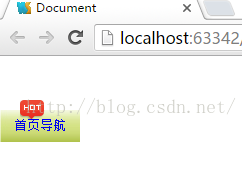
如果我们要将hot图片放到下图的位置,我们该怎么实现?

首先我们来进行布局,用一个div包括一个a标签和img标签,并给a标签设置样式,如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.hot a {
display: inline-block;
height: 32px;
width: 80px;
text-decoration: none; /*去掉a标签的默认样式下划线*/
background: url(img/button1.jpg);
font-size: 13px;
line-height: 32px;
text-align: center;
}
</style>
</head>
<body>
<br/>
<br/>
<br/>
<div class="hot">
<a href="#">首页导航</a><img src="img/hot.png" alt="">
</div>
</body>
</html>
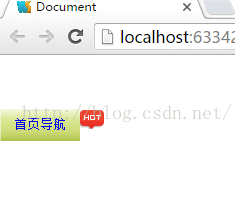
但是运行后,我们发现hot图片在a标签的旁边

怎么样才能让hot图片到达图片中的位置呢?这里我们就需要使用子绝父相来进行设置了,子绝父相就是指子元素设置绝对定位,而父元素设置相对定位,然后设置子元素的top、left、right、bottom的值,我们就可以让子元素到达相应的位置
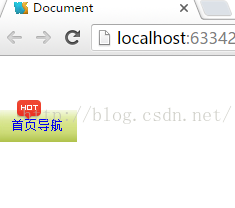
给上述代码的style中添加下面的代码,我们就会发现hot图片移动到了目标位置
.hot {
position: relative;
}
.hot img {
position: absolute;
top: -10px;
left: 20px;
}






















 267
267











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








