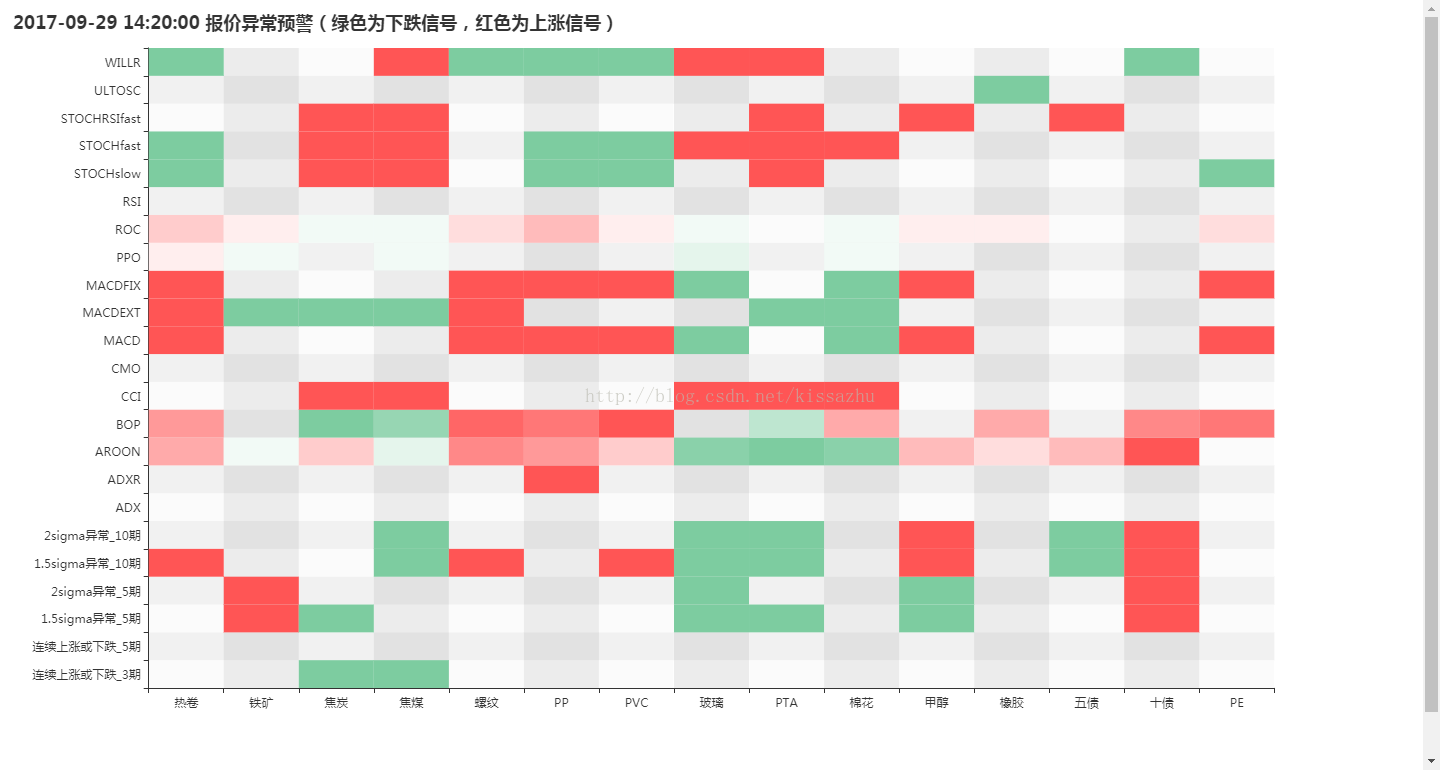
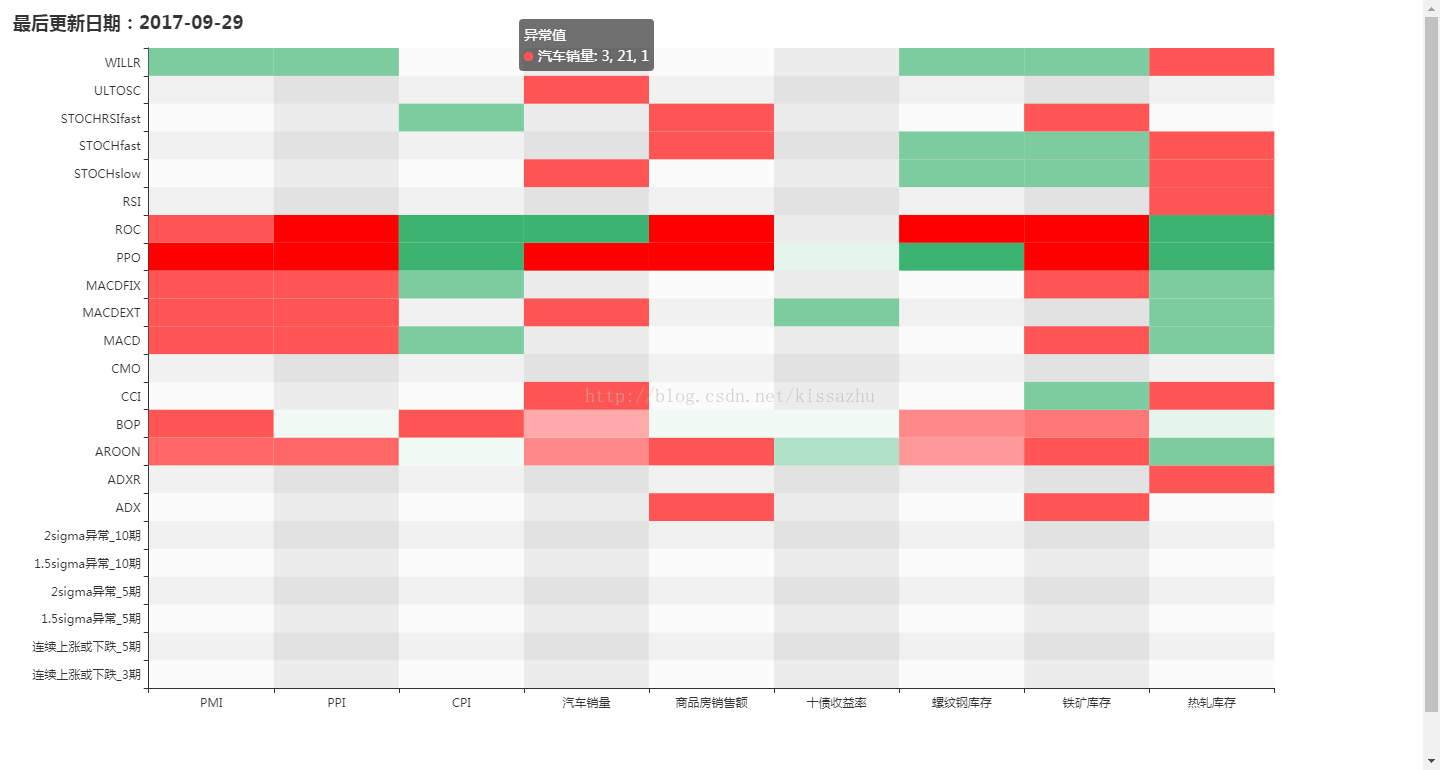
以上为最终结果
Django是开放源代码的Web应用框架,由Python语言编写。
pip3 install django安装Django,并加入系统变量Path。
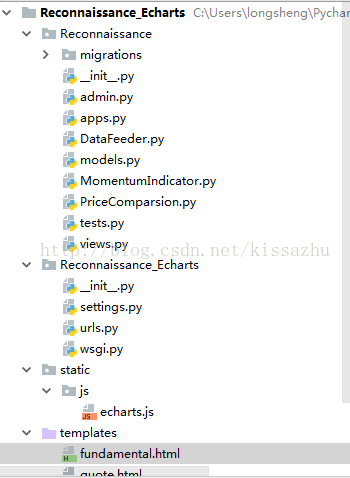
创建Django项目,并在PyCharm下的terminal输入:python manage.py startapp Reconnaissance
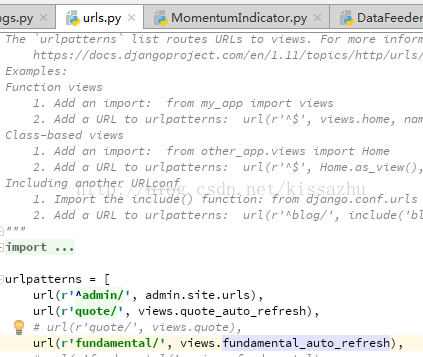
路由都在urls文件里,它将浏览器输入的url映射到相应的业务处理逻辑。
简单的urls编写方法如下图:
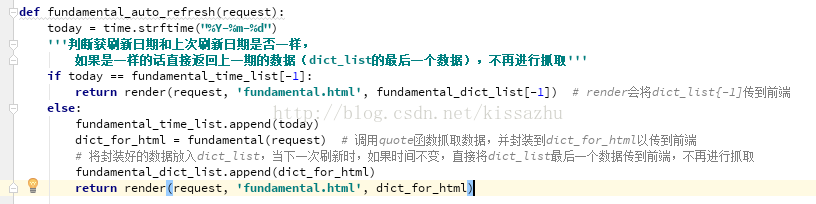
业务处理逻辑都在views.py文件里:
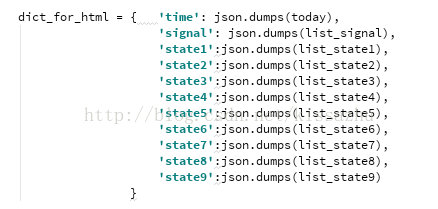
views.py中的函数将数据封装好,从并传入前端:
render()函数我不是太熟悉,但它会将dict_for_html这个字典(里面有我需要在页面上展示的数据)传到fundamental.html中
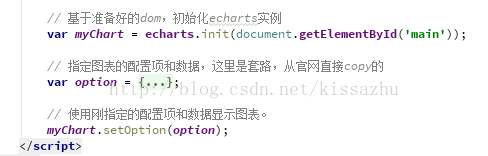
在fundamental.html中,引入echarts.js
<!-- 引入 echarts.js -->
<script src="/static/js/echarts.js"></script> <!-- 每隔一天刷新一次页面 -->
<!-- 86320s = 24hours * 60mins * 60s - 刷新时间80s -->
<meta http-equiv="refresh" content="86320"> <script type="text/javascript">
// 获取从viewspy传来的数据
var time = {{ time|safe }};
var signal = {{ signal|safe }};
var state1 = {{ state1|safe }};
var state2 = {{ state2|safe }};
Django参考教程:http://www.cnblogs.com/feixuelove1009/p/5823135.html
Echarts官网教程:http://echarts.baidu.com/tutorial.html




























 1298
1298











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








