CSS的个大属性(文字 背景 文本 容器 鼠标 样式列表)
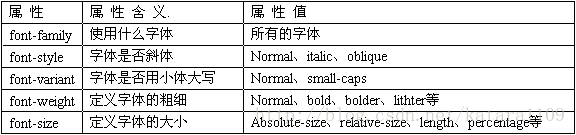
1、 字体属性
这是最基本的属性,您经常都会用到。它主要包括以下这些属性: 
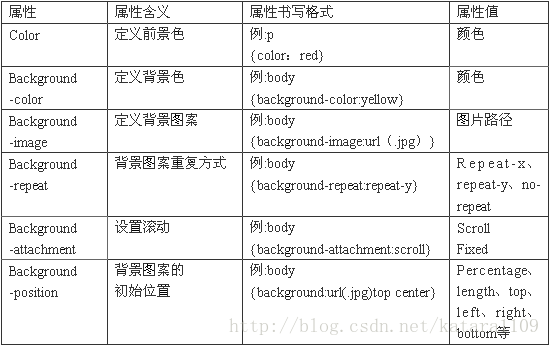
2、颜色和背景属性
下面我们就讲一下CSS的颜色和背景属性。先来看一下CSS下的颜色和背景都有哪些属性吧(如下表):

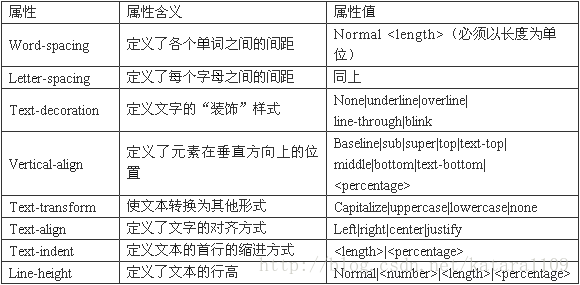
3、文本属性
※定义间距
前面说了如何用CSS定义字体、颜色和背景属性,那么定义好的文本我们怎么对它进行排版呢?

下面我们讲述一下CSS的文本属性,还是先来看一下文本属性的详细列表:
※装饰超链接
网页默认的链接方式是这样的:未访问过的链接是蓝色文字并带蓝色的下划线,访问过的超级链接是深紫色的文字并带深紫色的下划线。如果您所有的网页都是这种样式,是不是很单调呢?
4、“容器”属性 (边距 填充距 边框 图文混排)
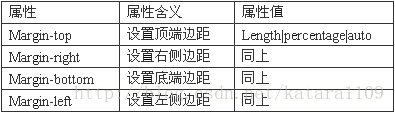
※边距属性
听起来是不是很有趣,什么叫“容器”属性呢?CSS的容器属性包括边距、填充距、边框和宽度、高度、浮动、清除等属性。
您想,网页中的内容肯定是都需要“装”进这个“容器”里。“容器”属性是CSS中非常重要的一种属性,我们将分类进行学习。
先来看一下边距属性的详细列表:

※填充距属性
本节我将向您介绍填充距属性。我们先来看一下填充距的属性列表:

※边框属性
本节我们来看一下种类繁多的边框属性,先来看一下属性列表:

※图文混排
我们在来看看“容器”属性还有什么其他的属性,请看属性列表:
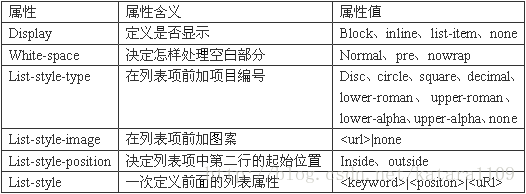
5、分级属性
如果您使用过Word,那您一定知道Word中有一个“项目符号和编号”的功能。
在html中,您无需使用前面提到的一些字体、颜色、容器属性来对字体、颜色和边距、填充距等进行初始化。因为在CSS中,已经提供了进行分级的专用分级属性。
分级属性包括了“list-style”(列表样式)、“list-item”(列表项)等多种属性,我们先来看一下分级属性的详细列表:
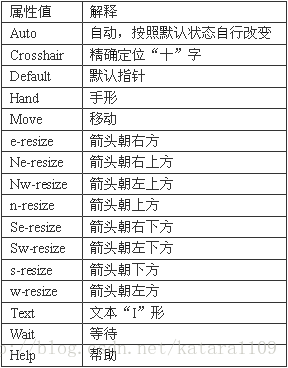
6、鼠标属性
我们知道,当把鼠标移动到不同的地方时,当鼠标需要执行不同的功能时,当系统处于不同的状态时,都会使鼠标的形状发生改变。
用CSS来改变鼠标的属性,就是当鼠标移动到不同的元素对象上面时,让鼠标以不同的形状、图案显示。
在CSS当中,这种样式是通过“cursor”属性来实现的。Cursor属性有很多的属性值,我们来看一下它的详细列表:























 404
404











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








