在android中如何实现虚线的绘制
如果设计师画出的效果图中有直线你会怎么办:很简单,一个view搞定,但是如果是虚线呢: 1.直接一张图片;2.自定义view; 3.使用ShapeDrawable; 但是如果是垂直的虚线呢。。。坑爹的设计。
好了,下面我们就来实现一下三种情况:
1. 直线
直接看代码:
<View
android:layout_width="match_parent"
android:background="#000000"
android:layout_height="1dp" />2. 虚线
我们使用ShapeDrawable实现:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="line" >
<stroke
android:dashGap="1dp"
android:dashWidth="4dp"
android:width="2dp"
android:color="#000000" >
</stroke>
</shape>下面详细介绍一下各个参数的意义:
1. shape为形状 这就不多说了、
2. stroke是描边的意思
3. dashGap是指破折线之间的空虚的宽度。当值为0时为实线。
4. dashWidth是指破折线的宽度
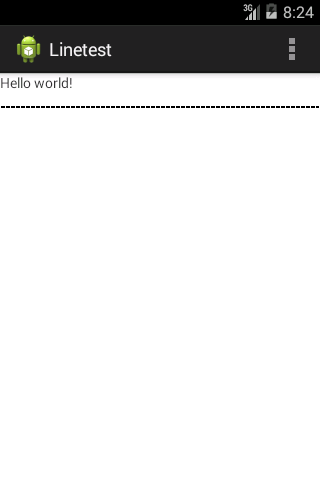
直接在xml文件下定义一个view设置background就好了,我们来看一下效果。
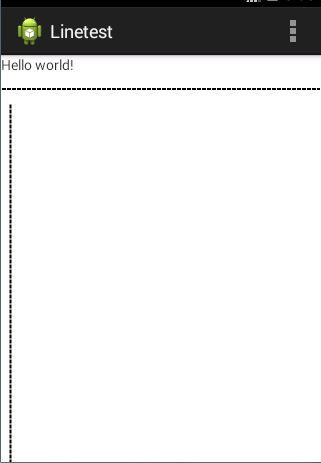
3. 垂直的虚线
可以通过自定义view实现,也可以通过对上面的shape进行90度旋转实线。
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:left="-300dp"
android:right="-300dp">
<rotate
android:drawable="@drawable/dash_line_divider_horizontal"
android:fromDegrees="90"
android:toDegrees="90"
android:visible="true"/>
</item>
</layer-list>看效果图

几点说明:
1. 使用rotate标签让水平分割线旋转90度,变成垂直。但是单纯旋转还是不够的,因为分割线的尺寸会受到View边界的限制,如果View的大小为W1dp*H24dp,那么虚线的长度只有1dp,旋转后也是看不到的,下面是解决方法。
2. 使用layer-list,扩展Drawable的尺寸。通过指定left和right的属性为负值,可以让layer的边界超过View的边界。还是刚才的场景,虚线的长度就是601dp,这样旋转过来,就可以显示了。
3. 上面设置的left和right属性,要设置成绝对值一致,因为旋转的锚点是中心点,如果不对称,旋转之后依然看不到虚线。
如果虚线不能显示,把View的layerType设置为software,不过本人测试不设置也可以显示。
其实Shape还可以实现其他很多功能。比如: 圆角,一半圆角,圆角矩形,颜色的渐变,等等。。
参考:http://blog.sina.com.cn/s/blog_5a6f39cf0101bt4t.html
























 943
943











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








