一、前言
jQuery是一套跨浏览器的JavaScript库,简化HTML与JavaScript之间的操作全球前10000个访问最高的网站中,有59%使用了jQuery,是目前最受欢迎的JavaScript库。
二、简介
什么是JQuery?
JQuery是一个JS函数库,可以简单标记被添加到网页中。
JQuery有什么作用?
- HTML元素选取
- HTML元素操作
- CSS操作
- HTML事件函数
- JS特效和动画
- HTML DOM遍历参数
- AJAX
- Utilities 工具
三、引入方法
引入方法有两种:
(1)从jquery.com下载JQuery库
(2)从CDN中下载JQuery,如Google中加载JQuery
a)微软的服务器存有 JQuery
eg:http://www.asp.net/ajaxlibrary/CDN.ashx#jQuery_Releases_on_the_CDN_0
b)谷歌的服务器存有 JQuery
eg:https://developers.google.com/speed/libraries/devguide?hl=zh-CN#jquery
想了解如何使用CDN来引入JQuery或AJAX的,点击这里
对比一下这两种方法还是第一种比较迅速,比较推荐。
四、基础语法
JQuery的主要调用是通过$来实现的:
$(Selector).action()$:美元符号,定义JQuery
selector:查询或查找HTML元素
action():执行对元素操作
例子:
html文件:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JQuery小例子</title>
<!--引入JQuery-->
<script src="js/jquery.js"></script>
<!--引入对本html操作的js文件-->
<script src="js/app.js"></script>
</head>
<body>
<!--添加段落标签-->
<p>11111</p>
<p>22222</p>
<p>33333</p>
<p>44444</p>
<p>55555</p>
</body>
</html>
app.js代码
//当html文件执行完毕后执行
$(document).ready(function(){
<!--弹窗提示-->
alert("加载完毕");
<!--当鼠标点击p标签的时候触发-->
$("p").click(function(){
<!--被点击的p标签,隐藏-->
$(this).hide();
});
});JQuery代码:
省略...
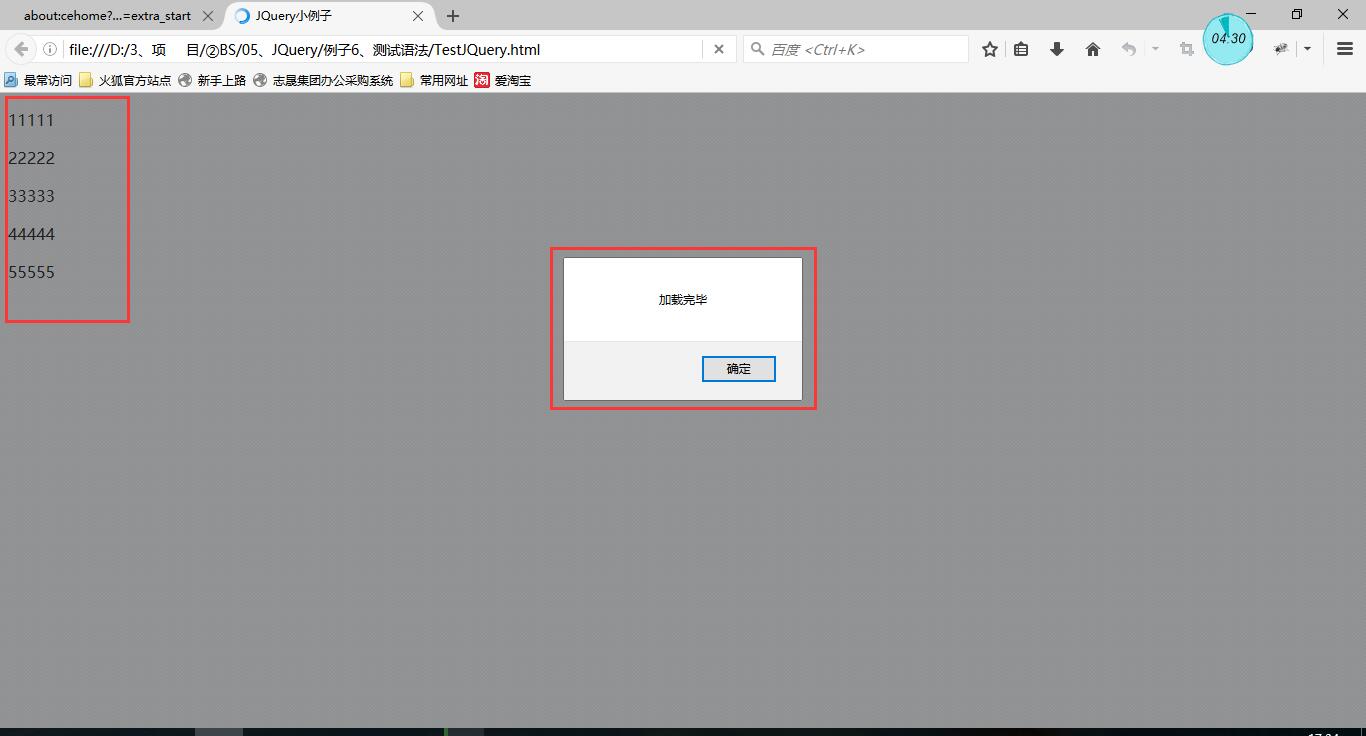
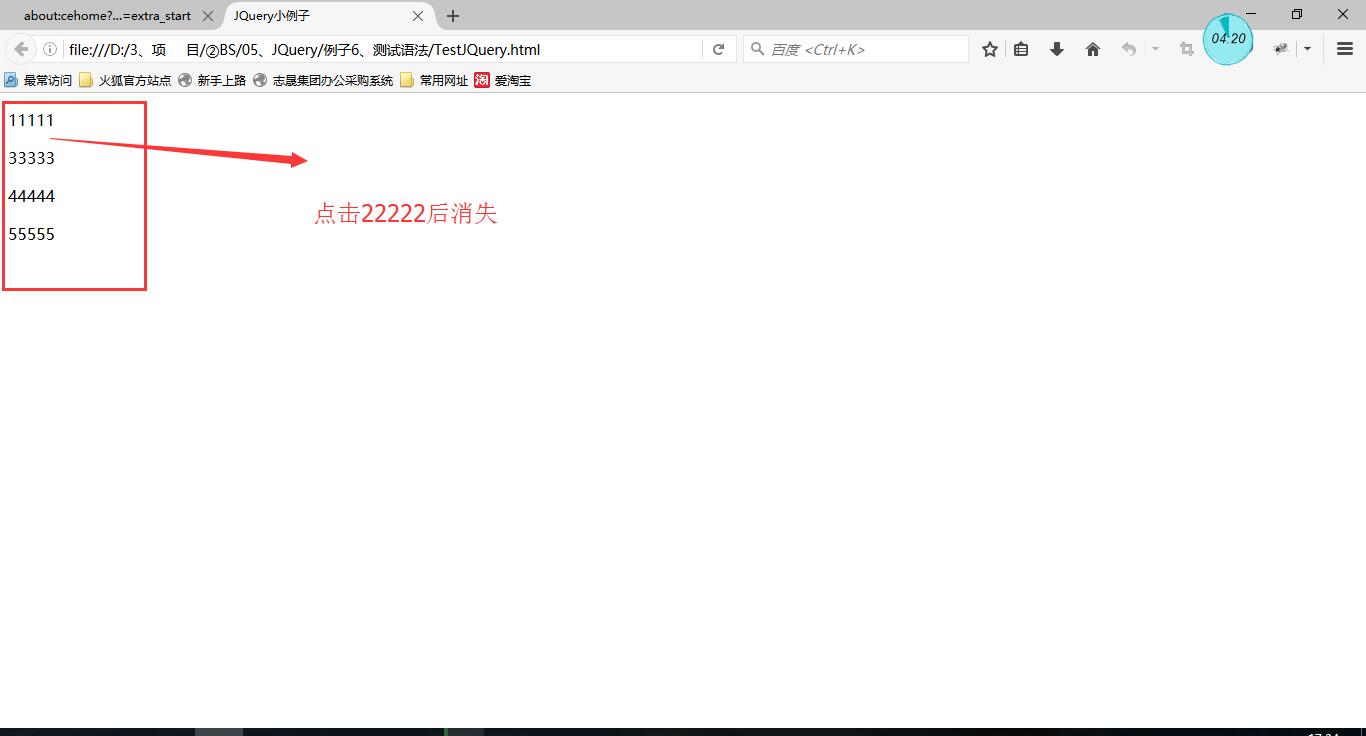
最终效果:
图一 界面加载完毕
图二 点击22222后
五、小结
前些日子学习JavaScript的时候发现自己学习的不踏实,很飘的感觉。现在回过头来重新学习了一下JQuery,发现JavaScript很简单,还是要多多的尝试,多多总结。加油~~~



























 317
317











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










