最近公司做了个微信项目,对于几乎没接触过移动端的菜鸟来说是还真是……
不过不管是否接触过,都得努力实现各种需求呐。于是,本座就先定下个小目标:完美完成这次的移动端项目(呵呵←_←)。不知道前端的童鞋们是否遇到过这样的情况,当我们辛苦开发的页面,经过测试也觉得是无任何兼容问题的时候,心情是那个happy啊,然而突然某一测试人员把手机横过来测试,各种问题就来了,弹窗内容显示不全、布局错乱、固定区域占比大……看这效果,宝宝整个人都不好了!
蛮多方法通过js来实现手机横屏时的各种操作,但是在这里我要说的是一种通过css来实现移动端横屏时展示效果的方法。这里我举的栗子是一个固定区域显示的栗子。
在正常情况下(手机不横屏使用),我进行了一个固定顶部的布局,效果如下所示:
然后我希望横屏的时候显示为如下效果:
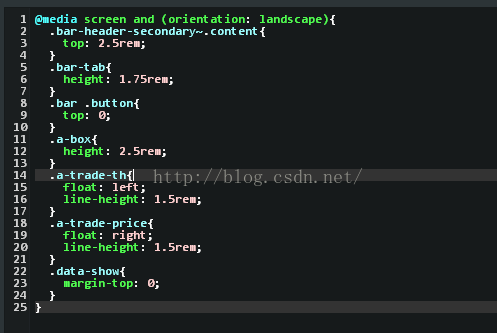
由此来实现横屏的时候固定顶部的区域的所占地方减小。那么关键的样式代码只要通过 @media来实现横屏是修改对应的样式了详细看如下代码为手机横屏是对应调用到的样式。

即关键主要用@media screen来实现我们页面的自适应啦,而且@media screen 对移动端也很友好,又无需使用插件,是不是用的很爽啊。代码中的landscape就是标识着当手机横屏时会识别里面的样式而不适用正常情况下的样式啦。使用起来简单快捷。
(首次发表文章,文章记录结束了,撒花……赛高!!!)























 938
938











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








