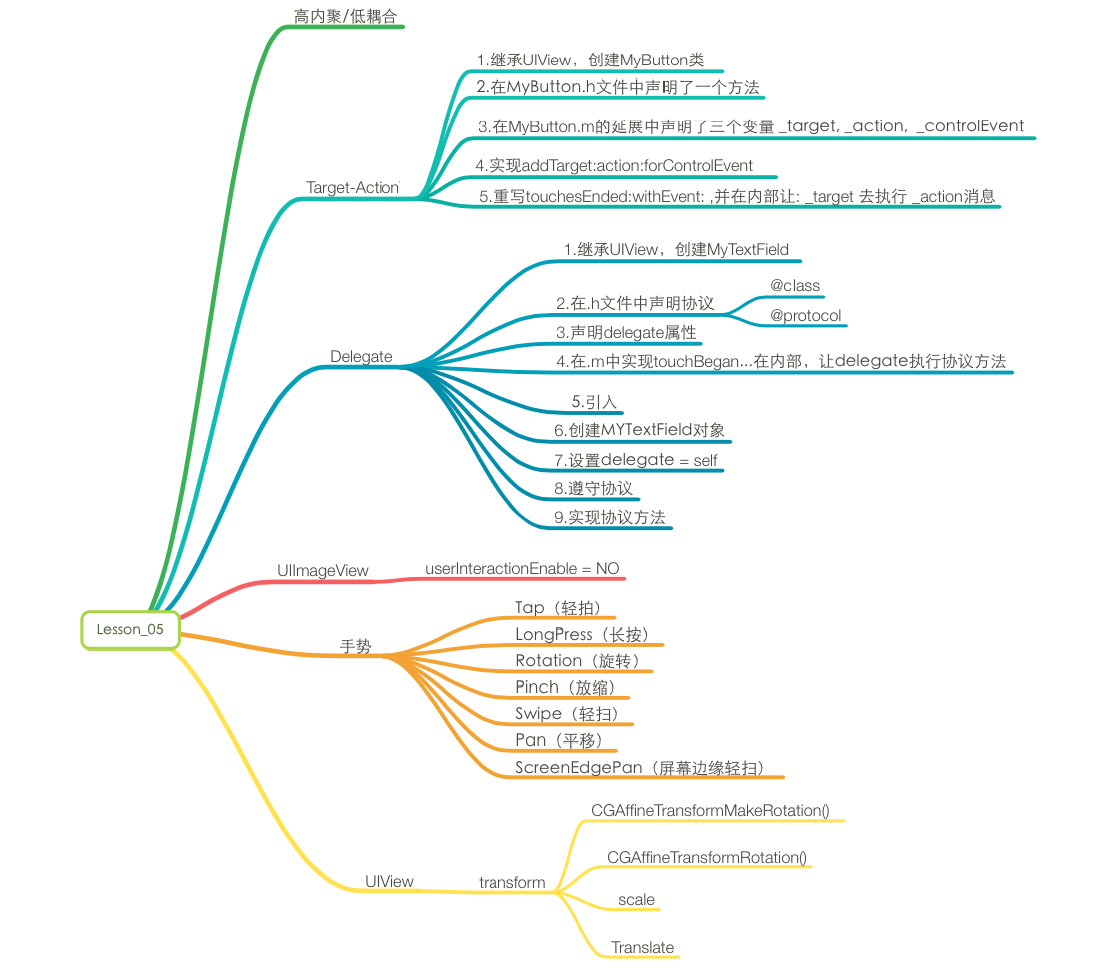
1.知识点思维导图
2.
target/action设计模式,代理模式 都是为了解决耦合问题
3.View的transform属性
用它实现View的缩放,旋转,平移等。
4.手势属性
1)tapGR.numberOfTapsRequired = 2; //双击
tapGR.numberOfTouchesRequired = 2; //两个手指
2)//通过手势获取到作用的视图
UIImageView imageView = (UIImageView )sender.view;
//从 imageView.transform 的位置旋转多少弧度
imageView.transform = CGAffineTransformRotate(imageView.transform, sender.rotation);
//解决旋转时旋转太快的问题
sender.rotation = 0;
缩放时:
//解决缩放时快速的放小或放大问题
sender.scale = 1; //缩放倍数
其中三个手势的实现:
//旋转
-(void)rotationAction:(UIRotationGestureRecognizer *)sender{
//通过手势获取到作用的视图
UIImageView *imageView = (UIImageView *)sender.view;
//永远从原始位置开始旋转多少弧度
// imageView.transform = CGAffineTransformMakeRotation(sender.rotation);
//从 imageView.transform 的位置旋转多少弧度
imageView.transform = CGAffineTransformRotate(imageView.transform, sender.rotation);
//解决旋转时旋转太快的问题
sender.rotation = 0;
}
//缩放
-(void)pinchGRAction:(UIPinchGestureRecognizer *)sender{
UIImageView *imageView = (UIImageView *)sender.view;
imageView.transform = CGAffineTransformScale(imageView.transform, sender.scale, sender.scale);
//解决缩放时快速的放小或放大问题
sender.scale = 1; //缩放倍数
}
//平移实现
-(void)panGRAction:(UIPanGestureRecognizer *)sender{
CGPoint translation = [sender translationInView:self.view];
sender.view.center = CGPointMake(sender.view.center.x + translation.x, sender.view.center.y + translation.y);
[sender setTranslation:CGPointMake(0, 0) inView:self.view];
}轻拍手势
//将imageView的交互属性打开
imageView.userInteractionEnabled = YES;
//创建一个轻拍手势,加在imageView上,显示该电影的详细信息
UITapGestureRecognizer *tapGR =[[UITapGestureRecognizer alloc]initWithTarget:self action:@selector(showMovieInformation:)];
[imageView addGestureRecognizer:tapGR];//在点击的电影上显示详细信息
-(void)showMovieInformation:(UITapGestureRecognizer *)sender
{
//根据手势找到父视图
UIImageView *imageView = (UIImageView *)sender.view;
//根据图片视图找到对应的image
UIImage *Image = imageView.image;
//在电影对象数组中通过解析出来的image和Image对象比较,如果一样,则存储该点击的电影对象,将该电影对象传到详情页面
for (Movies *movie in [[DataManager shareDataManager]findAllMovies]) {
[ImageDownLoader imageDownLoaderWithURLString:movie.pic_url block:^(UIImage *image) {
NSData *data1 = UIImagePNGRepresentation(Image);
NSData *data2 = UIImagePNGRepresentation(image);
if ([data1 isEqual:data2] ) {
//创建一个电影详情控制器对象
MovieInformationTableViewController *movieInformationTVC = [MovieInformationTableViewController new];
//将该电影对象传给详情页面
movieInformationTVC.movies = movie;
NSLog(@"传值成功");
//创建一个包裹电影详情控制器的导航控制器
UINavigationController *navigationNC = [[UINavigationController alloc] initWithRootViewController:movieInformationTVC];
//推到电影详情页面
[self.navigationController pushViewController:movieInformationTVC animated:YES];
}
}];
}
}





















 5968
5968











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








