在前端开发中我们很多时候都会用到服务器做本地测试,如在做一些测试的时候可以通过请求一个本地的json文件看效果,这就要求我们必须有一个本地服务器,好在一些编辑器本身启动的时候就会带一个服务器如Hbuilder、webstorm等都会自带服务器,但是也正是因为这些使的这些编辑器变得笨重,启动比较慢。
如果我们想用轻量级的sumblime的话就的选择一个本地服务器,可以实现本地服务器的有:nodeJS apache phpstudy,这些都可以实现。下面主要介绍的http-server启动一个服务器;
首先要确保已经安装node,安装node,在官网上下载node然后下一步下一步安装就
可以了,安装完node之后在cmd中测试一下输入node -v 如果出现版本号说明安装好了
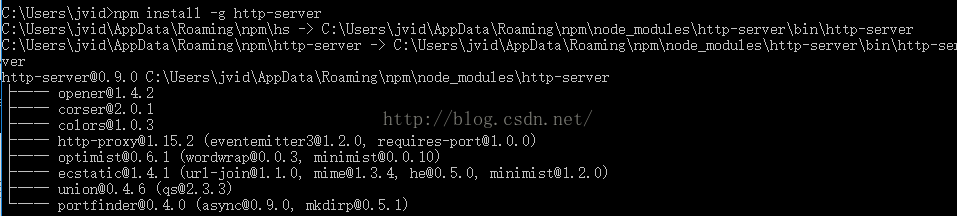
然后通过npm install -g http-server全局安装http-server
接下来通过cmd进入自己的项目,然后运行node http-server;如果这个报错的话直接输入http-server然后回车就可以了,这样的话就启动了一个端口为8080的服务器
这样我们就可以很愉快的使用了


























 701
701











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








