(一)什么是Webpack
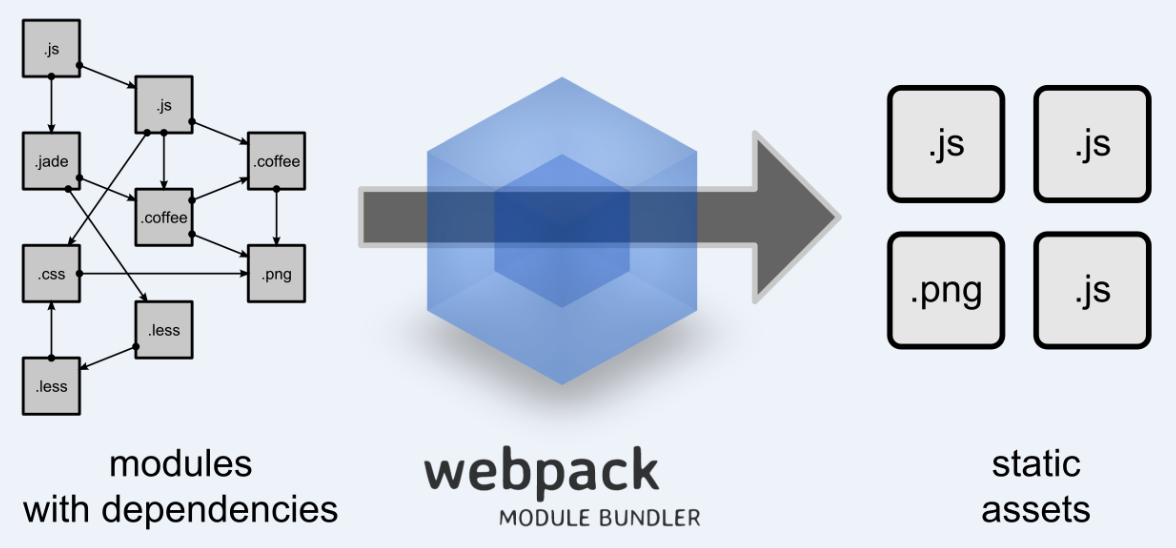
Webpack是一个前端的模块管理工具(module bundler),以下是webpack的官网:http://webpack.github.io/,一进入官网可以看到下面这张大图:

这张图基本上解释了webpack是用来干嘛的,将一些相互依赖的模块(文件),打包成一个或多个js文件,减少http请求次数,提升性能。这些相互依赖的模块可以是图片、字体、coffee文件、样式文件、less文件等。
具体怎么用呢?接下来我将用一个例子来说明:
(二)一个Webpack+Angular的例子
1.先看下目录结构

2.安装Webpack及其他组件
安装Webpack之前建议先安装Node.js,然后采用npm的方式来安装Webpack:
npm install webpack -g
因为要用到angular,所以要安装angular:
npm install angular
还要安装一系列加载器(loader):
npm install style-loader css-loader url-loader sass-loader raw-loader
注意:除了webpack是全局安装之外,其他组件都是安装在app文件夹下面,会自动生成node_modules文件夹。
3.配置文件webpack.config.js

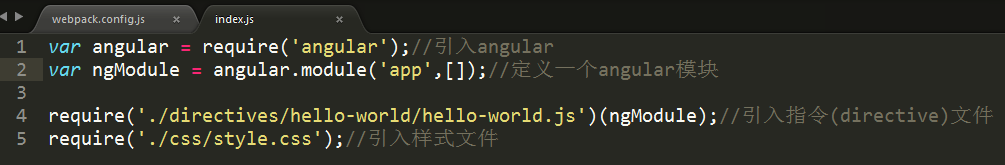
4.入口文件index.js

require用于引入外部模块(可以是对象,可以是函数,可以是css样式,可以是html页面等)
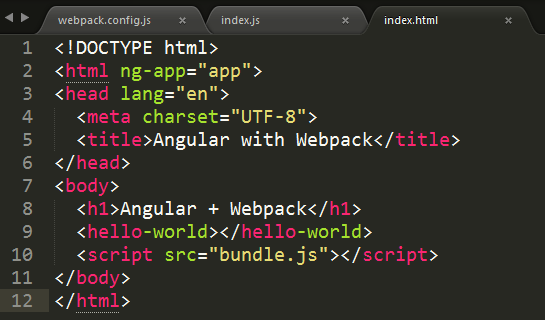
5.主页面index.html

可以看到主页面是非常干净清爽的,只引入了一个输出文件bundle.js,然后html标签里加了ng-app="app"。
6.指令文件hello-world.js

module.exports用于将模块(文件)作为一个接口(一般是一个函数)暴露给外部。
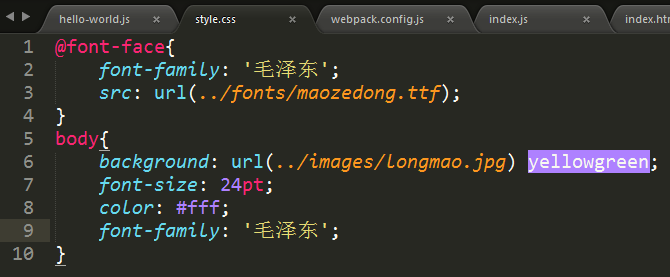
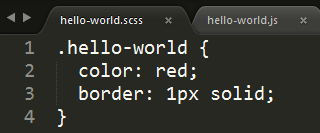
7.其他文件(style.css、hello-world.html、hello-world.scss)



8.编译和运行
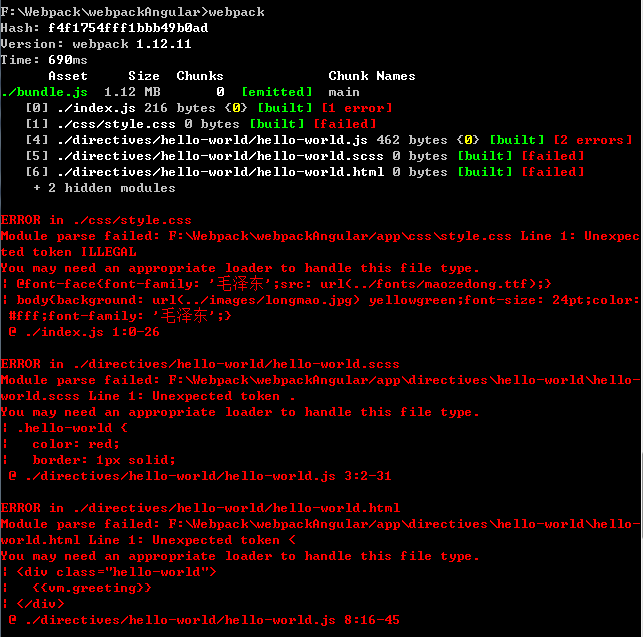
在命令行工具中输入:webpack,即可编译,这时我们会遇到第一个坑:

这个错误的关键行在"You may need an appropriate loader to handle the file type",大概意思就是你的加载器(loader)不正确,可是我们明明安装上了所有的加载器啊,也在配置文件中引用了呀,我在网上找了很久都没找到问题所在,后来还是一位细心的同事帮我解决这个问题的,原来问题出在配置文件中的"module"下的"loader"应该是"loaders",就因为少了一个"s",浪费我一上午的时间。
修改过来之后,编译通过了,我们在浏览器中打开主页面index.html,这时遇到了第二个坑:

大概意思是你跨域了,不能加载hello-world.html这个文件,问题出在指令文件hello-world.js中的引用模板地址的代码:
templateUrl: 'directives/hello-world/hello-world.html'
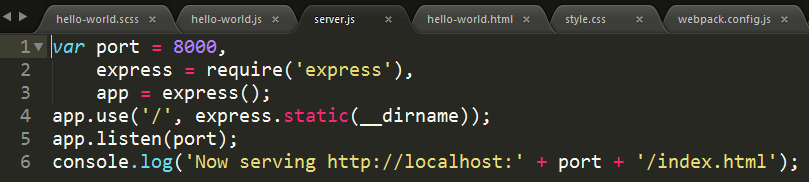
在网上搜到一个解决办法,就是使用Node.js自带的的http-server,以下是server.js的代码:

使用之前要先安装express:npm install express,然后在命令行工具中输入node server.js开启服务,这时在浏览器中输入:localhost:8000/index.html即可访问主页面。
另外一个方法是用require的方式引入hello-world.html:
template: require('./hello-world.html')
(三)补充
(1)编译的命令"webpack"后面可以加参数,如:
"webpack -p"表示对打包后的文件进行压缩
"webpack -w"表示实时进行打包更新
"webpack -d"表示提供source map,方便调试
(2)webpack-dev-server可以提供实时监视文件变化的功能,使用之前先安装webpack-dev-server:
npm install webpack-dev-server -g
然后在命令行中输入:webpack-dev-server --progress --colors,显示以下结果:
这时在浏览器中输入:localhost:8080(localhost:8080/webpack-dev-server),你对静态资源的任何改动都会直接反映到主页面中。
---------------------------------------------------------------------------- 华丽的分割线 ----------------------------------------------------------------------------
总结:这是一个Webpack+Angular的典型例子,包含了最基本的打包js文件、css文件、scss文件、图片、字体的方法。通过这几天对Webpack的学习,发现有关Webpack的资料确实是非常少的,百度百科和维基百科上甚至都没有这个词条。希望这篇文章可以帮助大家入门。























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








