Highcharts 是一个用纯JavaScript编写的一个图表库。
在IE8模式下图表不显示问题:搜索了highcharts官网错误码列表 ,尝试了当前浏览器不支持SVG这个解决策略,得到解决。
在IE8模式下 设置height和width 为百分比模式的时候,图表会缩成一块。只有设置实际大小,例如 600px。这样才可以正常显示。
IE8模式下,y轴的标题不是竖排为横排,个人想法是不支持ratation ,旋转属性。而且标题会前部分会不显示,只能调整文字离X轴的偏移量
IE8模式下,设置lang{noData:’暂无数据’},没有效果。原因是在hihcharts.js执行中发生了错误,a.each=function(p,g,l){……}在执行过程中会报错,该报错解决后就能吸纳是noData提示,不过提示文字太长,显示时候会自动截断,展示不全面。
a.each=function(p,g,l){
//这个方法里if一块是新增的代码,避免forEach在IE8的不兼容 add by zhangcy
if (!Array.prototype.forEach)
{
Array.prototype.forEach = function(callback, thisArg) { var T, k; if (this == null) {throw new TypeError(' this is null or not defined');}
if (arguments.length > 1) {
T = thisArg;} k = 0;
while (k < len) {var kValue;
if (k in O) { kValue = O[k];callback.call(T, kValue, k, O);} k++;}};}
return(a.forEachPolyfill||Array.prototype.forEach).call(p,g,l)};IE8模式下,highcharts.js中执行时,获得的对象,第一个为null,导致控制台会报hasOwnProperty,但是不影响正常显示。可以增加是否有这个属性的判断,避免后台报错
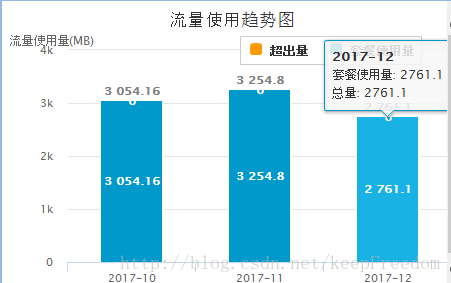
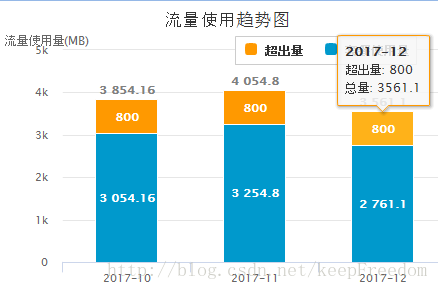
IE8模式下,柱形图,每个柱形上有个圆点。IE8以上模式下没有小圆点。原因未知
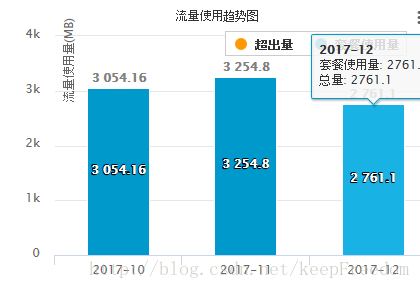
IE8模式下数字显示没有IE9中显示的有黑边
IE8模式下(只有一层数据)的图:
IE8(IE9)以上(只有一层数据)的图:
IE8模式下双层数据的图表:
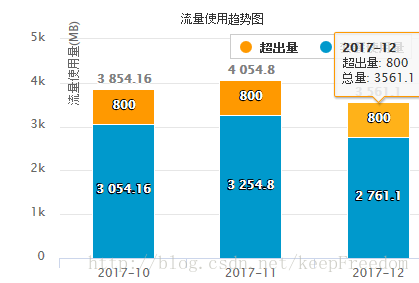
IE10模式下双层数据图表:

























 75
75











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








