1、在根节点设置android:clipChildren为false默认为true 2、可以通过android:layout_gravity控制超出的部分如何显示。
3、android:clipChildren:是否限制子View在其绘制范围内
我试了一下 一般超出范围的view父元素是 LinearLayout,RelativeLayout好像不行 不知道是不是自己太菜了....
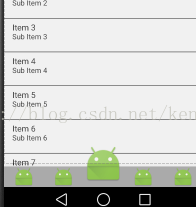
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:clipChildren="false"> <ListView android:id="@+id/lv" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginBottom="40dp" android:clipChildren="true" android:clipToPadding="false" android:divider="@android:color/black" android:dividerHeight="1dp" android:paddingTop="?attr/actionBarSize" android:visibility="visible"/> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" android:visibility="visible" app:title="sss" app:titleTextColor="@android:color/white"/> <LinearLayout android:id="@+id/llBottom" android:layout_width="match_parent" android:layout_height="40dp" android:layout_alignParentBottom="true" android:background="@android:color/darker_gray" android:orientation="horizontal"> <ImageView android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:src="@mipmap/ic_launcher"/> <ImageView android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:src="@mipmap/ic_launcher"/> <ImageView android:layout_width="0dp" android:layout_height="90dp" android:layout_gravity="bottom" android:layout_weight="1" android:src="@mipmap/ic_launcher"/> <ImageView android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:src="@mipmap/ic_launcher"/> <ImageView android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:src="@mipmap/ic_launcher"/> </LinearLayout> </RelativeLayout>

<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:clipChildren="false"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/tan"/> <LinearLayout android:id="@+id/goodscat_toolbar" android:layout_width="fill_parent" android:layout_height="40dp" android:layout_alignParentBottom="true" android:background="@color/txtcolor"> <RelativeLayout android:layout_width="0dp" android:layout_height="50dp" android:layout_gravity="bottom" android:layout_weight="0.2"> <ImageView android:id="@+id/goodscat_shopping_img" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="@dimen/dimen_5_dp" android:src="@mipmap/shopping_cart" /> <TextView android:id="@+id/goodscat_shoppingnum" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignRight="@id/goodscat_shopping_img" android:background="@drawable/shape_shopping_cart" android:gravity="center" android:text="25" android:textColor="@color/white" android:textSize="8sp" /> </RelativeLayout> <TextView android:id="@+id/goodscat_price" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="0.3" android:gravity="center" android:text="¥12.58" android:textColor="@color/white" android:textSize="18sp" /> <TextView android:id="@+id/goodscat_settlement" android:layout_width="60dp" android:layout_height="match_parent" android:layout_weight="0.5" android:background="@color/colorAccent" android:gravity="center" android:text="下单" android:textColor="@color/white" android:textSize="16sp" /> </LinearLayout> </RelativeLayout>






















 2392
2392











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








