圣杯布局就是左右两边的图片保持不变,中间的搜索框因浏览器的大小改变而改变,典型案例的如天猫页面搜索框,如图
首先我们设置一个父盒子包含三个小盒子
<div class="box">
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
</div>
并给父盒子设置样式,高度为100px,上下padding为0,左右padding为200px
.box {
padding: 0 200px;
height: 100px;
}
然后分别给三个小盒子设置样式
.left {
width: 200px;
height: 100px;
background: red;
float: left;
}
.right {
width: 200px;
height: 100px;
background: blue;
float: right;
}
.center {
/*让中间的盒子宽度为剩余的宽度,所以设置100%*/
width: 100%;
height: 100px;
background: yellow;
float: left;
}
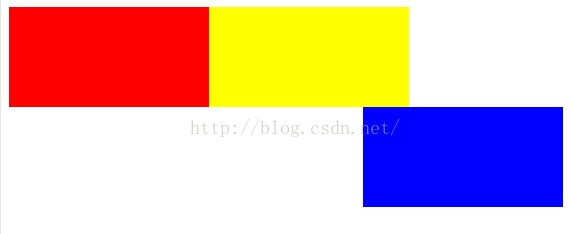
但是运行后我们会发现一个问题,三个盒子并没有显示在一行,而是显示在了三行
因此我们就需要给margin设置负值了,给left类设置
margin-left: -200px;给right类设置
margin-right: -200px;运行后会发现三个div在一行显示了,这样会有一个问题,当我们不停的减小浏览器的时候会发现最终中间的盒子的宽度为0
因此需要给中间的盒子设置最小宽度,如给个200px
min-width: 200px;
运行后又会出现一个问题,那就是当中间的盒子宽度为200的时候,再继续减小浏览器窗口,右边的盒子又会到第二行,
解决这个问题我们就需要在父元素里面也添加一个最小宽度,比如也是200px。这样就解决了所有问题。
min-width: 200px;完整代码如下
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box {
padding: 0 200px;
height: 100px;
min-width: 200px;
}
.left {
width: 200px;
height: 100px;
background: red;
float: left;
margin-left: -200px;
}
.right {
width: 200px;
height: 100px;
background: blue;
float: right;
margin-right: -200px;
}
.center {
width: 100%;
height: 100px;
background: yellow;
float: left;
min-width: 200px;
}
</style>
</head>
<body>
<div class="box">
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
</div>
</body>
</html>


























 162
162











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








