ExtJS实现弹出密码输入框
PS.我使用的ExtJS是3.2.1,比较老的版本了,新版本没试过,不过原理都是一样的,有兴趣的可以尝试一下
使用ExtJS弹出输入框时,很自然的会想到:
Ext.MessageBox.prompt('提示', '请输入',function(btn,text){});
但是当要求输入密文时,就很不方便了,默认是不密文显示的,因此就需要把这个方法改造一下。
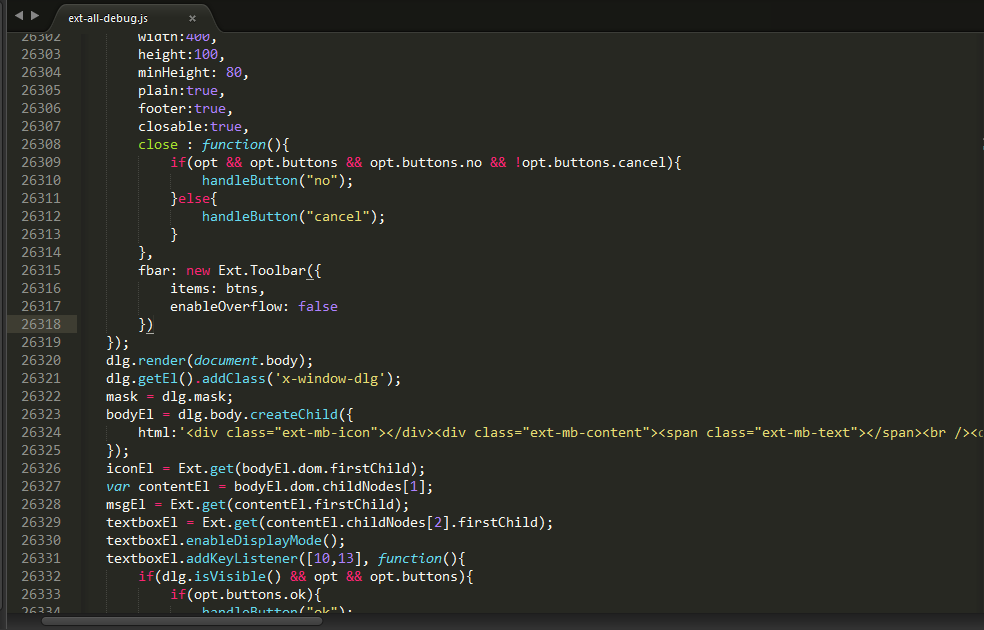
根据这个方法可知,弹出框也只是一个文本框,只要把文本框的type=“text”改成type=“password”即可。
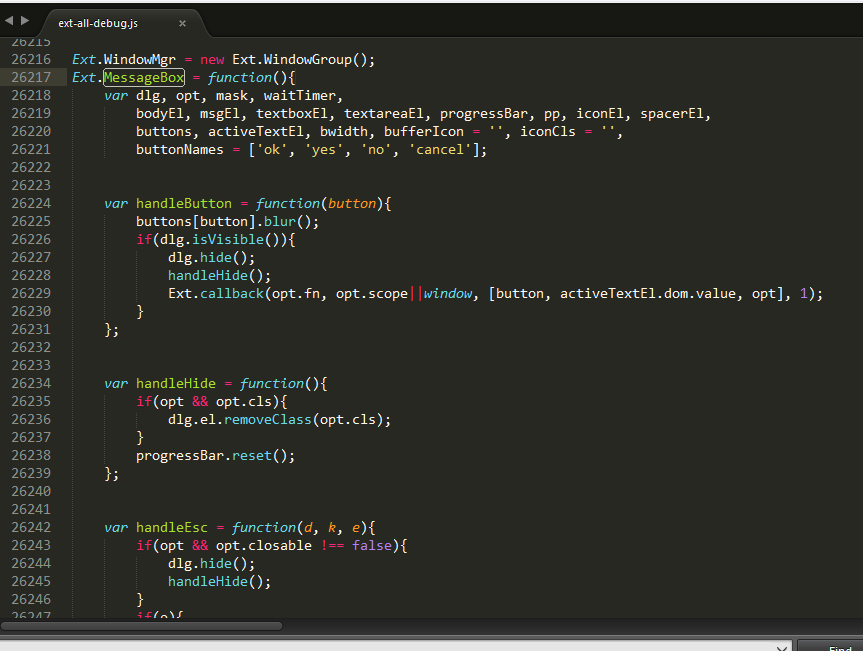
- 首先找到ext-all-debug.js,Ext.MessageBox是在这个文件中的
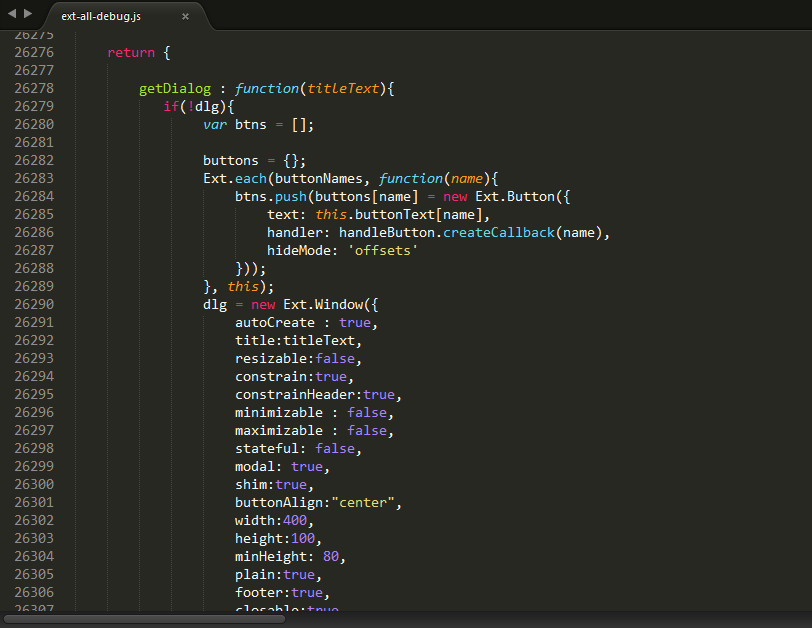
- 根据ExtJS源码可以看出,前面是定义参数和按钮的,弹出框一定是new出来的一个窗口,然后定义窗口的大小参数样式,然后有一个输入框,继续往下看源码
- 从上图可以看出,跟我预想的一样,是new出来的一个窗口,宽400,高100并且有关闭操作,继续往下看








 本文介绍了如何在ExtJS 3.2.1版本中修改弹出输入框为密码输入框。通过分析Ext.MessageBox的源码,将文本框的type由'text'改为'password',并创建新的MessageBoxPassword方法,实现弹窗输入密码的功能。提供了一个已修改的js文件供下载使用。
本文介绍了如何在ExtJS 3.2.1版本中修改弹出输入框为密码输入框。通过分析Ext.MessageBox的源码,将文本框的type由'text'改为'password',并创建新的MessageBoxPassword方法,实现弹窗输入密码的功能。提供了一个已修改的js文件供下载使用。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 314
314

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








