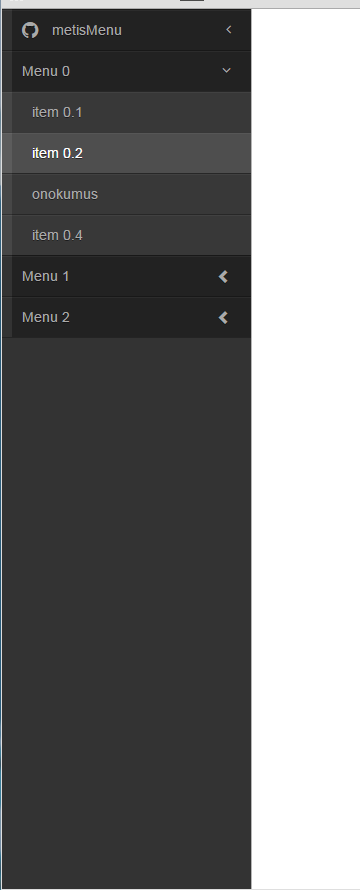
就是这个东西 漂亮大气~ 的导航插件。

好啦,开始,
下载地址:链接:
http://pan.baidu.com/s/1hs7by76 密码:nmww
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.6/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.6.2/css/font-awesome.min.css">
<link rel="stylesheet" href="css/metisMenu.css"/>//在dist文件夹里的
<link rel="stylesheet" href="css/001/demo.css"/>//在test文件夹里的
<link rel="stylesheet" href="css/001/mini.css"/>//在test文件夹里的
</head>
<body>
<div class="clearfix">
<aside class="sidebar">
<nav class="sidebar-nav">
<ul class="metismenu" id="menu">
<li class="active">
<a href="#" aria-expanded="true">
<span class="sidebar-nav-item-icon fa fa-github fa-lg"></span>
<span class="sidebar-nav-item">metisMenu</span>
<span class="fa arrow"></span>
</a>
<ul aria-expanded="true">
<li>
<a href="javascript:void(0);">
<span class="sidebar-nav-item-icon fa fa-code-fork"></span>
Fork
</a>
</li>
<li>
<a href="javascript:void(0);">
<span class="sidebar-nav-item-icon fa fa-star"></span>
Star
</a>
</li>
<li>
<a href="javascript:void(0);">
<span class="sidebar-nav-item-icon fa fa-exclamation-triangle"></span>
Issues
</a>
</li>
</ul>
</li>
<li>
<a href="#" aria-expanded="false">Menu 0 <span class="fa arrow"></span></a>
<ul aria-expanded="false">
<li><a href="#">item 0.1</a></li>
<li><a href="#">item 0.2</a></li>
<li><a href="http://onokumus.com">onokumus</a></li>
<li><a href="#">item 0.4</a></li>
</ul>
</li>
<li>
<a href="#" aria-expanded="false">Menu 1 <span class="glyphicon arrow"></span></a>
<ul aria-expanded="false">
<li><a href="#">item 1.1</a></li>
<li><a href="#">item 1.2</a></li>
<li>
<a href="#" aria-expanded="false">Menu 1.3 <span class="fa plus-times"></span></a>
<ul aria-expanded="false">
<li><a href="#">item 1.3.1</a></li>
<li><a href="#">item 1.3.2</a></li>
<li><a href="#">item 1.3.3</a></li>
<li><a href="#">item 1.3.4</a></li>
</ul>
</li>
<li><a href="#">item 1.4</a></li>
<li>
<a href="#" aria-expanded="false">Menu 1.5 <span class="fa plus-minus"></span></a>
<ul aria-expanded="false">
<li><a href="#">item 1.5.1</a></li>
<li><a href="#">item 1.5.2</a></li>
<li><a href="#">item 1.5.3</a></li>
<li><a href="#">item 1.5.4</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#" aria-expanded="false">Menu 2 <span class="glyphicon arrow"></span></a>
<ul aria-expanded="false">
<li><a href="#">item 2.1</a></li>
<li><a href="#">item 2.2</a></li>
<li><a href="#">item 2.3</a></li>
<li><a href="#">item 2.4</a></li>
</ul>
</li>
</ul>
</nav>
</aside>
</body>
</html>
<script src="js/jquery-2.1.1.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/plugins/metisMenu/jquery.metisMenu.js"></script>
<script>
$(function () {
$('#menu').metisMenu();
});
</script>




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








