即读者能“明白它”——知道它是什么意思,怎样用它,并且不用额外的思考。
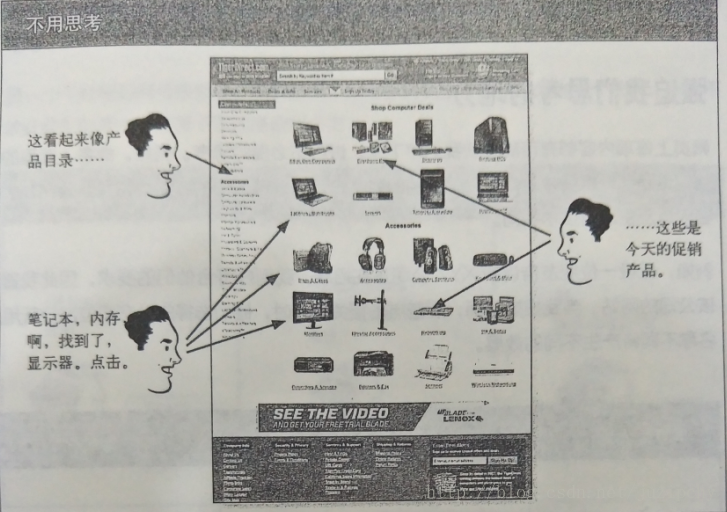
下图为读者阅读一个网站不需要思考时的心理活动:

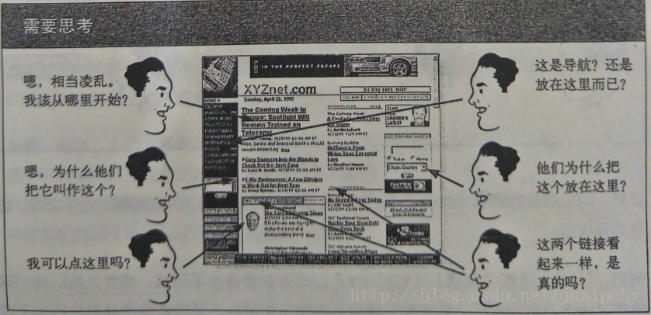
下图为读者阅读一个网站需要思考时的心理活动:

设计网站最好的是,即使是对此网站不感兴趣的人,也能在目光一扫网站后,能明白网站的结构,知道在哪获取自己想要的东西。
设计一个网站的过程,就是去掉第二张图中读者脑海中的问号。
以下几点为浏览网站时,强迫读者思考的地方:
1.命名。如“job”按钮,读者一看就立马不假思索点击,知道可以获取工作机会,但如果命名为“employment opportunity”,读者可能需要思考以下这是什么东西,才点击。因此命名应该倾向于“显而易见”而不是需要额外思考。
2.不太明显的链接和按钮。作为一个用户,永远不应该让他们花事件思考是否某个东西是否应该点击。
当读者访问web的时候,每个问号都会加重他们的认知负担,把注意力从要完成的任务上拉开。通常人们不喜欢思索背后的原理,因此我们设计网站的目标应该是让每一个页面都不言而喻,这样的话,普通用户只需看一眼就知道是什么内容,即无需思考就明白





















 1425
1425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








