这个页面是使用了requireJs,页面是freemarker页面 ,CSS是bootstrap
<#-- 页头 -->
<#include "/commons/header.ftl">
<div class="container">
<div class="row-11" style="padding-top:35px;">
<#-- 登录推广图片 -->
<div class="col-md-7">
<div class="register-ad">
<img src="/assets/images/loginBtn/login-ad.png" width="90%" height="400px">
</div>
</div>
<#-- 登录框 -->
<div class="col-md-4 register-box">
<div class="form-group form-padding">
<div class="controls register-title-parent">
<ul class="nav nav-tabs">
<li role="presentation" class="e-register tab-li active"><a href="/register?way=email" id="e-register">邮箱注册</a></li>
<li role="presentation" class="m-register tab-li"><a href="/register?way=mobile" id="m-register">手机号注册</a></li>
<li role="presentation" class="e-register tab-li"><a href="/register?way=username" id="e-register">用户名注册</a></li>
</ul>
</div>
</div>
<form id="register-form" class="form-vertical register-form" method="post" action="/register" novalidate="novalidate" data-widget-cid="widget-6">
<div class="alert alert-danger" style="display:none;"></div>
<div class="form-group form-padding">
<div class="controls input-logo-parent">
<span class="input-logo">
<i class="glyphicon glyphicon-envelope"></i>
</span>
<input class="form-control register-input" id="register_username" type="text" name="username" value="${username!''}" placeholder="电子邮箱或用户名" data-display="电子邮箱或用户名" data-widget-cid="widget-7" data-explain="">
<div class="help-block" style="display:none;"></div>
</div>
</div>
<div class="form-group form-padding">
<div class="controls input-logo-parent">
<span class="input-logo">
<i class="glyphicon glyphicon-user"></i>
</span>
<input class="form-control register-input" id="register_nickname" type="text" name="nickname" value="${(nickname)!''}" placeholder="昵称" data-display="昵称" data-widget-cid="widget-7" data-explain="">
<div class="help-block" style="display:none;"></div>
</div>
</div>
<div class="form-group form-padding">
<div class="controls input-logo-parent">
<span class="input-logo">
<i class="glyphicon glyphicon-lock"></i>
</span>
<input class="form-control register-input" id="register_password" type="password" name="password" placeholder="密码" data-display="密码" data-widget-cid="widget-8" data-explain="">
<div class="help-block" style="display:none;"></div>
</div>
</div>
<div class="form-group form-padding">
<div class="controls input-logo-parent">
<span class="input-logo">
<i class="glyphicon glyphicon-lock"></i>
</span>
<input class="form-control register-input" id="register_confirmPassword" type="password" name="confirmPassword" placeholder="确认密码" data-display="密码" data-widget-cid="widget-8" data-explain="">
<div class="help-block" style="display:none;"></div>
</div>
</div>
<div class="form-group form-padding">
<div class="controls validata-img">
<div class="text-help-block">请输入下面的验证码! 看不清,<a class="change-img">换一张</a></div>
<input class="form-control register-validateCode" id="register_validate" type="text" name="validateCode" placeholder="验证码" data-display="验证码" data-widget-cid="widget-8" data-explain="">
<div class="validate-img-code"><img id="imgObj" src="/validate/code" height="40px"></div>
</div>
</div>
<div class="form-group form-padding clearfix">
<div class="controls">
<button type="submit" class="btn btn-info btn-large btn-block register-input"><span class="register-text">注册</span></button>
</div>
</div>
</form>
<#-- 注册入口 -->
<div class="form-group form-padding">
<div class="controls">
<p style="text-align:center;">已有账号?<a href="/login">马上登录</a></p>
</div>
</div>
<#-- 使用第三方账号登录 -->
<#include "/front/login/cooperationLoginPage.ftl">
</div>
</div>
</div>
</div>
<#-- 待加载的JS -->
<#assign mainJS="/assets/js/controller/front/register/register">
<#-- 页脚 -->
<#include "/commons/footer.ftl">
register.js(验证提交)
require.config({
"baseUrl" : "/assets/js",
paths : {
"jquery" : "libs/jquery/jquery-1.11.1.min",
"bootstrap" : "libs/bootstrap/3.3.0/js/bootstrap.min",
"ie10-viewport-hack" : "libs/hacks/ie10-viewport-bug-workaround",
"jquery.validate" : "libs/jquery-validation/jquery.validate.min"
},
shim : {
"bootstrap" : { "deps" : ["jquery"] },
"ie10-viewport-hack" : { "deps" : ["jquery"] }
}
});
require(["jquery", "bootstrap", "ie10-viewport-hack", "jquery.validate"], function($){
// DOM Ready
$(function(){
//验证码,换一张
$(".change-img").click(function(){
var src = $("#imgObj").attr("src");
var url = src + '?' + new Date().getTime();
$("#imgObj").attr("src",url);
});
//注册验证
jQuery.validator.setDefaults({
errorElement : 'p',
errorClass : 'help-block',
highlight : function(element) {
$(element).closest('.form-group').addClass('has-error');
},
success : function(label) {
label.closest('.form-group').removeClass('has-error');
label.remove();
},
errorPlacement : function(error, element) {
element.parent('div').append(error);
}
});
$(".register-form").validate({
rules : {
username : {
required : true,
maxlength : 30
},
nickname : {
required : true,
maxlength : 60
},
password : {
required : true,
minlength : 6,
maxlength : 20
},
confirmPassword : {
required : true,
equalTo: '#register_password'
},
validateCode :{
required : true,
}
},
messages : {
username : {
required : '请输入用户名',
maxlength : '用户名最大长度不能超过30个字符。'
},
nickname : {
required : '请输入昵称',
maxlength : '昵称最大长度不能超过60个字符。'
},
password : {
required : '请输入密码',
minlength : '密码长度不能小于6个字符。',
maxlength : '密码长度不能超过20个字符。'
},
confirmPassword : {
required : '请输入确认密码',
equalTo: '两次输入密码不一致'
},
validateCode :{
required : '请输入验证码'
}
},
//提交
submitHandler : function(form){
form.submit();
}
});
}); // DOM Ready
});页脚:
<#-- 页脚 -->
<#--弹窗模板-->
<div id="modal" class="modal"><div></div></div>
<#-- 通过RequireJS加载JS代码 -->
<#if mainJS?has_content>
<script data-main="${mainJS}" src="/assets/js/require.js"></script>
<#else>
<script data-main="/assets/js/require-main" src="/assets/js/require.js"></script>
</#if>
</body>
</html><!DOCTYPE html>
<html>
<head>
<#-- 网校信息及相关配置 -->
<@schoolDirective schoolId="${schoolId!''}" />
<#if ! school?has_content>
<script>window.location.href="/school_not_found";</script>
</#if>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="${(schoolSettings.seoKeyword)!''}" />
<meta name="description" content="${(schoolSettings.seoDescription)!''}">
<meta name="author" content="保利威视 POLYV 易方">
<#-- 网校的图标 -->
<#if (school.icon)?has_content>
<link rel="icon" href="${(school.icon)!''}">
</#if>
<#-- 页面标题 -->
<title>${pageTitle!""} ${(schoolSettings.seoTitle)!""}</title>
<#-- 网校样式 -->
<link href="/assets/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<#if (schoolSettings.bootstrapTheme)?has_content>
<link href="/assets/bootstrap/themes/${(schoolSettings.bootstrapTheme)!'default'}/css/bootstrap.min.css" rel="stylesheet">
</#if>
<link href="/assets/css/school.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="/assets/js/libs/html5shiv.min.js"></script>
<script src="/assets/js/libs/respond.min.js"></script>
<![endif]-->
</head>
<body class="${bodyClass!''}">
<#-- 顶部导航条 -->
<#include "/commons/header-navbar.ftl">
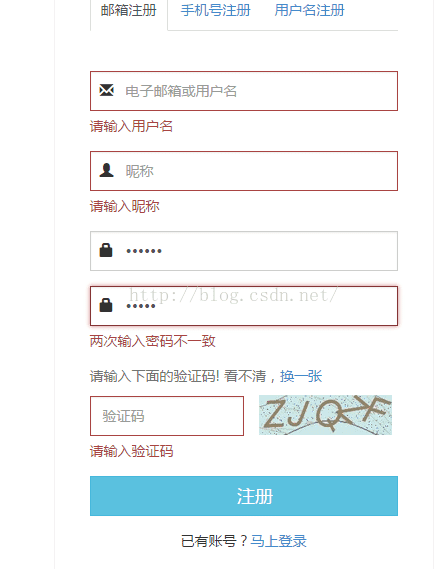
效果

























 1741
1741











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








