reactNative底部导航菜单栏实现
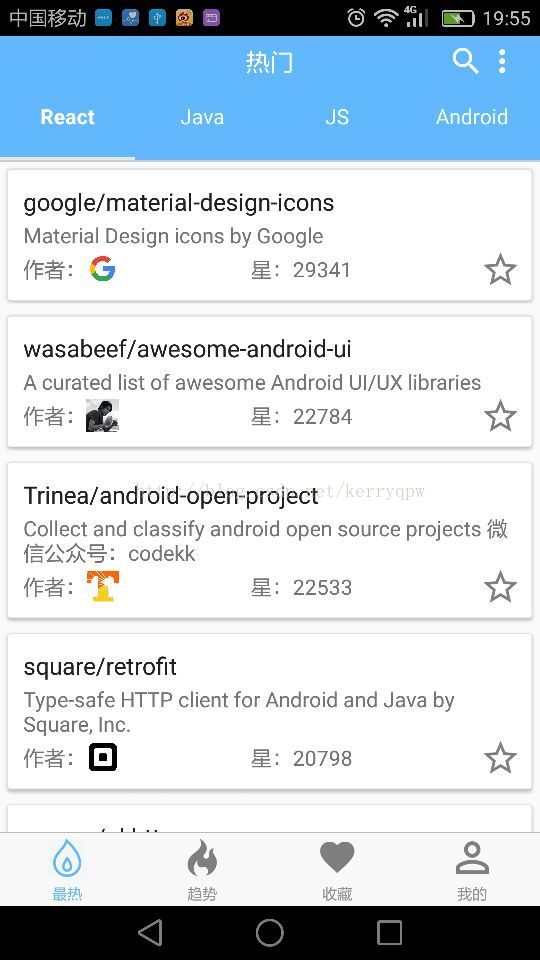
实现效果图:
需要实现的效果: 点击下方最热、趋势、收藏、我的,相应的标签图标会变蓝色,App上方
渲染相应的页面。
实现思路:
1、在项目中引入第三方reactNative插件 react-native-tab-navigator
npm install react-native-tab-navigator -save
该插件主要提供的功能是通过TabNavigator创建底部标签横向列表,管理TabNavigatorItem
下载下来react-native-tab-navigator 查看源码
TabNavigator.js :通过 TabNavigator.ite,=TabNavigator.Item 这句代码可以分析出,
TabNavigator.Item是TabNavigator下属组件
通过查看TabNavigator.Item的源码:
static propTypes = {









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1585
1585











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










