表单时是web中常见的元素,Ext中的表单也是特别丰富的,接下来我们一块看看表单的相关内容。
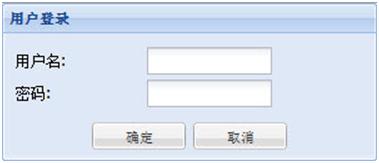
还是先看一下代码和效果:

FormPanel也比较好用,但是我认为我们有必要就上面xtype和inputType说几点。
大家其实很多时候会发现,在Ext组件中(对于所有容器组件[这里就是可以有子组件的组件])items里面基本上有两种存在形式,一种就是像上面一样我们直接以Json的形式进行配置;另一种就是既然items中是一个个item,我们可以定义一个对象放到里面,例如假设在一个panel中还有一个子panel,我们就可以直接var pn=new Ext.Panel({…});然后放到items中。上面的话我再强调一下,它不仅仅针对FormPanel,而是对于所有容器组件都是这样。不妨看一个例子,我觉得大家经常看到这样的代码:
以至于很多初学者认为像上面的代码不能够写成下面的形式:
其实这是对于xtype不太了解的原因。Ext中xtype和Class(类)是一一对应的,所以既然上面items中是panel对象,那么就有对应的xtype,事实上我们可以知道它对应"panel",那么既然是这样,上面的代码当然可以写成第第一种存在形式:
事实上从本质上来讲上面两种情况是一样的,只是表现形式不同而已,那么对于上面的代码如何用第二种方式呢,你会问,像{ fieldLabel:'用户名', xtype:'textfield',//Ext基本类型,也可以用其对应的form元素代替name:'userName',id:'userName' //width:100 } 这样的代码是什么对象呢?其实它对应的是"Ext.form.TextField"。这里放上一张对应表:
| xtype | 类 |
| box | Ext.BoxComponent |
| button | Ext.Button |
| colorpalette | Ext.ColorPalette |
| component | Ext.Component |
| container | Ext.Container |
| cycle | Ext.CycleButton |
| dataview | Ext.DataView |
| datepicker | Ext.DatePicker |
| editor | Ext.Editor |
| editorgrid | Ext.grid.EditorGridPanel |
| grid | Ext.grid.GridPanel |
| paging | Ext.PagingToolbar |
| panel | Ext.Panel |
| progress | Ext.ProgressBar |
| propertygrid | Ext.grid.PropertyGrid |
| slider | Ext.Slider |
| splitbutton | Ext.SplitButton |
| statusbar | Ext.StatusBar |
| tabpanel | Ext.TabPanel |
| treepanel | Ext.tree.TreePanel |
| viewport | Ext.Viewport |
| window | Ext.Window |
| toolbar | Ext.Toolbar |
| tbbutton | Ext.Toolbar.Button |
| tbfill | Ext.Toolbar.Fill |
| tbitem | Ext.Toolbar.Item |
| tbseparator | Ext.Toolbar.Separator |
| tbspacer | Ext.Toolbar.Spacer |
| tbsplit | Ext.Toolbar.SplitButton |
| tbtext | Ext.Toolbar.TextItem |
| form | Ext.FormPanel |
| checkbox | Ext.form.Checkbox |
| combo | Ext.form.ComboBox |
| datefield | Ext.form.DateField |
| field | Ext.form.Field |
| fieldset | Ext.form.FieldSet |
| hidden | Ext.form.Hidden |
| htmleditor | Ext.form.HtmlEditor |
| label | Ext.form.Label |
| numberfield | Ext.form.NumberField |
| radio | Ext.form.Radio |
| textarea | Ext.form.TextArea |
| textfield | Ext.form.TextField |
| timefield | Ext.form.TimeField |
| trigger | Ext.form.TriggerField |
好了,说了那么多xtype,inputType还没有说呢。我们说xtype和class是对应的,当然表单中xtype和class都有inputType属性,而且最为有意思的是对于form中的元素inputType的取值范围是一样的,什么意思呢?我们还看例子(我们直接对上面的代码精简好了,这个例子中我们就用class形式好了):
上面这个例子很简单(不太好看,因为到这里还没有说到form中相关控件,所以没有在布局上花功夫),也很容易理解,就是Radio控件吗。但是我修改过inputType之后呢:
可以说上面的代码如果对于初学者来说肯定想不到一个radio变成了textfield,另一个变成了file。不是创建的Radio对象吗?怎么成了其他的控件,这个就是Ext中inputType的特殊之处。
好了,就先到这里吧!
























 262
262

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








