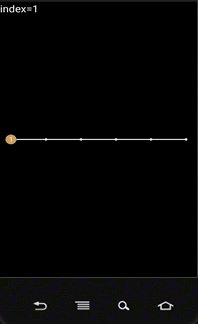
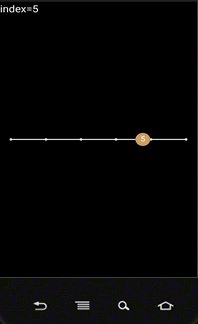
先看效果,用豌豆荚演示功能做的Gif,比较卡顿
思路:
首先绘制直线,然后等分直线绘制点;
绘制点的时候把X值存到集合中。
然后绘制背景图片,以及图片上的数字。
点击事件down的时候,换小图片为大图片。move的时候跟随手指移动。
up的时候根据此时的X计算最近的集合中的点,然后自动吸附回去。
1,自定义属性
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="BeautySeekBarView">
<attr name="valueCountent" format="integer"/>
<attr name="padding" format="dimension"/>
<attr name="pointColor" format="color"/>
<attr name="lineColor" format="color"/>
<attr name="smallPic" format="reference"/>
<attr name="bigPic" format="reference"/>
</declare-styleable>
</resources>然后获取属性:
/**
* 获得我们所定义的自定义样式属性
*/
TypedArray a = context.getTheme().obtainStyledAttributes(attrs, R.styleable.BeautySeekBarView, defStyleAttr, 0);
//等级数量即点的个数
valueCountent=a.getInteger(R.styleable.BeautySeekBarView_valueCountent, 5);
//点的颜色
pointColor = a.getColor(R.styleable.BeautySeekBarView_pointColor, Color.WHITE);
//线的颜色
lineColor = a.getColor(R.styleable.BeautySeekBarView_lineColor, Color.WHITE);
//小图片
smallPic=a.getResourceId(R.styleable.BeautySeekBarView_smallPic, R.drawable.ic_launcher);
//滑动过程中的大图片
bigPic=a.getResourceId(R.styleable.BeautySeekBarView_bigPic, R.drawable.ic_launcher);
//控件的内边距
viewPadding=a.getDimensionPixelSize(R.styleable.BeautySeekBarView_padding, (int) TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_SP, 16, getResources().getDisplayMetrics()));
a.recycle(); 2.绘制
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2634
2634











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








