resizable :用鼠标 更改元素的大小,

可调整任何DOM元素的大小。右侧或底部的边框随着光标,然后拖动到所需的宽度或高度。
当我们引用完 JQuery UI包后我们会发现 多出一个
resizable(options)
方法 参数为一个
参数集合
语法
| $(selection).resizable({option:'',option:functioon(){}}) |
| 属性 | 介绍 |
| alsoResize:false | 类型STRING,可以伴随缩放的元素,如要在 $("#win") 缩放的同时,“#win-1”也进行缩放,那就可以传“#win-1 ” |
| animate:false | 类型BOOLEAN,缩放是否带动画效果 默认false |
| delay:null | 类型NUMBER,缩放延迟 |
| animateDuration:"slow" | 类型STRING,手标松开时缩放的动画效果 |
| animateEasing:"swing" | 类型STRING,手标拖动时的效果 |
| aspectRatio:false | 类型NUMBER,缩放比例 可以这么传参数:16 / 9 默认false |
| autoHide:false | 类型BOOLEAN,是否隐藏右下角的缩放块,true则隐藏,在缩放的时候显示 |
| containment:false | 类型STRING,限制缩放的范围,如传:“#win-area”,则只能在id为‘win-area’元素里缩放 默认false |
| ghost:false | 类型BOOLEAN, 阴影缩放,待手标松开时,才缩放到和阴影大小的位置 |
| grid:false | 类型NUMBER,缩放单位,如:grid:50 默认false |
| handles:"e,s,se" | 类型STRING, 缩放时的方向,默认为‘e,s,se’ 即可以向:东,南,东南三个方向缩 放,可以改为:‘n,e,s,w,se,sw,ne,nw’ 即向各个方向都可以缩放 |
| helper:false | 类型STRING,缩放是的边框样式,如:helper: "ui-resizable-helper" 默认false |
| maxHeight:null | 类型NUMBER,缩放时的最大高度,默认为null |
| maxWidth:null | 类型NUMBER,缩放时的最大宽度,默认为null |
| minHeight:10 | 类型NUMBER,缩放时的最小高度,默认为10 |
| minWidth:10 | 类型NUMBER,缩放时的最小宽度,默认为10 |
| zIndex:1E3 | 类型NUMBER,缩放时的最大高度,默认为null |
好简单的介绍完 resizable的基本语法和属性后 在来深入了解一下resizable 这个UI插件。
起初当我把UI包下载下来,并引用进来而且按照实例照着敲打完 JQuery代码后,我发现这个东西完全不管用。
然后我又换了一个
textarea元素来实验,结果原本能够拖动的
textarea
使用resizable后竟然奇迹般的不能拖动了 。
再然后......(中间略过无数的实验)我发现当我把 官网实例上 对css文件的引用添加到,我的项目中后竟然神奇的正常使用了。
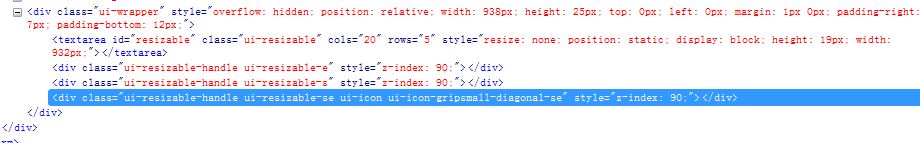
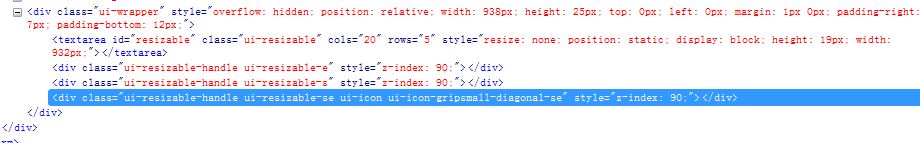
通过使用浏览器我查看了resizable的结构

从上图我们可以看出当使用resizable后,会把我们原本想要拖动的元素(以X代替)放入一个div中,并还有三个同级的div元素而且这三的div元素分别在X元素的 下 右下角 和右。而我们用鼠标拖动元素时 鼠标点击的也恰好是这几个位置。这时我们可以大胆的猜测 resizable 并没有把 X元素变成具有可拖动属性的元素,而是通过拖动X周围的三个div来间接的改变X的大。
这也说明了为什么在没有引用css文件时 元素无法推动,因为你压根就没有点击到div(注意div中没东西没设置宽高时他是一条线)。
下面还有解决当拖动元素超出浏览器后 边框错位现象。
http://www.jb51.net/article/25121.htm
下面还有解决当拖动元素超出浏览器后 边框错位现象。
http://www.jb51.net/article/25121.htm





















 834
834











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








